«Visio – это отличный баланс скорости и качества», – Юрий Ветров, Mail.Ru Group
Visio позволяет реализовывать самые разные задачи. Одна из них – проектирование интерфейсов сайтов и программного обеспечения.
Юрий Ветров, Mail.Ru Group, поделился с нами своим опытом проектирования пользовательских интерфейсов и успешного использования Visio для этих целей.
![]() Справка:
Справка:
Юрий Ветров – руководитель отдела проектирования и дизайна интерфейсов стратегических проектов Mail.Ru Group. В этой должности Юрий занимается интерфейсами коммуникационных, контентных и мобильных сервисов компании, а также общепортальными правилами. Команда Юрия отвечает примерно за 20 продуктов, находящихся на разных этапах разработки. Среди них Почта, Календарь, Ответы, Главная страница, различные контент-проекты, а также их мобильные приложения. Ранее Юрий в течение 5 лет был руководителем и со-основателем UI Modeling Company, которая занимается проектированием пользовательских интерфейсов и юзабилити-консалтингом.
– Юрий, в последние годы интерфейсы ИТ-сервисов стали так же важны, как и их функционал. Какие современные тенденции в этой области Вы можете отметить?
– Десять лет назад было множество десктопных продуктов и шло активное развитие «веба», поэтому идеи из интернет-проектов перетекали в настольные приложения. Менялись привычные элементы управления, а также особенности взаимодействия с интерфейсами в целом. Сейчас наблюдается бум мобильных устройств и планшетов, так что теперь именно они влияют на развитие онлайн-сервисов. Вдобавок, на горизонте маячит активное развитие массовых носимых устройств (часы, браслеты, очки и т.п.), и некоторые наработки из этого сектора уже просачиваются в мобильные приложения.
Еще один фактор – у пользователя сегодня есть сразу несколько устройств, причем он может решать свои задачи по очереди на каждом из них, а иногда и вовсе параллельно (например, «второй экран» при просмотре ТВ). Это тоже ведет к новым сценариям использования онлайн-сервисов и новым интерфейсным решениям. Кроме того, вместо «универсальных комбайнов» появляется все больше сервисов и устройств, которые отлично делают одну или всего несколько функций. В связи с этим стали распространены программно-аппаратные экосистемы, объединенные под брендом производителя или собранные конкретным пользователем для себя.
– Как все эти изменения влияют на работу дизайнера?
– Они требуют от проектировщика и дизайнера системного мышления. Он уже не рисует отдельные экраны или макеты, а занимается «оркестровкой»: выступает в роли дирижера, а не просто художника-конструктора. Дизайнер теперь больше работает над контекстом использования продуктов, вариантами переходов пользователя между разными устройствами в течение дня или даже одной рабочей сессии, над способами его взаимодействия с другими пользователями. И это, кстати говоря, требует уймы знаний и опыта, а также новых методов и инструментов.
"Результаты поиска (из каталога)"
– Как менялся подход к разработке интерфейсов компании Mail.Ru Group со временем?
– Наша компания проходила через разные этапы зрелости дизайн-процесса. Сначала мы обосновывали необходимость работы над дизайном. Затем разрабатывали дизайн ключевых продуктов на основе принципов создания интерфейсов. Собирали сильную дизайнерскую команду, улучшали процессы постановки задач, развивали инструментарий, систематизировали подход к работе над разными продуктами. Сейчас одна из наших ключевых задач – перевести интерфейсы разных продуктов на единую базу кода, что позволит унифицировать их и облегчит их развитие.
Поскольку наш пул продуктов более-менее ограничен, мы также создаем стилизованные шаблоны интерфейсов, чтобы в дальнейшем упростить обсуждение концепций: прототипы менее абстрактны и лучше понятны менеджерам и разработчикам. Кроме того, это позволяет снизить нагрузку на дизайнеров, так как не требуется рисовать десятки типовых внутренних страниц.
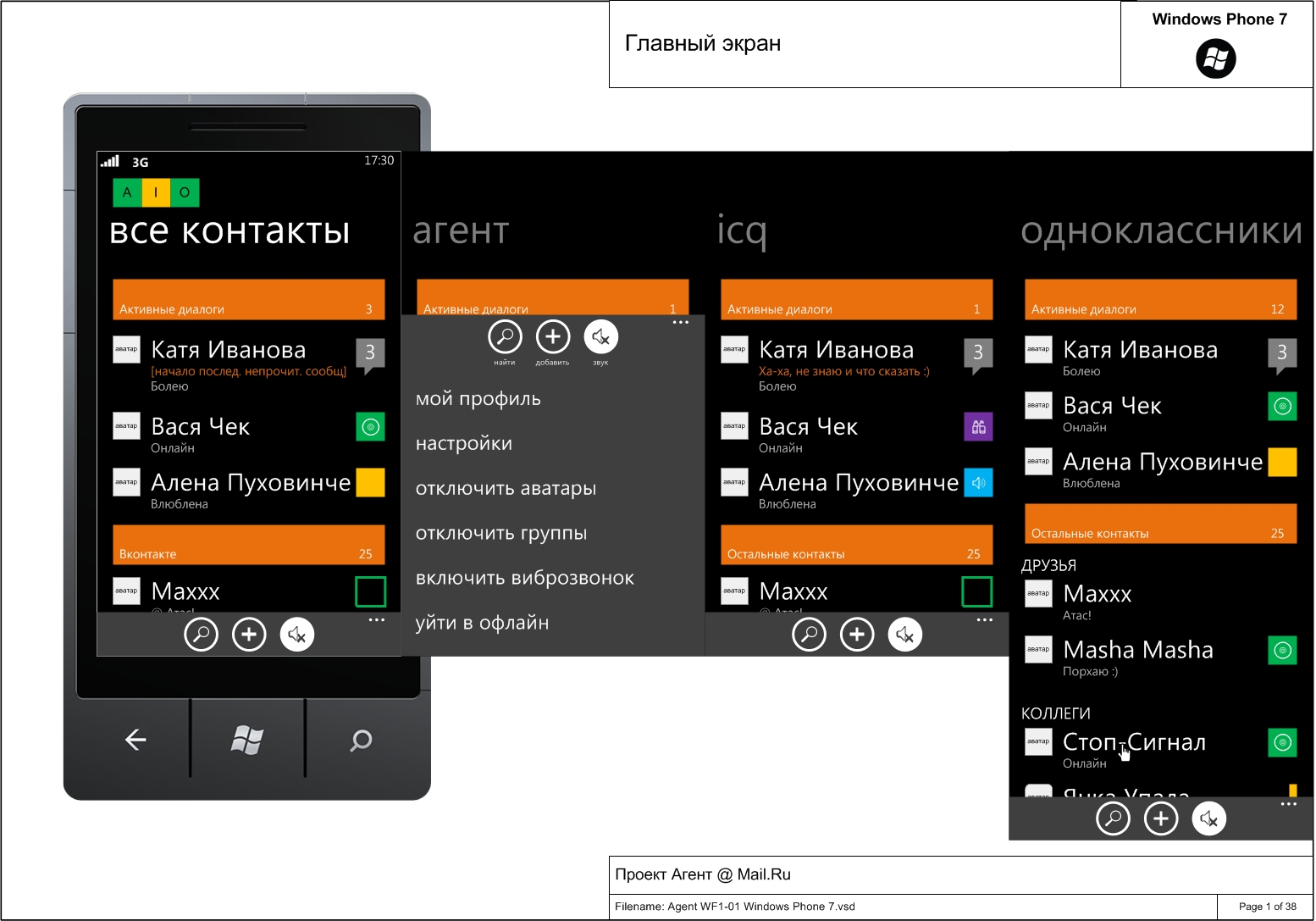
Агент WP7App. Контакты. Прототип.
– Вы упомянули принципы создания интерфейсов. Каковы они?
– Эти принципы меняются в зависимости от задач. Так, для корпоративного ПО требования и подходы одни, для социального сервиса – другие, для программной платформы и экосистемы – третьи. Некоторые из них противоречат друг другу, поэтому для каждой ситуации у вас должно быть свое понимание того, «что такое хорошо», зависящее от ваших бизнес-задач и потребностей пользователей конкретного продукта.
Например, процесс регистрации в интернет-магазине нужно максимально упрощать, а на серьезных сайтах знакомств, наоборот, требуются подробнейшие анкеты, заполнение которых требует не одного часа. Поэтому нельзя однозначно сказать, что «нужно всегда минимизировать количество полей регистрационной формы». И если и называть какой-то общий принцип, то он будет звучать так: внимательно разберитесь, в чем состоит ваша задача как проектировщика в конкретном проекте, и после этого предлагайте процессы, методы и инструменты.
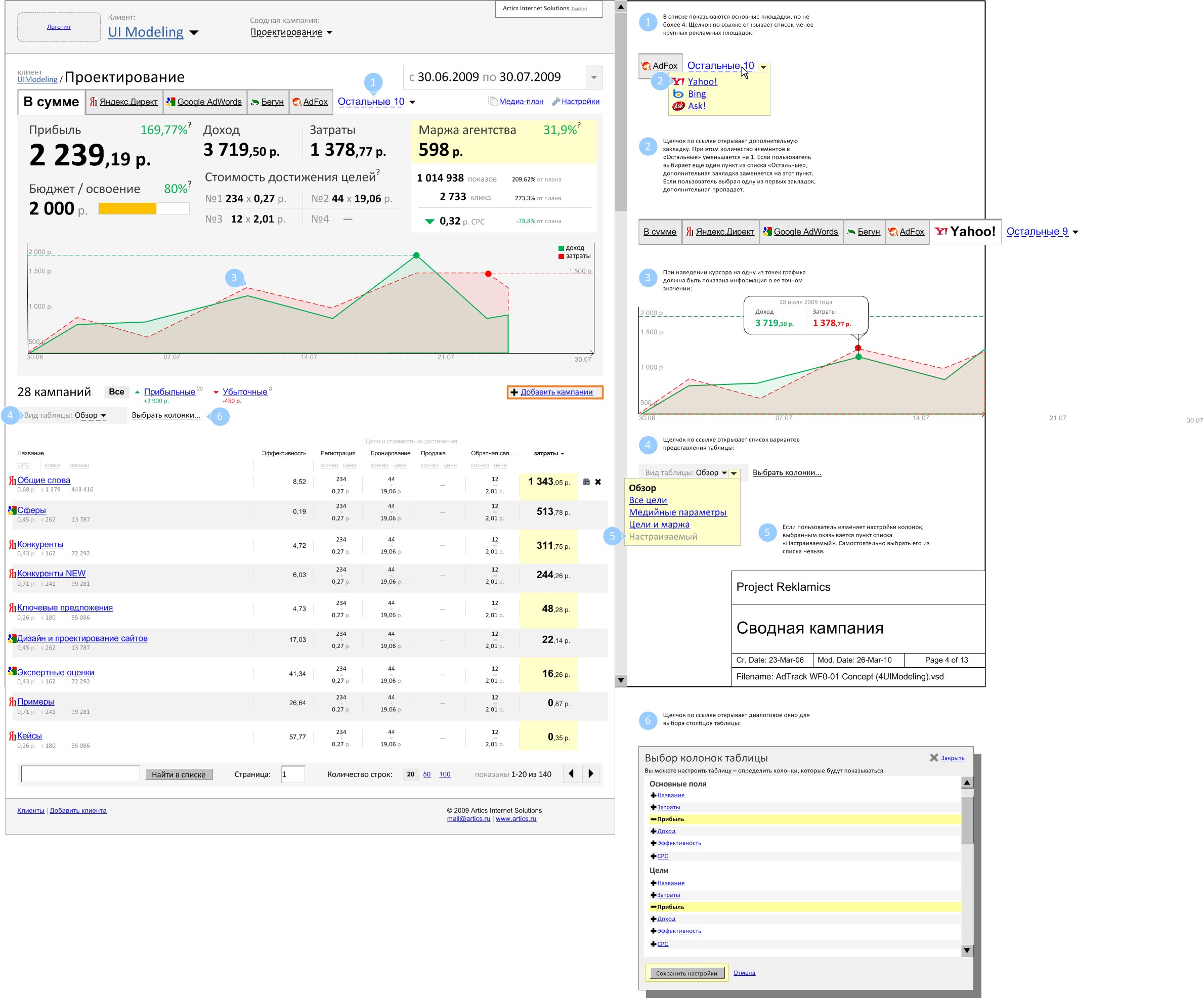
Прототип веб-страницы кампании.
– А какие требования Вы предъявляете к интерфейсам разных сервисов в Mail . RuGroup ?
– Во-первых, интерфейс продукта должен способствовать решению бизнес-задач компании. Это может быть увеличение продаж товаров, услуг или рекламы на сайте, мотивация пользователей работать с сопутствующим продуктом, повышение количества регистраций или активности пользователей на сайте и т.п. Во-вторых, сервис должен быть удобным и понятным, пользователи должны решать задачи с его помощью достаточно быстро и с минимальным количеством проблем. В-третьих, интерфейс и дизайн должны быть частью общей экосистемы, быть похожими на другие продукты компании внешним видом и «поведением», то есть пользователь не должен сталкиваться с конфликтующими интерфейсными решениями.
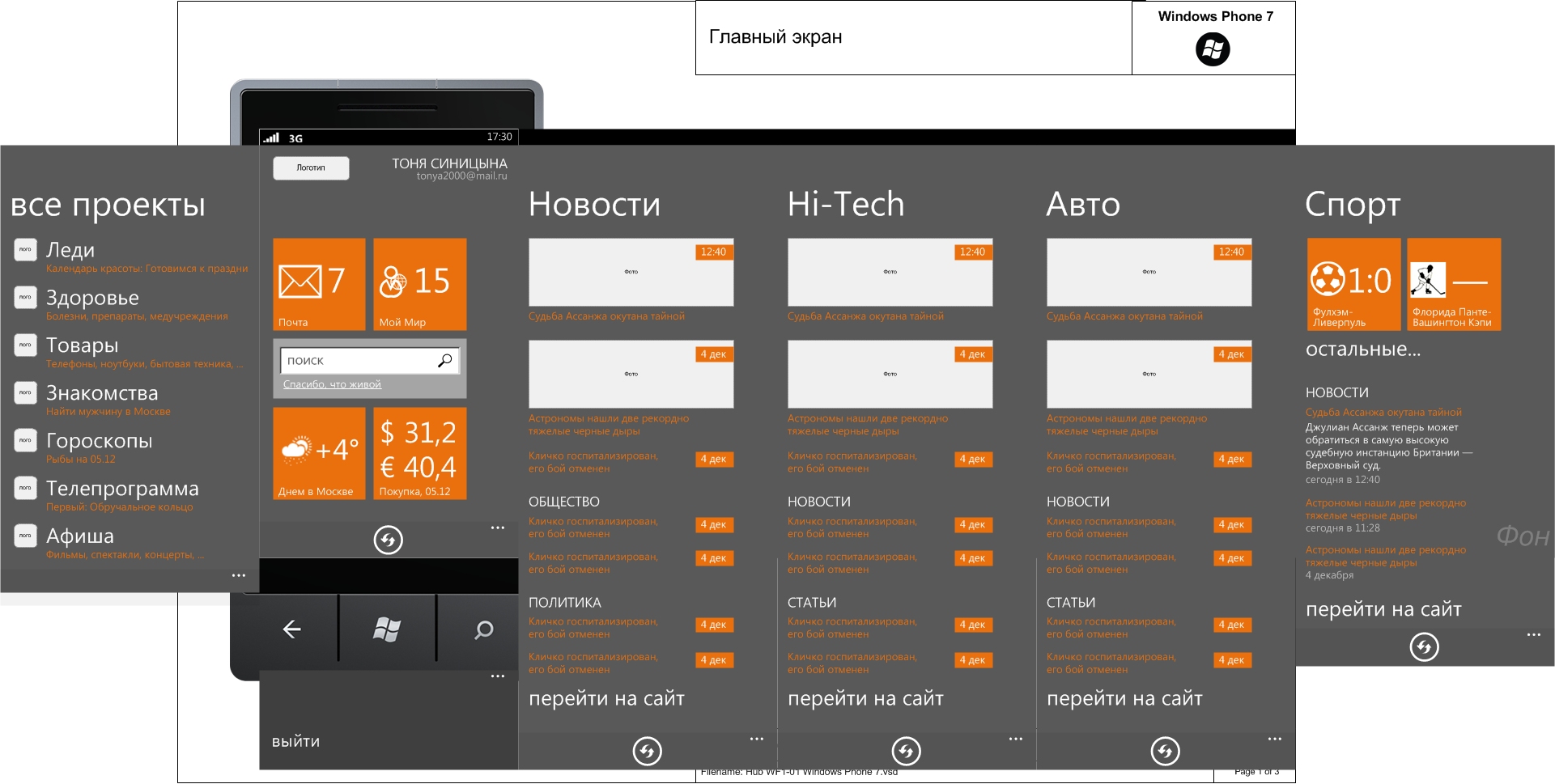
Портал WP7App. Прототип.
– Какие программные продукты для дизайна интерфейсов Вы используете в своей работе?
– В частности, мы используем Adobe InDesign и Photoshop. В первом проектируем логику и компоновку продукта, во втором создаем его визуальный дизайн. Мы также выделяем такие продукты, как Axure, Balsamiq, Omnigraffle, Adobe Fireworks и, конечно, Microsoft Visio – классику проектирования интерфейсов. Кстати, сегодня многие вовсе отказываются от инструментов проектирования и начинают делать интерактивные прототипы прямо в HTML.
– Почему в свое время Вы выбрали для дизайна MicrosoftVisio? Какие его функции Вы могли бы выделить?
– Visio – один из лучших инструментов в плане баланса скорости и качества. Обучиться работе с ним можно быстро и легко. Также есть множество шаблонов, с которыми прототипы выглядят добротно и качественно.
Также в Visio есть множество сильных возможностей, которые не сразу бросаются в глаза. Среди них мощнейший инструмент по созданию собственных объектов со сложной логикой работы (в англоязычной версии он называется Shape Sheet и включен в Developers Tools). Например, можно создавать современные элементы форм вроде слайдера, ползунок которого можно двигать. Или меню мобильного приложения, количество элементов которого можно менять через стандартное контекстное меню. Он включает несложный скриптовый язык, который позволяет задавать логику поведения объекта. Я считаю, что Microsoft должен активнее рассказывать об этой функции, ведь это мощное конкурентное преимущество Visio.
Ранее я работал в дизайн-студии, и для нас важно было начать проектирование как можно раньше, чтобы в короткое время показать первые наброски клиенту. Благодаря обширным наработкам и библиотеке образцов Visio мы показывали отменную скорость работы. Причем скорость была не в ущерб качеству!
Приложения Megafon.
– Интерфейсы каких продуктов Вы создали именно в Visio ?
– Это большие и мобильные сайты, десктопные приложения, мобильные и планшетные приложения.
– Что бы Вы могли посоветовать специалистам, выбирающим Visio для дизайна?
– Найдите в интернете хорошие библиотеки шаблонов. С их помощью Visio превращается из средства создания диаграмм в мощный инструмент проектировщика интерфейсов.
От редактора
Узнать больше о Visio и загрузить пробную версию продукта можно на сайте TestDrive MS Visio .
.jpg)



.jpg)