SharePoint 2013 Custom Error Page
[주의 사항]
본 블로그에 게시된 정보의 내용 (첨부 문서, 링크 등)은 작성일 현재 기준이며 예고없이 변경 될 수 있습니다.
또한, 참고용으로만 제공됨으로 Microsoft에 책임이 없음을 알려 드립니다. 반드시 적용 전 충분한 테스트를 진행하시기 바랍니다.
[요약]
SharePoint 2013 Custom Error Page
[원인 또는 해결 방법]
본 Post에서는 SharePoint 2013에서 Page Not Found 등이 발생한 경우의 Error Page를 사용자가 지정한 Custom Error Page로 설정하는 방법에 대해서 설명하겠습니다. 아래 참고 링크에서 설명하듯이 400, 403.9, 411, 414, 500, 500.11, 500.14, 500.15, 501, 503, 505 상태 코드에 대해서는 사용자 정의 에러 페이지 설정을 하실 수 없음을 참고하시기 바랍니다.
[참고] Create a Custom HTTP Error Response (IIS 7)
https://technet.microsoft.com/en-us/library/cc753103%28v=ws.10%29.aspx?f=255\&MSPPError=-2147217396
SharePoint Management Shell을 관리자 권한으로 실행한 후 다음 명령어를 통해 Custom Error Page를 설정할 수 있습니다.
다만, 해당 에러 페이지는 아래 예시와 같이 ‘/_layouts/15/’ 하위에 위치하여야 합니다.
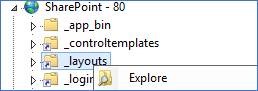
[시작] -> [실행] -> ‘inetmgr’을 실행하여 IIS 관리자를 실행합니다. Custom Error Page를 지정하고자 하는 SharePoint 웹 응용 프로그램 하위에 위치한 ‘_layouts’ 폴더를 우클릭하여 ‘Explore’를 클릭합니다.

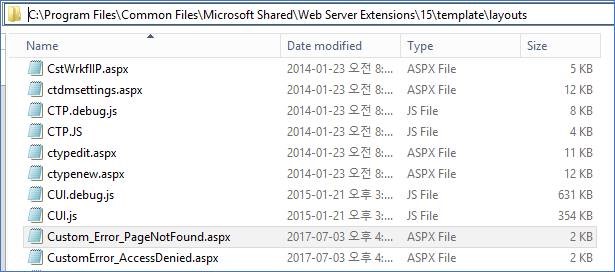
아래 예시와 같이 해당 폴더 내에 커스텀 에러 페이지로 사용할 파일을 추가합니다.

테스트에 사용한 커스텀 에러 페이지의 HTML 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/>
<title>Custom_Error_PageNotFound</title>
<style type="text/css">
<!--
body{margin:0;font-size:.7em;font-family:Verdana, Arial, Helvetica, sans-serif;background:#EEEEEE;}
fieldset{padding:0 15px 10px 15px;}
h1{font-size:2.4em;margin:0;color:#FFF;}
h2{font-size:1.7em;margin:0;color:#CC0000;}
h3{font-size:1.2em;margin:10px 0 0 0;color:#000000;}
#header{width:96%;margin:0 0 0 0;padding:6px 2% 6px 2%;font-family:"trebuchet MS", Verdana, sans-serif;color:#FFF;
background-color:#555555;}
#content{margin:0 0 0 2%;position:relative;}
.content-container{background:#FFF;width:96%;margin-top:8px;padding:10px;position:relative;}
-->
</style>
</head>
<body>
<div id="header"><h1>Custom_Error_PageNotFound</h1></div>
<div id="content">
<div class="content-container"><fieldset>
<h2>Custom_Error_PageNotFound</h2>
</fieldset></div>
</div>
</body>
</html>
1. 404 Page Not Found Status Code
$webApp = Get-SPWebApplication https://SharePointURL
$webApp.FileNotFoundPage = "/_layouts/15/CustomError_PageNotFound.aspx"
$webApp.Update()
해당 IIS Application Pool의 Recycle을 수행합니다.
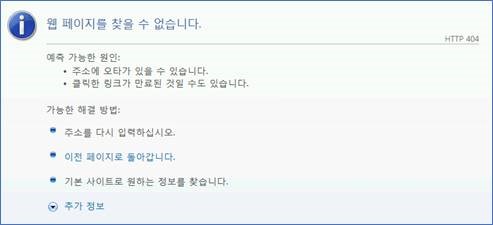
적용 전

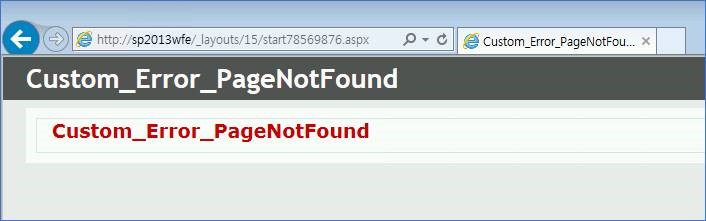
적용 후

2. 401 (권한없음) Status Code
$webApp = Get-SPWebApplication https://SharePointURL
$webApp.UpdateMappedPage([Microsoft.SharePoint.Administration.SPWebApplication+SPCustomPage]::AccessDenied,"/_layouts/15/CustomError_AccessDenied.aspx")
$webApp.Update()
해당 IIS Application Pool의 Recycle을 수행합니다.
적용 전

적용 후

3. Page Error
$webApp = Get-SPWebApplication https://SharePointURL
$webApp.UpdateMappedPage([Microsoft.SharePoint.Administration.SPWebApplication+SPCustomPage]::Error,"/_layouts/15/CustomError_Error.aspx")
$webApp.Update()
해당 IIS Application Pool의 Recycle을 수행합니다.
4. 이 외에 IIS의 Custom Error 페이지 적용 방법은 다음을 참고하시기 바랍니다.
Create a Custom HTTP Error Response (IIS 7)
https://technet.microsoft.com/en-us/library/cc753103%28v=ws.10%29.aspx?f=255\&MSPPError=-2147217396
감사합니다.