Истории пользователей: Visio для проектирования и дизайна
Мы знаем, что нашим читателем интересно не только узнавать о теоретических способах работы с Visio, но и знакомиться с реальными вариантами использования программы. Именно поэтому мы попросили Леонида Ивахова, руководителя дизайна и исследований ОАО «ВымпелКом», рассказать о своем опыте использования Visio в сфере проектирования и дизайна.
"Я начал пользоваться Microsoft Visio задолго до начала работы в Билайн. Моё знакомство с продуктом началось ещё в университете, где мы изучали UML и чертили диаграммы последовательностей. Этот навык мне очень пригодился в будущем при проектировании интерфейсов и описании пользовательских сценариев. До того, как я пришёл в Билайн, я проектировал интерфейсы в другой компании, и уже тогда использовал Visio в качестве основного инструмента для создания дизайна. В Билайне мы используем Visio всей командой проектировщиков на протяжении семи лет.
На моем рабочем компьютере Visio запущен практически постоянно. В основном для UI-проектирования, но частенько и для подготовки презентаций. Иногда проще какую-нибудь схему собрать именно в Visio, а потом уже вставлять её в PowerPoint.
UI-проектирование всегда полностью происходит в Visio. Наши дизайн-документы (UI-спецификации) содержат очень много различных материалов:
- Инфомодели — наборы и представление данных в виде списков, графов, таблиц, которые показывают, как перечень объектов проектируемой системы, так и отношения/связи между ними;
- Навигационные модели — перечень экранов системы, между которыми обозначены условия переходов и описаны правила повторного использования типовых экранов, в случае если они являются шаблонным;
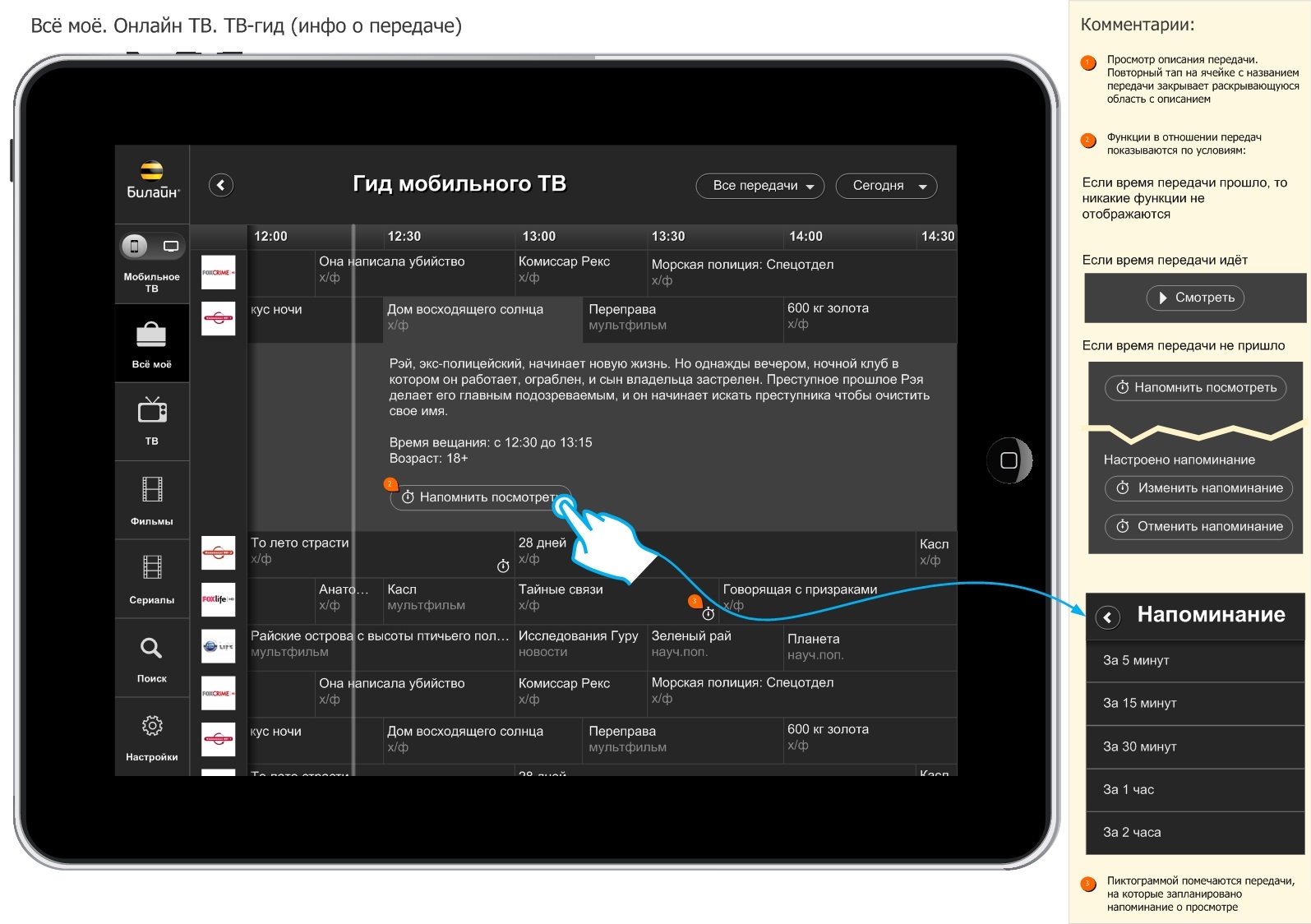
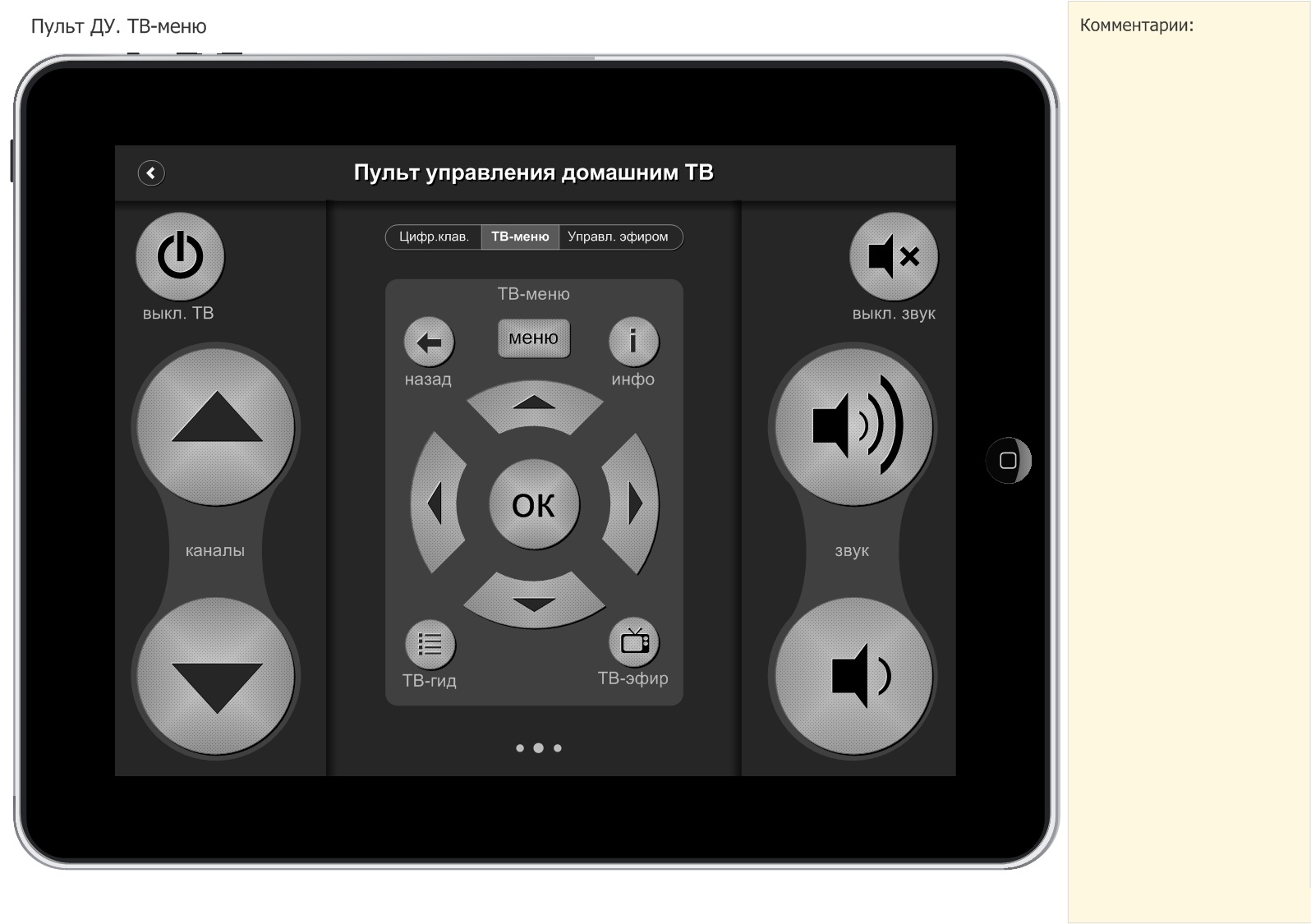
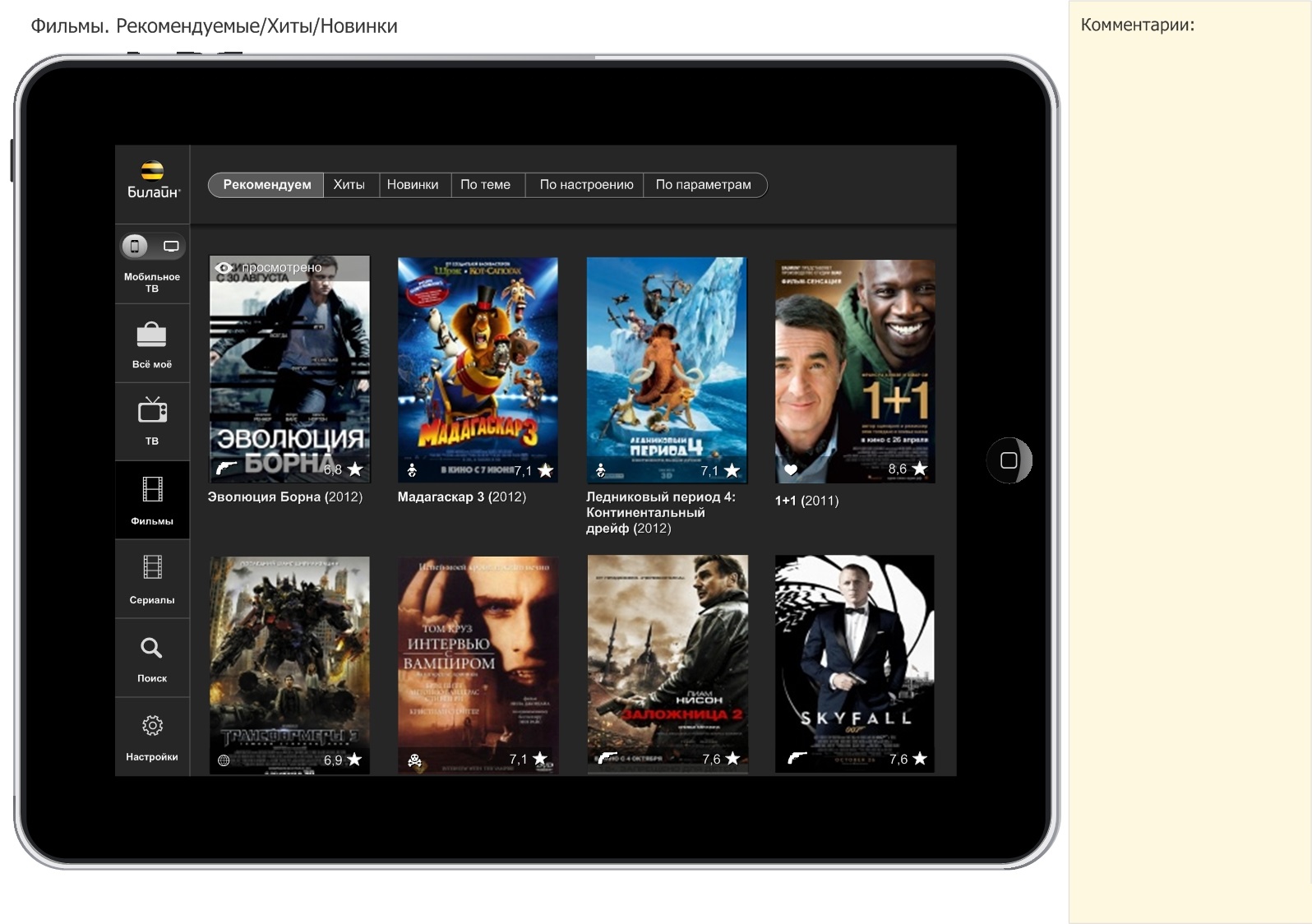
- Композиционный дизайн — то, что люди привыкли называть "прототипы", показывающие где и как расположены объекты на экране: навигация, контент, кнопки, формы и т.д.
Мы очень активно используем макросы, которые позволяют автоматизировать рутинный ручной труд. Например, есть макросы, которые пробегают по листу с навигационной моделью и нумеруют все экраны в иерархическом порядке. Экраны первого уровня 1, 2, ... N. Экраны второго уровня 1.1, 1.2, ... 2.1, 2.2, 2.3, ..., и т.д. Когда экранов в системе очень много, и они все обеспечивают выполнение различных сценариев, то иерархия позволяет следить за последовательностью сценариев и ничего не забыть в процессе дизайна.
Рисунки я рисую сам. Стандартные возможности Visio позволяют быстро и просто с помощью простых фигур (линия, круг, квадрат, треугольник) и простых операций (объединение, пересечение, вычитание) нарисовать любую простую пиктограмму. Хоть трёхмерные делай, было бы желание :)
Кроме того, мы активно используем наборы элементов, рисуем их сами, программируем, делаем так, чтобы у них были разные состояния, собираем в библиотеки и делимся со всей командой. Наборы элементов могут быть как простые на уровне базовых UI-элементов, так и готовые паттерны (типовые навигации, блоки, формы и т.д.)
Встроенными шаблонами практически не пользуемся, поскольку не очень-то нуждаемся в них именно в нашей работе. При этом мы разрабатываем шаблоны сами. Очень много продуктов и сервисов Билайн встраиваются в уже готовые интерфейсы и тут важно единообразие в работе разных проектировщиков. Мы используем в качестве шаблонов уже ранее спроектированные элементы интерфейса (например, шапка и подвал сайта) и наследуем их между всеми экранами спецификации. Так, изменив шаблон в одном проекте, мы можем моментально вставить его в другой без потери уймы часов на перепроектирование. Шаблоны строим на основе фоновых страниц, и всех новых сотрудников обязательно учим пользоваться этим инструментом.
Visio значительно увеличивает эффективность нашей работы. Выполнять аналогичные задачи в других редакторах сложнее. Мы выбрали этот инструмент по многим причинам:
- Совместимость с другими продуктами Microsoft. Можно быстро и просто встраивать объекты;
- Есть все необходимые средства автоматизации труда;
- Visio не особо обогащён инструментами классических графических редакторов, что сосредотачивает проектировщика именно на логике и не позволяет отвлекаться на "наведение марафета" в интерфейсе;
- В Visio хватает стандартных средств создания композиции: изменение формы объектов, выравнивания объектов, группировка, элементарное рисование и т.д.
Сейчас мы всё больше ощущаем необходимость иметь возможность быстро и просто редактировать документ не только с рабочего места, но и с любого удалённого. Например, сразу после презентации дизайна заказчику или во время совместного дизайн-воркшопа с нашими партнёрами. Для выполнения подобных задач планируем использовать сервисы Office 365. Здорово, что Microsoft обеспечивает такую гибкость и мобильность пользователям своих продуктов."