HOW TO: Publish a LightSwitch App (high-trust) to SharePoint On-Premises environment
This post is a contribution from Raghavendra B Nanjaiah, an engineer with the SharePoint Developer Support team.
Just wanted to publish this post provided the steps to publish a LightSwitch App to SharePoint On-Premises environment. Hope you will find this useful.
Section 1: Create issuer ID (same as high-trust app)
1. Check if any previously registered SPTrustedSecurityTokenIssue exists. If there’s a malfunctioning one and if –IsTrustBroker switch was used, it means the bad token issuer might be getting called. If this is the first time you are configuring high-trust apps then you can skip steps a & b below.
a. Run Get-SPTrustedSecurityTokenIssuer. If no Azure workflow is configured this command should return empty. If you get any issuer apart from workflow, run below script to delete it.
b. Remove-SPTrustedSecurityTokenIssuer (pass Id value from output of the above command).
2. Create a new SPTruestedSecurityTokenIssuer by running below script, passing your SharePoint Developer site URL and Cert path (.cer) that you will use to sign the token (you need to create a self-signed cert). For more information see: https://msdn.microsoft.com/en-us/library/fp179901.aspx.
Take a note of the $issuerId = “447f40c6-99df-4d37-9739-5370102489f7” from the below script. We’ll be using it later.
param( [Parameter(Mandatory=$true)][string] $TargetSiteUrl, [Parameter(Mandatory=$true)][string] $CertPath = $(throw "Usage: ConfigureS2SApp.ps1 <TargetSiteUrl> <Certificate>") ) # On error, stop $ErrorActionPreference = "Stop" # Add sharepoint snapin # add-pssnapin microsoft.sharepoint.powershell function ConfigureS2SApp([string]$TargetSiteUrl, [string]$CertPath) { #write-host "Configuring with parameters $appTitle , $TargetSiteUrl , $CertPath" write-host "you passed" $TargetSiteUrl $CertPath -foregroundcolor Green $issuerId = "447f40c6-99df-4d37-9739-5370102489f7" $spweb = Get-SPWeb $TargetSiteUrl $realm = Get-SPAuthenticationRealm -ServiceContext $spweb.Site $fullAppIdentifier = $issuerId + '@' + $realm $certificate = Get-PfxCertificate $CertPath New-SPTrustedSecurityTokenIssuer -Name $issuerId -Certificate $certificate -RegisteredIssuerName $fullAppIdentifier –IsTrustBroker #turning off https <optional> this will make our sharepoint site run on http and still work with high trust app. $serviceConfig = Get-SPSecurityTokenServiceConfig $serviceConfig.AllowOAuthOverHttp = $true $serviceConfig.Update() } ConfigureS2SApp $TargetSiteUrl $CertPath # done write-host "S2S is now configured" -foregroundcolor Green
Section 2: Enable SharePoint on LightSwitch app and publish
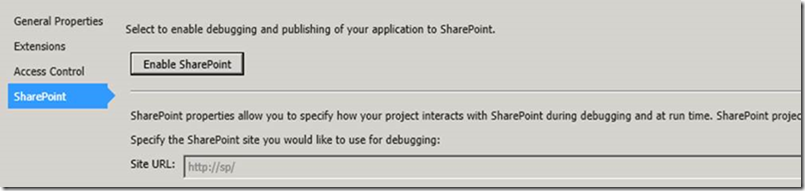
1. Right-click the LightSwitch project and go to properties and choose SharePoint tab.
2. Enable SharePoint on the project (this basically adds SharePoint related files to LightSwitch project e.g., SharePointLaunch.aspx etc.,).
3. Right-click on the project and click Publish.
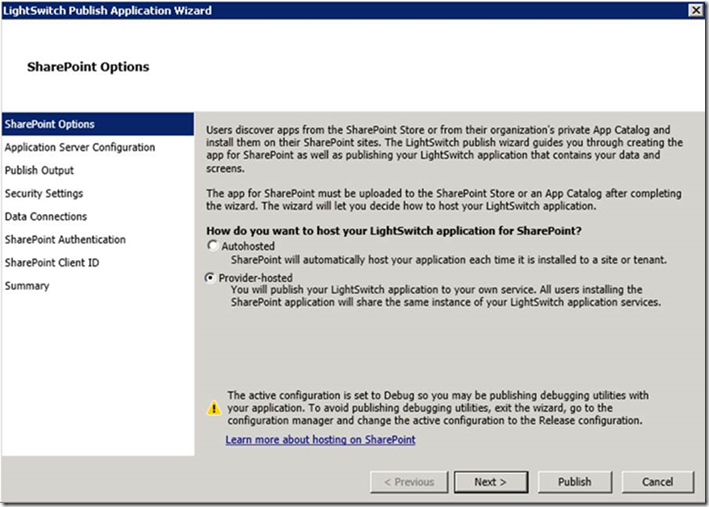
4. Select Provider-hosted in SharePoint options.
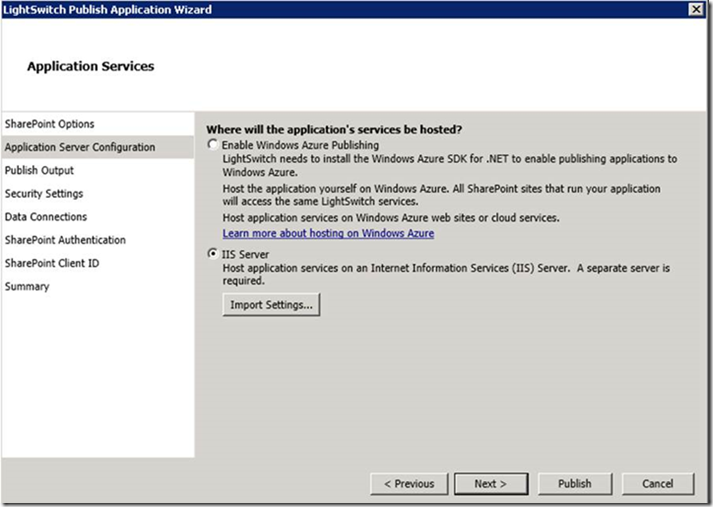
5. Select IIS server since we will not be using Azure to host LightSwitch app.
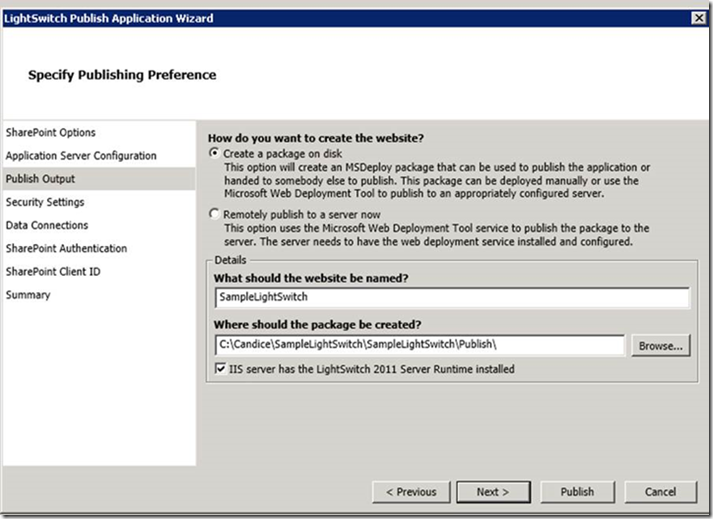
6. Select Create Package on disk from the next screen.
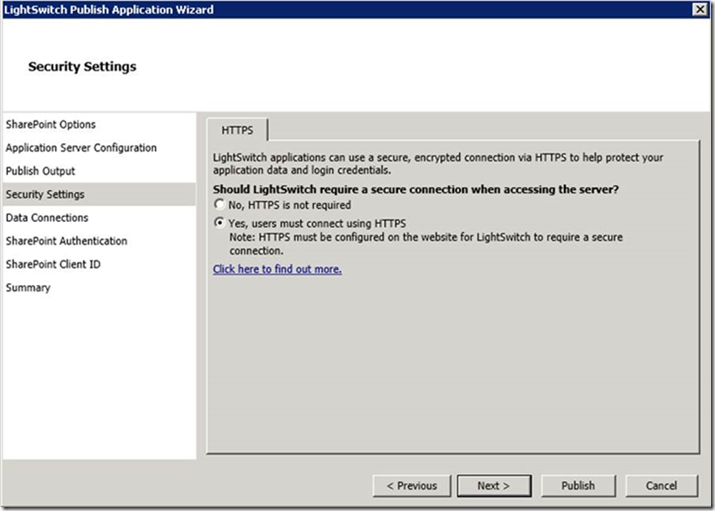
7. Select users must connect using Https option.
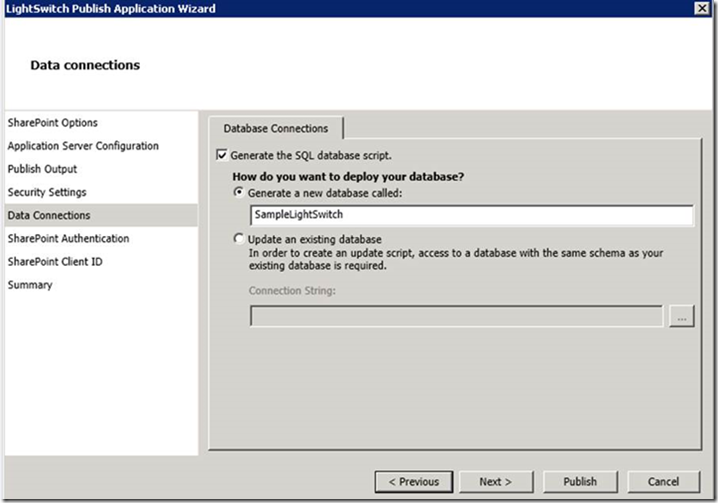
8. Choose the appropriate data settings for your LightSwitch app.
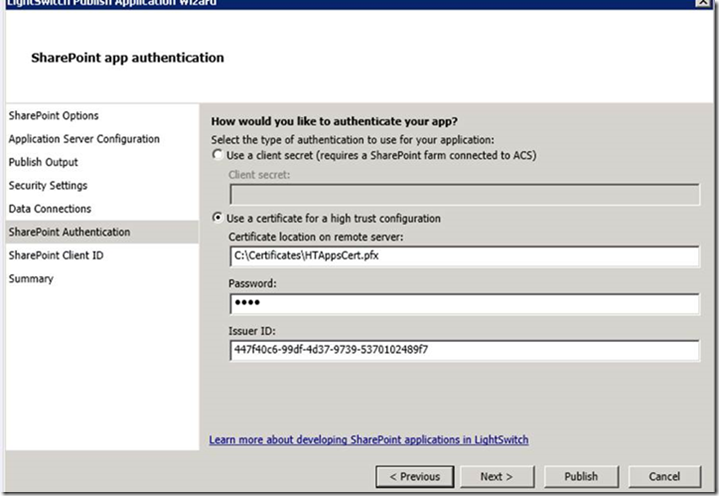
9. Select use a certificate for a high-trust configuration and provide the certificate details and issuer ID we generated in Section 1 of this post.
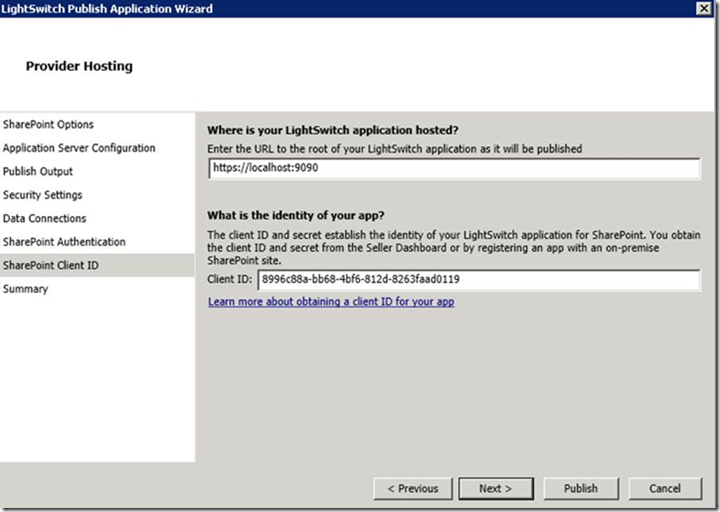
10. Choose the web app where LightSwitch will be hosted and provide Client ID (you can generate your own GUID using Visual Studio or PS).
11. Create app principal by following the below steps in PS.
$clientId = "<Your Client ID>"
$spweb = Get-SPWeb "https://mspx2013"
$realm = Get-SPAuthenticationRealm -ServiceContext $spweb.Site
$fullAppIdentifier = $clientId + '@' + $realm
$appPrincipal = Register-SPAppPrincipal -NameIdentifier $fullAppIdentifier -Site $spweb -DisplayName "SimpleHTApp"
Set-SPAppPrincipalPermission -Site $spweb -AppPrincipal $appPrincipal -Scope Site -Right FullControl
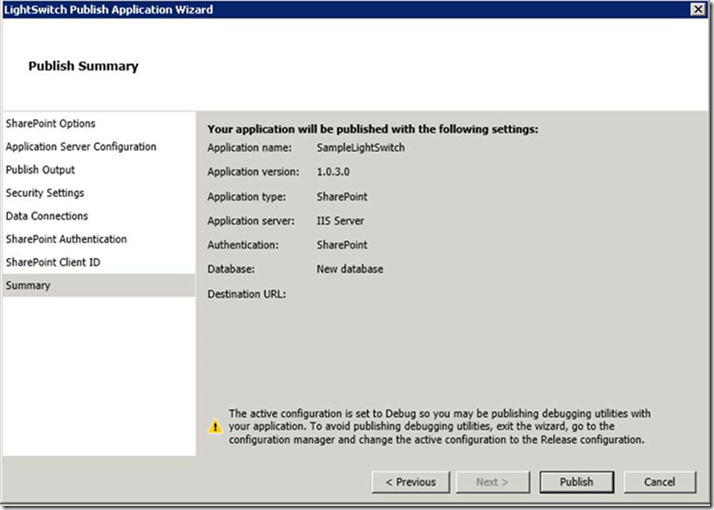
12. The summary screen should look like below.
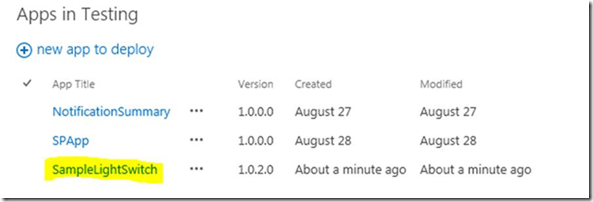
13. From the published folder, upload the .app file to SharePoint Developer Site.
14. Host the LightSwitch app in different IIS web (e.g., https://localhost:9090).
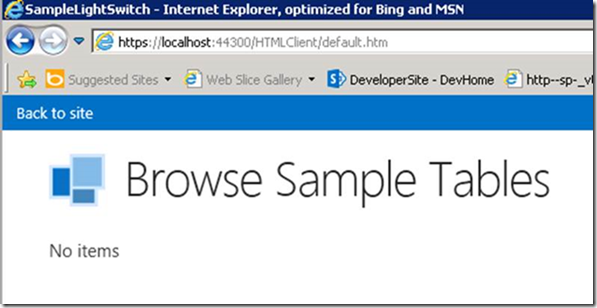
15. When you click on the SampleLightSwitch app you will be redirected to the actual LightSwitch app that’s hosted in your IIS server.