Council Spotlight: Strip it, baby! Yeah, strip it!
Anyone who got sucked into TechNet Wiki and started writing articles, is familiar with the online editor...
If you don't know what I'm talking about, don't worry, join the Wiki Ninjas and click on the link below.
You can also find it on the TechNet Wiki landing page.
As you notice, there is whole range of features you can use....
Lots of these features allow you to make some fancy and attractive articles.
And moreover, you can simply copy/paste full HTML and advanced layout (like Word formats, ...) into your fresh Wiki article...
But is it wise to do so??
First of all, there are some very distinct disadvantages on advanced layout.
From a technical point of view:
- for security reasons, the Wiki platform doesn't support scripting
- CSS layout is limited to a fixed set of features (reference the table layout tool in the editor)
- there are some known issues with certain HTML tags (<br> tag, header tags don't support '0' (zero) in the header <a name> tag...)
- In some situations the RGB color codes get corrupted (so you need to use color names, check it out here and here, to fix it)
(The good news is, a new Wiki platform is coming in the near future...)
But also from a community point of view, there are some disadvantages
- advanced layout (or Word layout) makes your article highly unstable, so people spend a lot of time to get it fixed
- Advanced layout does not invite other people to add value to your article
- complex HTML supercharges your article in size, so it will be slower to load
- future management of your article becomes complex
It's a very thin line between the design of a smart article with advanced HTML and simple layout to keep your article stable and attractive for future edits.
So the conclusion is: no, you better keep it simple.
Quite a while ago I highlighted the KISS principle : Keep it simply structured
On the TechNet Wiki you'll find a set of templates that help you to get started.
For example:
- Wiki Template: TOC with Headings
- Wiki Templates
- Wiki Template: Troubleshooting Article
- Wiki: Templates for Converting a Forum Thread into a New Wiki Article
- Wiki Template: Troubleshooting Step-by-step
- ... and more
In essence you can use the HTML from the article below to get a simple framework.
Don't hesitate to go into edit mode and have a look at the HTML.
The blog post on the Ideal TNWiki article provides a lot more details to get it right.
You see: KISS.
"But I already got a bunch of articles, now what??"
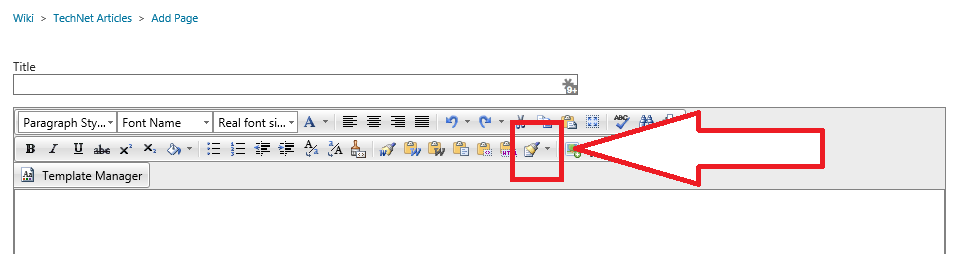
Good news, you can clean your articles using the format stripper.
Some more good news, as the Wiki saves previous versions, you can always revert if a layout cleanup fails.
Just a quick tip, before you save your cleaned article...
Use the method below to stabilize the article offline.
- Go into Edit mode
- Strip the formats just to the maximum (meaning, don't strip ALL layout, keep it nice.)
- Copy the HTML code into an offline editor [like Expression Web, or Visual Studio, NOT MS WORD... ;) ]
- Replace faulty tags (like <br> -> </p><p>) and redundant layout (<div>, <span>, ...)
- Verify the layout and fix if needed, using simple HTML
- Post back the HTML code
- save your article
- Validate the article after publication as the online engine might strip certain layout or scripts.
And last but not least, allow me to remind you to some TechNet Wiki basics:
- TechNet Wiki is NOT A PERSONAL BLOG: so you must strip any personal content, write your articles in 3rd person and strip any signatures
- Add a credits section if you use 3rd party content
- Add a references section if you posted content elsewhere
Some guidance in previous posts:
- Weekend Surprise: Inside out, a peak under the hood of TNWiki Governance. Keep out-of-sight!
- Weekend Surprise: Line in the sand
In case you need help, assistance, guidance or whatever... feel free to reach out.
Add a comment to this post, ask for help on the Wiki discussion forum, ping us or ping me via social media (Forum, LinkedIn, FB, Twitter, blog, ...)
KISS it baby, KISS TNWIKI!