Stage 8: Assign a category page and a catalog item page to a term
This is a blog post in the series “How to set up a product-centric website in SharePoint Server 2013”. In this series, I'll use data from a fictitious company called "Contoso" to show you how to use search features to set up a website based on product catalog data.
Note: Most of the features described in this series are not available in SharePoint 2013 Online.
For an overview of the blog posts in this series, go to How to set up a product-centric website in SharePoint Server 2013.
Quick overview
In previous steps we have:
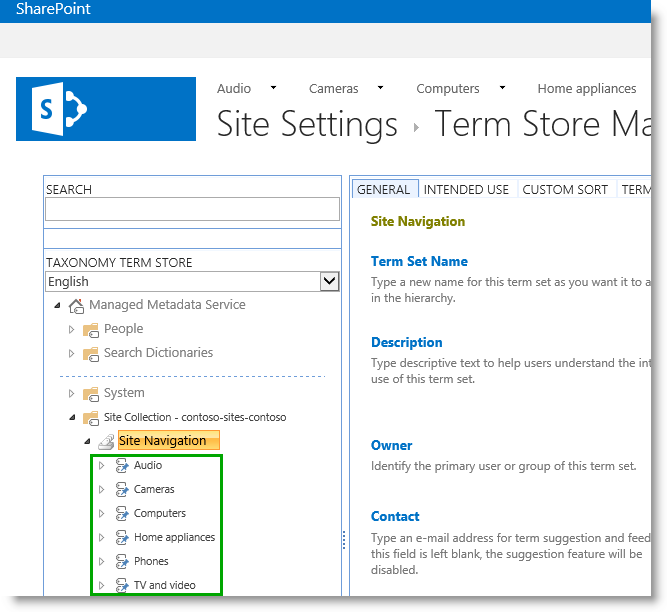
- Verified that the Site Navigation term set drives managed navigation for our Contoso site.
- Specified full site navigation by integrating term from the Product Hierarchy term set into the Site Navigation term set on the publishing site collection.
- Created a category page and a catalog item page from a page layout.
In this step, we will assign these newly created pages to the terms within the Site Navigation term set.
In this blog post we'll learn:
- About managed navigation.
- About the category page and the catalog item page.
- How to assign a category page and a catalog item page to a term.
- About the friendly URL for category pages
Start stage 8
Before we begin the task of assigning a category page and a catalog item page to a term, I want to explain a bit more about some of the features that are involved when doing this task.
About managed navigation
Managed navigation is new in SharePoint Server 2013. This navigation method lets you define and maintain your site navigation by using term sets.
One of the benefits of using managed navigation is that it separates the site navigation from the location of your content. With managed navigation, it's not the location of your content that defines where in the navigation your content will appear, but how you tag your content with terms from a term set. For example, in previous versions of SharePoint, if you wanted to add a new page under "About our company," you had to add that page under the "About our company" branch within your content. With managed navigation, you can add a page to the branch that makes the most sense to you. By tagging that page with a term, and using Search Web Parts, it will appear in the correct place in the navigation.
Another benefit of managed navigation is that it creates friendly URLs. In previous versions of SharePoint, the URL to a page contained a reference to the Pages library and any folders within that library, for example: https://www.contoso.com/pages/products/computers/laptops.aspx. With managed navigation, URLs are based on the terms in the term set that drives your site navigation, for example: https://www.contoso.com/computers/laptops.
In a previous blog post, I showed you how terms from the Product Hierarchy term set will be used to create a friendly URL.
Important: Managed navigation is not tied to a publishing method, and can be used both for author-in-place and for cross-site publishing. For more information, see Overview of managed navigation.
About the category page and the catalog item page
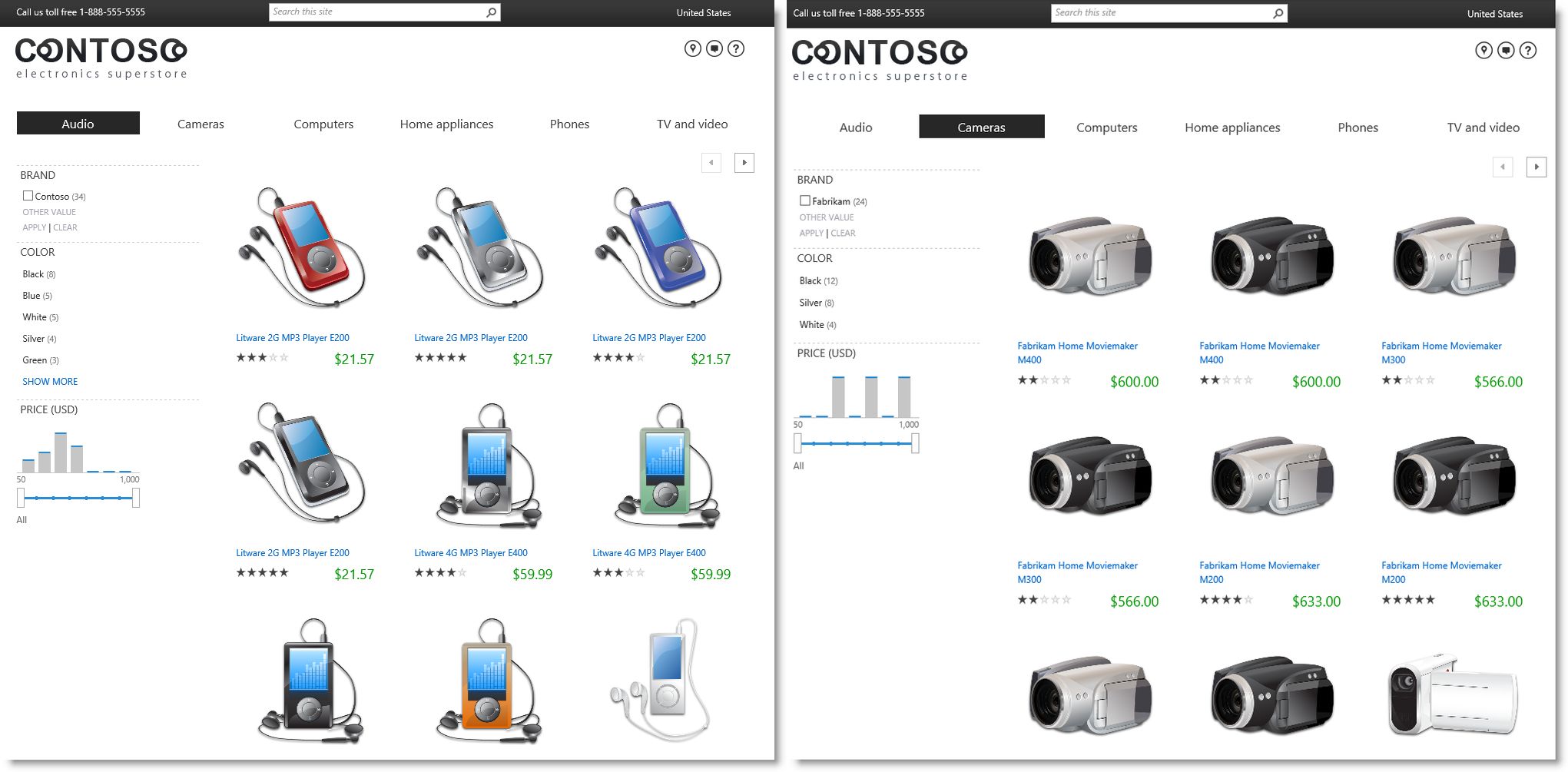
When you display information in a catalog format, the layout and structure of the category pages should be consistent across the catalog. For example, in our Contoso scenario, we want the category page for all MP3 players to have the same layout as the category page for all camcorders.
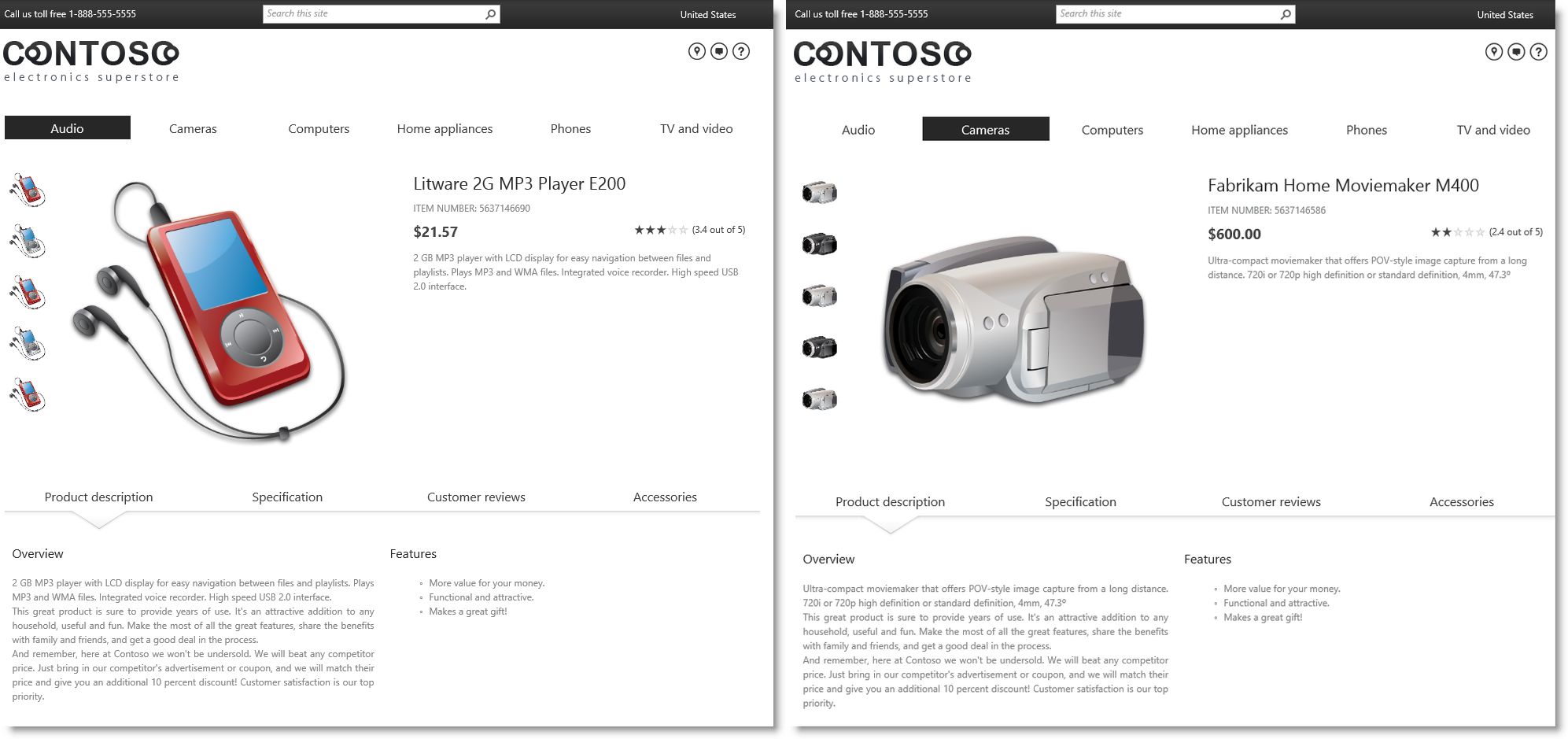
Also, no matter what type of product a visitor views, the catalog item page should be consistent. For example always display an image of a product in the top left corner, followed by tables of product specifications.
By combining managed navigation with category pages and catalog item pages, you don't have to create several pages for your catalog categories or for your catalog items. For example, in our Contoso scenario, we will use only use the two pages we created in Stage 7.
So, after all that theory, in the next section, I will finally show you how you can do this.
How to assign a category page and a catalog item page to a term
In Stage 7, we created a new category page and a new catalog item page. Now we want to associate these pages with the terms in the term set that drive site navigation.
- On the Contoso site, go to Site settings and then Term store management.
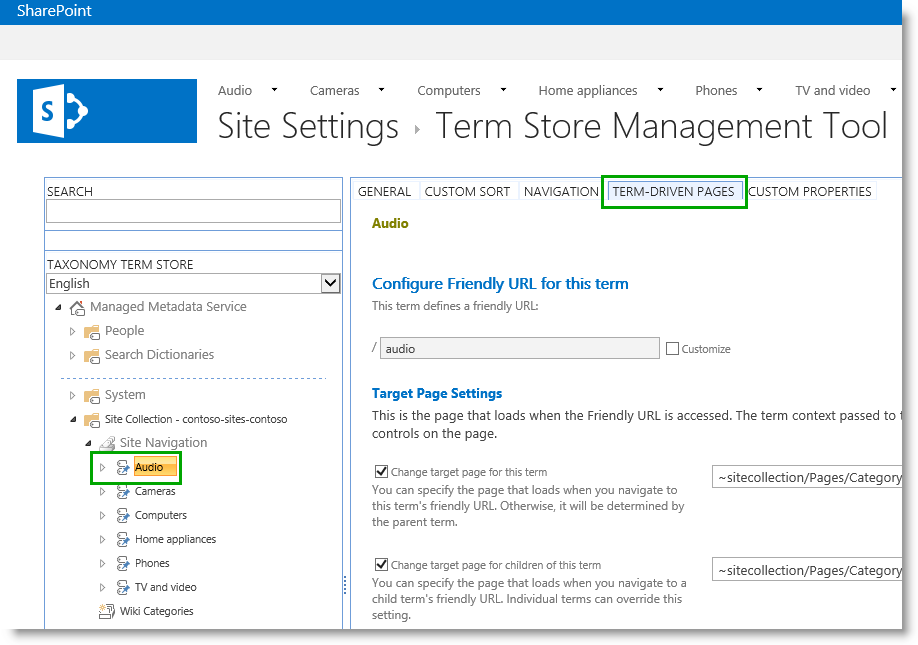
- In the TAXONOMY TERM STORE section, click a term, for example "Audio," and then click the TERM-DRIVEN PAGES tab.
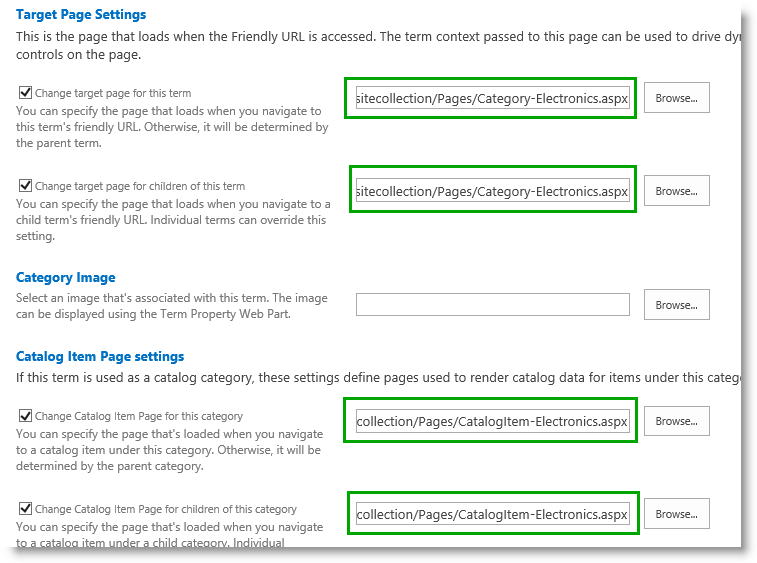
In the Target Page Settings and Catalog Item Page Settings sections, there are four references pointing to two pages: Category-Electronics.aspx and CatalogItem-Electronics.aspx.
Remember in Stage 5 when we connected our publishing site to our catalog? In that stage, a category page and a catalog item page were automatically created and added to the Pages library. What I didn't tell you in Stage 5 is that references to these pages were added to this term set, as shown in the image above. In the next steps we will change these references so that they point to our newly created category page and catalog item page.
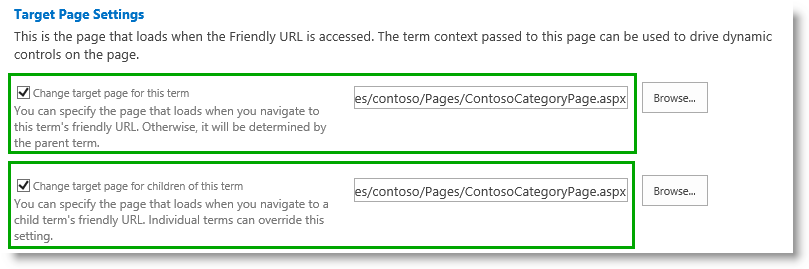
- In the Target page settings section, do the following:
- In the Change target page for this term section, click Browse.
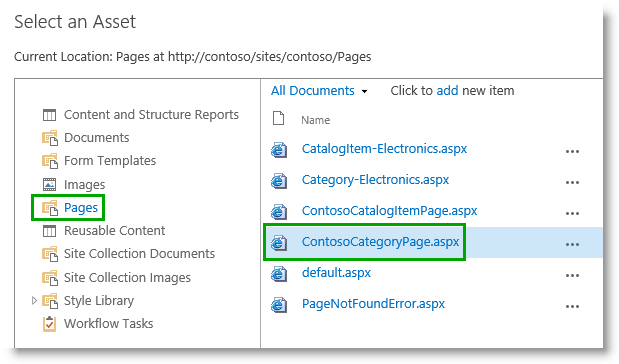
- In the Select an Asset dialog box, click Pages, and then select the category page you want to apply. In our scenario, this is ContosoCategoryPage.aspx.
By setting this reference, when visitors browse to "Audio" on the Contoso site, the page ContosoCategoryPage.aspx will be used to display information. It is important to understand that visitors will not see the page name ContosoCategoryPage.aspx, but instead a friendly URL (I talk more about this in the last section of this blog post).
-
- In the Change target page for children of this term section, repeat steps 3a and 3b. By setting this reference, when visitors browse to a child term of "Audio," for example "Speakers," the page ContosoCategoryPage.aspx will be used to display information.
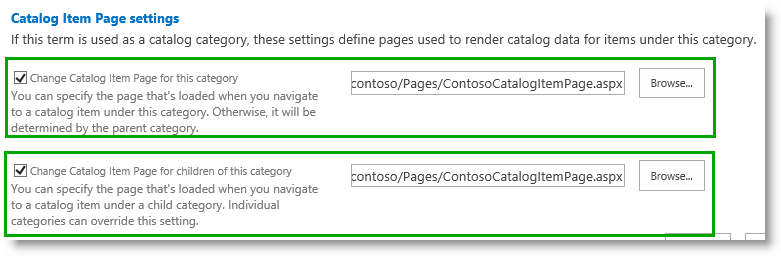
- In the Catalog Item Page Settings section, do the following:
- In the Change Catalog Item Page for this category section, click Browse.
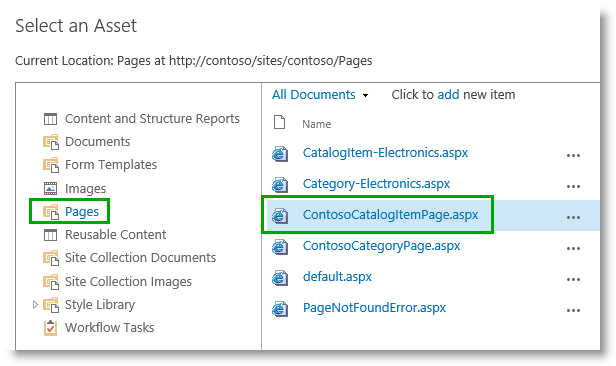
- In the Select an Asset dialog box, click Pages, and then select the category page you want to apply. In our scenario, this is ContosoCatalogItemPage.aspx.
By setting this reference, when visitors browse to an item that has been tagged with the term "Audio,” the page ContosoCatalogItemPage.aspx will be used to display information.
-
- In the section Change Catalog Item Page for children of this term, repeat steps 4a and 4b. By setting this reference, when visitors browse to an item that has been tagged with a child term of "Audio,” for example "Speakers,” the page ContosoCatalogItemPage.aspx will be used to display information.
- Repeat steps 2 - 4 for all terms to which you want to assign a category page and an item details page. In our scenario, we'll do this to all terms within the Site Navigation term set.
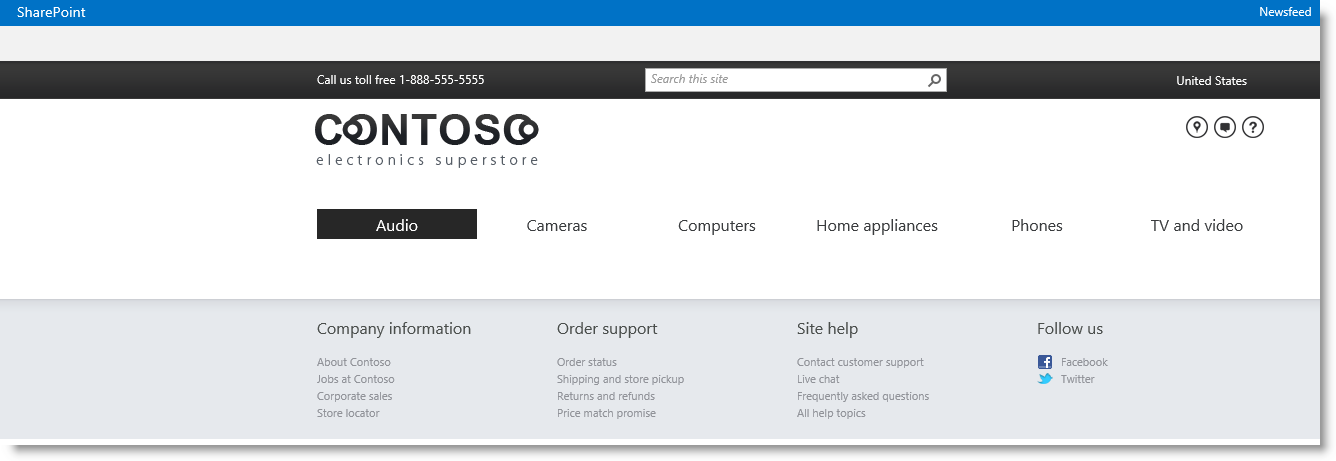
After applying the new category page and catalog item page to all terms, you can browse to a category page to verify that the correct page is being used. In our scenario, when we browse to "Audio,” there's not much to see.
This is good, because when we created the category page in Stage 7, we created an empty page.
To display content, we will have to add Search Web Parts. I will show you how to do this in my next blog post.
About the friendly URL for category pages
When you use managed navigation, the friendly URLs that visitors see are composed of the terms from the term set that drives site navigation. To see how friendly URLs are composed, do the following:
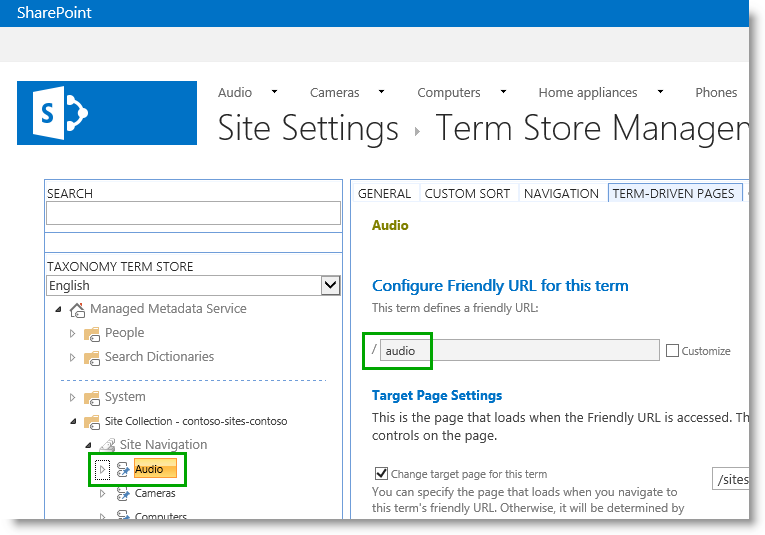
- On the Term Store Management Tool page, click a term, for example "Audio," and then click the TERM-DRIVEN PAGES tab.
The friendly URL is displayed in the Configure Friendly URL for this term section.
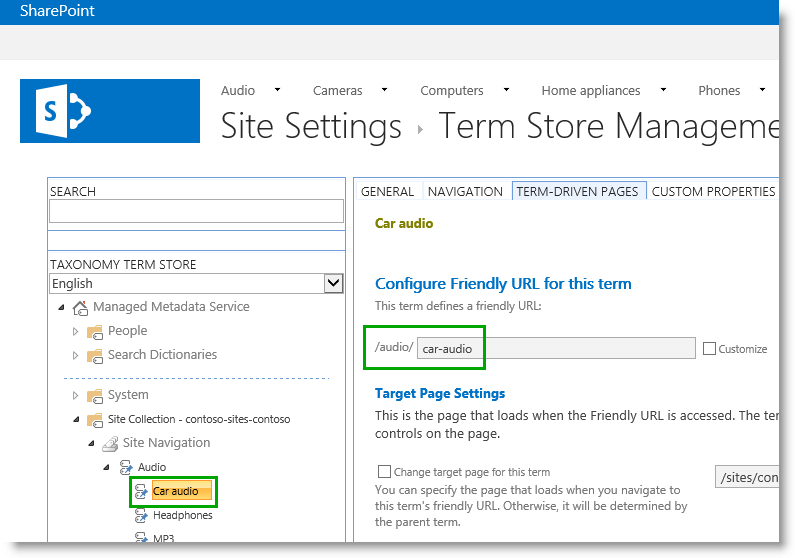
Similarly, when you click on "Car audio,” you'll see the friendly URL for this page.
If you want to change a friendly URL, for example from "audio" to "audio players,” you should change the actual term itself. That way, the friendly URL and the term that is used to tag your content will remain consistent.
If this was somewhat confusing, don't worry. I will explain more about how Search Web Parts work in the next blog post.
Next blog post in this series Stage 9: Configure the query in a Content Search Web Part on a category page
Additional Resources Overview of managed navigation Plan to show catalog content in SharePoint publishing sites Assign a category page and a catalog item page to a term in SharePoint Server 2013 Scenario: Create SharePoint sites by using cross-site publishing in SharePoint Server 2013