Service Manager - New HTML5 Portal - Basic Customizations 4/5 - Icons
In this post series about the Service Manager new Portal customization, I'll analyze how to modify some basic page features, about this topics:
Title Logo Colors and Tiles Icons New Sidebar Link
Warning: not all the changes are supported! Changes to cshtml pages might be overwritten by product upgrades; Moreover, as a result of problems caused by the change of a few pages, Microsoft support may require replacement of the custom file with the original file. For this reason I'll mark as red not supported changes and as green , supported
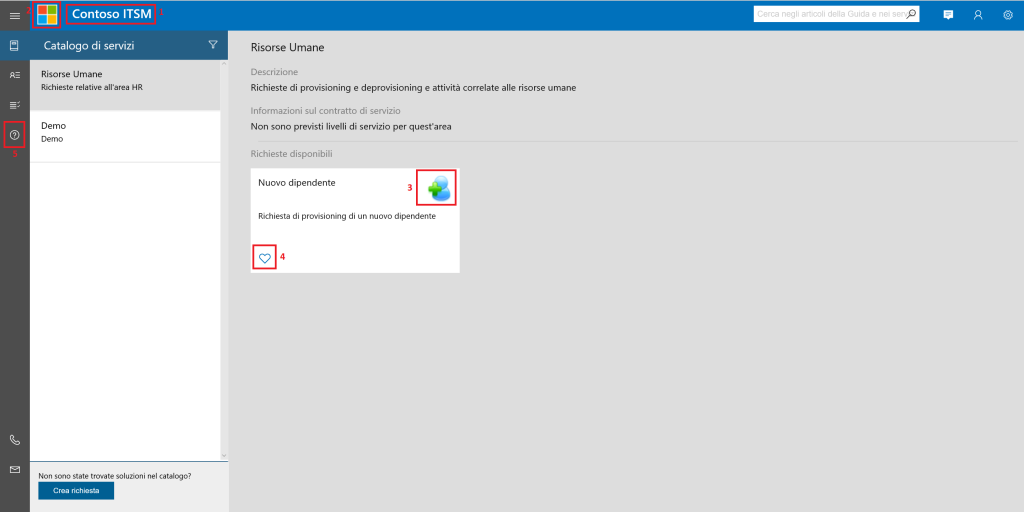
This is the default homepage, with a classic Request Offering, on which I am going to do some customization
4 How to change Icons. One of the most asked customization activity, is to change the default icons or to have new ones. Open the main.css file and at bottom you'll find the code that specify which fontset wuold be used on the portal:
@font-face {
font-family: 'iconFontFamily';
src: url('fonts/FULLMDL2.1.39.eot');
src: url('fonts/FULLMDL2.1.39.eot?#iefix') format('embedded-opentype'),
url('fonts/FULLMDL2.1.39.woff') format("woff");
}
After a fast search I'll found the cheatsheet with all the icons for the fontset fullmdl2.1.39, you'll fine more details at this link ![]()
In this example, I'll show you how to replace the heart icons, used for the preferred request offering, with a star
At first I need to identify the code declare the heart icon clear and filled:
This is the icons list, which names are clearly pointing to their functions. What we're searching for is icon-HeartLegacy and icon-HeartFillLegacy. At the moment, due to a bug, the icon-HeartFillLegacy was written two times. Is not important, we will change the last definition.
Search in the cheatsheet the code for the star icon (the clear and the full one):
![]()
So the new vales will be:
- icon-HeartLegacy = \E734
- icon-HeartFillLegacy = \E735
I'm going to copy values into the custom.css from main.css and replace it:
![]()
And the result will be
Of course this procedure could be applied for every icons on the portal