InfoPath and SharePoint Online – a guest post from Jessica Meats
This fortnight’s TechNet feature article is from Jessica Meats, Microsoft UK Partner Technology Advisor.
SharePoint Online is a multi-tenant environment, meaning that each customer’s SharePoint deployment might exist on the same servers as someone else’s. This therefore puts restrictions on the level of customisation that they can do to their environment. After all, you wouldn’t want to find your SharePoint environment to suddenly change because someone else had implemented code that affected the server. These restrictions mean that if you want to build custom solutions on SharePoint Online, it makes sense to do as much as possible without code. To that end, InfoPath and custom lists have a lot of power.
InfoPath Designer is a tool for electronic form creation. It allows you to build rich web forms with a lot of intelligence around data and built in logic. When you start it, you get various options for the types of forms you can design. The default, blank form is specifically designed to work with SharePoint, this includes SharePoint Online. This means that the forms you design in InfoPath can be opened by users anywhere in the world using nothing more than an internet browser and a connection to the SharePoint Online service. No software installations required.
The types of forms you create can be hugely varied, from expense claims to holiday booking to contact requests. Here are a couple of ideas.
If you create a custom list in SharePoint Online to store information, you have the option to customise the entry form. For example, you might use a SharePoint list to store customer contact details. You can use the various settings in the list to set simple rules, such as which fields should be required, but InfoPath gives you a lot more power. The Rules pane allows you to apply rules that look at multiple fields, so you might create a rule that shows a validation error if neither the phone number nor email address fields are filled, but will be satisfied with either. Those fields can also use pattern matching to provide visual warnings if the value in, say, an email address field doesn’t match the usual pattern for an email address. There are some pre-built rules that can be applied quickly, such as warning you if a date field shows a value in the future, or you can combine the simple rules to give much more complex behaviour.
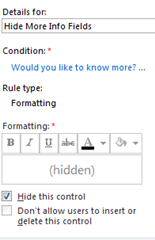
You can use these forms to hide the details of the list. You might have a list that stores a hundred columns of information, but only want the majority of users to see and edit a portion of those. You can design the InfoPath form to connect to that list and only show the fields you want in the view you give to most users. You can then use the InfoPath Form web part to display the form in the SharePoint web page. Now your users can access the fields that are allowed through the form without actually going to the list. You can design a simple user interface and hide the details behind the scenes. The screenshot shows a rule that hides fields for users to request more information, unless they select a field to say that they want more information.
You can build multiple views for your forms, allowing you to give a different experience to different users or at different points of a business process. InfoPath gives you the power to create attractive forms connected to your lists of data, hooked into business processes and deployed to SharePoint Online with one click of the quick publish button.
If you want to find out more about InfoPath, go here. If you want to try out SharePoint Online for yourself, get your free trial of Office 365 here.
Jess Meats
Partner Technology Advisor