Webové úterý - Internet Explorer 8 a nástroje pro vývojáře
Pokud patříte k vývojářům webových stránek, je dosti možné, že jste již dříve využívali doplněk (panel nástrojů) Developer Toolbar. Internet Explorer ve své osmé verzi přichází s integrovanými Nástroji pro vývojáře (Developer Tools) . Ty umožňují zobrazovat a editovat HTML i CSS kód a tyto změny se projeví v živém náhledu stránky v prohlížeči, ladit a profilovat JScript, přepínat renderovací jádro prohlížeče, validovat zdrojový kód a obsahují také dvě zajímavé pomůcky.
Pokud dáváte přednost živé prezentaci před pouhým čtením textu, nalaďte si naši webovou televizi MSTV.CZ , kde najdete video s představením těchto nástrojů v reálné akci.
Prostředí Nástrojů pro vývojáře
Nástroje pro vývojáře se nacházejí v menu Nástroje Internet Exploreru nebo je lze také spustit pomocí funkční klávesy F12. Ve výchozím stavu se nástroje zobrazují jako samostatné okno, které je spojeno s konkrétní záložkou v prohlížeči, jestliže chcete minimalizovat počet otevřených oken, můžete je jednoduše připnout do okna prohlížeče pomocí klávesové zkratky CTRL + P nebo kliknutím na tlačítko Připnout. V tomto stavu je můžete také v záložce minimalizovat pomocí CTRL + M, kdy zůstane zobrazeno pouze jejich menu.
Kdykoliv můžete nástroje opět maximalizovat nebo odepnout od záložky zpět do samostatného okna.
Nástroje pro vývojáře se skládají z hlavního menu, ze kterého jsou dostupné další volby a nastavení, záložek pro přepínání mezi úpravami kódu nebo profilováním skriptů a ze dvou panelů zobrazující upravovaný zdrojový kód a vlastnosti nebo hodnoty daného elementu.
Volby hlavního menu a možnosti Nástrojů pro vývojáře:
- Soubor
- Vrátit všechny změny – Obnoví původní zdrojový kód před provedením změn
- Najít
- Vybrat prvek kliknutím (CTRL + B) – pomocí této volby se můžete pohybovat po internetové stránce, elementy, po kterých budete přejíždět kurzorem se označí modrým rámečkem, klepnutím pak vyberete Vámi požadovaný element a editor rovnou načte drojový kód stránky v místě, kde je tento element definován.
- Zakázat – zde můžete zakázat provádění skriptů na stránce, automatické blokování otevíraných oken či vypnout CSS styly použité na stránce¨
- Zobrazit – umožňuje v rámci načtené stránky zobrazit informace o jednotlivých třídách, zobrazit nad textovými odkazy jejich cílové URL, kompletní soupis všech hypertextových odkazů na stránce nebo jako kompletní DOM objektový strom
- Obrys – zvolené prvky stránky se ohraničí barevným zvýrazněním (tabulky, buňky, DIVy)
- Obrázky – dovoluje zakázat zobrazení obrázků nebo zapnout zobrazení informací o jejich velikosti a rozměrech, alternativních popiscích nebo cesty k jejich umístění. Zároveň dovoluje zobrazit tiskovou sestavu všech obrázků na stránce použitých.
- Mezipaměť – dovoluje vymazat cache a dočasné soubory, zobrazit stránkou používané cookie či zakázat jejich používání.
- Nástroje
- Změnit velikost – nastaví velikost prohlížeče na okno o daném rozlišení, k dispozici je několik předdefinovaných rozlišení, můžete si také nastavit vlastní
- Zobrazit pravítko – zobrazí pravítko pro měření velikosti jednotlivých prvků na stránce
- Zobrazit Kapátko – zobrazí kapátko, umožňující zjištění barvy v RGB
- Ověřit – umožňuje danou stránku odeslat do HTML, CSS, RSS a dalších validátorů konsorcia W3.
- Režim prohlížeče – mění použité vykreslovací jádro prohlížeče
- Režim dokumentu – upravuje použitý standard v DOCTYPE hlavičce stránky
Bližší informace o jednotlivých volbách a možnostech Nástrojů pro vývojáře naleznete v MSDN knihovně.
Mimo těchto nástrojů Internet Explorer 8 obsahuje také integrovaný prohlížeč zdrojového kódu internetové stránky, na rozdíl od klasického Poznámkového bloku, který byl používán dříve, implicitně zobrazuje čísla řádků a zároveň barevně zvýrazňuje syntaxi.
Tento prohlížeč vyvoláte z menu Stránka, kde vyberete volbu Zobrazit zdrojový kód.
Ladění HTML a CSS
Nástroje pro vývojáře Vám umožňují měnit za běhu stránky její zdrojový kód, tedy HTML a kaskádové styly (CSS). Změny ovšem neprovádíte v originálním zdrojovém souboru stránky, ale v paměti Internet Exploreru. Díky tomu vidíte okamžitě, co daná změna v kódu provede se zobrazením stránky. Pokud chcete následně změny uložit do HTML souboru na disk, použijte ikonu diskety nebo klávesovou zkratku CTRL + S.
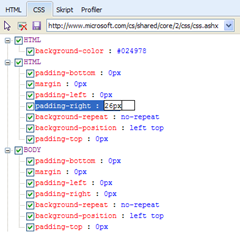
Při spuštění Nástrojů pro vývojáře se nám otevře záložka HTML, kde se v levém panelu zobrazí HTML kód stránky a v pravém CSS styly vztahující se k vybranému elementu v levém panelu. V pravém sloupci se pak můžeme přepínat mezi zobrazením stylů, sledováním stylů, kdy se zobrazují i nadřazené styly následně ve stránce přepsané nebo rozvržením, které zobrazuje box model daného elementu. Samostatné CSS styly pak můžeme zobrazit a editovat na záložce CSS. Zde lze editovat jednotlivé hodnoty nebo vypínat celé definice. Editor podporuje barevné zvýrazňování syntaxe a umožňuje sbalit jednotlivé části v rámci objektového stromu stránky.
Pokud je zdrojový kód stránky rozsáhlejší lze v něm vyhledávat pomocí vyhledávacího pole vpravo nahoře nebo můžeme při použití klávesové zkratky CTRL + B nebo volbou z menu Vybrat prvek kliknutím (ikona kurzoru) označit rovnou prvek přímo na stránce a v editoru kódu se pak označí námi vybraný element.
Ladění a profilování skriptů
Jak bylo řečeno, Nástroje pro vývojáře pracují s lokální kopií dokumentu ve vyrovnávací paměti prohlížeče, ladění skriptů je tedy samozřejmě omezeno jen na skripty prováděné na straně klienta, konkrétně na JScript. Na záložce Skript můžeme Spustit ladění (funkční klávesa F5), do prováděného kódu můžeme vkládat breakpointy či nastavit, zda se má běh skriptu zastavit na chybě, provádění skriptu můžeme krokovat, upravovat jednotlivé proměnné a sledovat jejich hodnoty. Podrobné možnosti ladění skriptů jsou popsány v MSDN knihovně.
Profilování a analýza skriptů umožňuje měřit čas nutný k provedení jednotlivých skriptů na stránce obsažených, zároveň dovoluje porovnávat několik verzí skriptu, které napíšete, a zjistit tak, který bude v reálném prohlížeči fungovat lépe a rychleji.
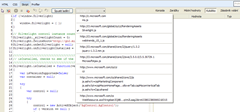
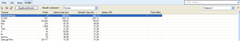
Na záložce Profiler spustíme profilování tlačítkem Spustit profilování, na internetové stránce následně provedeme námi požadované akce, které jsou prováděny skriptem. Následně profilování zastavíme a zobrazí se nám přehled jednotlivých funkcí, které byly volány a čas, který byl nutný k jejich zpracování, tedy čas po jakou dobu skript běžel. Pokud spustíme nové profilování, výsledky minulého se uloží a následně můžeme v pravé části okna přepínat mezi jednotlivými reporty (sestavami) a porovnávat je tak. Celá sestava lze exportovat jako CSV soubor.
Nástroje pravítko a kapátko
Nástroje pro vývojáře obsahují i dva další užitečné pomocníky Kapátko a Pravítko, na které se ovšem trochu neoprávněně zapomíná. Díky nim lze jednoduše zjistit rozměry jednotlivých prvků či zjistit použitou barvu v obrázku či stránce.
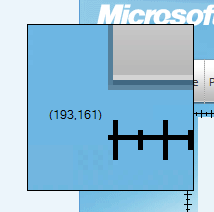
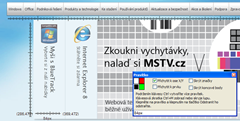
Z menu Nástroje, nebo pomocí klávesové zkratky CTRL + L, zvolíme Zobrazit pravítko. To nám dovoluje změřit velikost jednotlivých elementů či částí stránky, pokud je nechceme hledat ve zdrojovém kódu, nebo je nelze změřit přímo, jedná se například o obsah obrázku. Pravítko zobrazuje vzdálenost v pixelech a pozici počátečního a koncového bodu, při použití klávesy CTRL pak můžeme vytvořit libovolné množství pravítek. Pokud se barva pravítka kryje s barvou stránky, lze zvolit ze tří dalších barev. Pomocí Lupy dostupné pod klávesovou zkratkou CTRL + M, je možné posouvat pravítko přímo po jednotlivých pixelech.
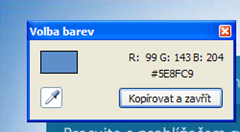
Nástroj Kapátko většina z Vás zná z grafických editorů, v Nástrojích pro vývojáře se skrývá i pod názvem Volba barev (Windows XP) nebo pod klávesovou zkratkou CTRL + K. Pokud jste chtěli dříve zjistit barvu použitou například v obrázku na pozadí stránky, museli jste pořídit screenshot stránky a ten následně vložit do Vámi používaného grafického editoru a zde až následně zjistit, o jakou barvu se jedná. Nyní Vám Internet Explorer zjistí barvu jakéhokoliv pixelu na stránce a rovnou zobrazí její desetinný a šestnáctkový RGB popis a zároveň zkopírovat do schránky.
Klávesové zkratky
Pro rychlejší práci podporují Nástroje pro vývojáře i klávesové zkratky, kterými je lze jednoduše ovládat, zde uvádíme ty nejdůležitější, jejich obsáhlý seznam naleznete v odkazu pod tabulkou.
| Otevřít / Zavřít Nástroje pro vývojáře | F12 |
| Změnit rozlišení (800x600 až 1280x1024) | CTRL + SHIFT + X (za X číslo 1 až 4) |
| Přepnout vykreslovací jádro – Quirks / 7 / 8 | ALT + Q / 7 / 8 |
| Vybrat element kliknutím myši | CTRL + B |
| Připnout / Odepnout k záložce | CTRL + P |
| Zobrazit / Skrýt Kapátko | CTRL + K |
| Zobrazit / Skrýt Pravítko | CTRL + L |
| Upravit hodnotu | F2 |
| Přidat hodnotu | CTRL + + (znaménko plus) |
| Vyhledat / Další shoda | CTRL + E / F3 |
| Obnovit | F5 |
| Mód úprav | ALT + E |
Kompletní seznam klávesových zkratek Nástrojů pro vývojáře.
Na závěr bych rád Vás upozornil, že před několika dny byla na konferenci MIX10 uveřejněna Platform Preview verze Internet Exploreru 9, mimo nespočtu dalších novinek přichází samozřejmě i s Nástroji pro vývojáře, neváhejte ji vyzkoušet a sdělit nám Váš názor. Zároveň máte jedinečnou možnost otestovat, zda Vaše internetové stránky a intranetové aplikace fungují v nové verzi Internet Exploreru korektně.
- Petr Vlk (WUG Písek)