HOW TO: Add a custom field to blog posts in SharePoint 2013
This blog post is a contribution from David Wilborn, an engineer with the SharePoint Developer Support team.
I recently worked a project where we needed to add a custom field to blog posts and use the new Client Side Rendering in SharePoint 2013 to display the field. My first thought was to create a new custom template to render the entire post item. This would allow us to place the new field wherever we liked. While this may be the logical choice in some cases, it practice it takes a lot of work if you want your blog post to look like the out-of-the-box version. There is a lot of customization and custom logic in the blog post rendering.
A simpler option is to set up your custom field to be rendered along with another field. This allows you to keep the default look of the post without having to replicate all of the existing layout and logic yourself.
Note: Custom Client-Side Rendering scripts can sometimes have issues with the Minimal Download Strategy feature. See the following blog post for more information: https://blogs.msdn.com/b/sridhara/archive/2013/02/08/register-csr-override-on-mds-enabled-sharepoint-2013-site.aspx
In my example, I will be adding a “Subtitle” field that I want to be displayed above the main blog post Body text. The first step is to add the Subtitle field to the Post list for my blog site. I can do this through the GUI by going to Settings -> Site
Content -> Posts.
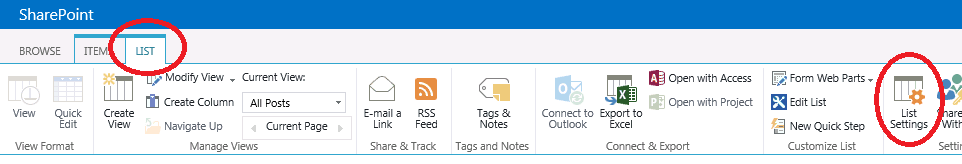
In this case I am adding a simple text field named “Subtitle.” Select the “LIST” tab in the upper right corner, and go to “List Settings” on the ribbon:
Toward the bottom of the page above the “Views” section, click “Create column.” Enter “Subtitle” for the column name. You can leave the remainder of the settings at their defaults, and click “OK.” Be sure to enter some values into the Subtitle fields in your Posts list so that we can see them once we’ve modified the template.
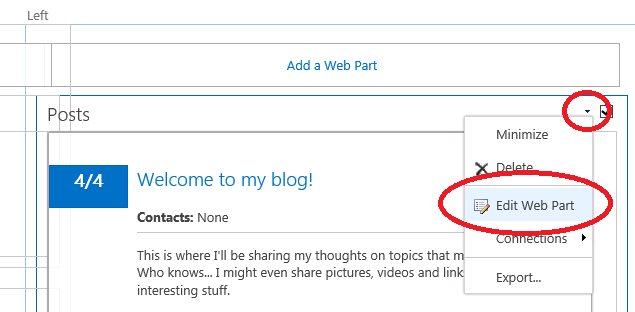
The next step is to add my new field to the current view that displays the blog post. I navigate to the main page of my blog site and edit the page (Page tab, select “Edit Page” from the ribbon). Next, I edit the “Posts” web part:
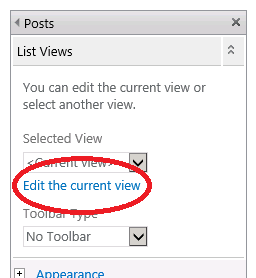
In the “List Views” section, click “Edit the current view” (underneath “Selected View”):
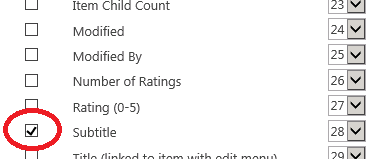
I select the checkbox for the field I created and click “OK” to add it:
The field is now available to be rendered as part of the current view. Note that this custom view is saved as part of the web part page, and is not saved to the views that are part of the Posts list itself. Next, I create the custom JavaScript file that will render the new field. I’ll be adding the “Subtitle” rendering to the renderer for the post Body, since I am displaying the Subtitle over the body. The first part of the code does the work to associate our custom rendering code with the Body field.
Note the “(function() { …” syntax which causes the JavaScript to be executed immediately. This code creates a template for the Body field when it is displayed in a View form, and associates it with our custom rendering function, named CBody. The template is then registered with the Template Manager.
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {'Body':{'View':CBody}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
Next we’ll implement the “CBody” function, which is our custom client-side rendering function. This is simply JavaScript code that outputs the HTML we want displayed when the field is rendered by the web part.
function CBody(ctx) {
var ret = "<b>" + ctx.CurrentItem.Subtitle + "</b><hr/>" + ctx.CurrentItem.Body;
return ret; }
The ctx parameter passed in to our custom function gives us access to the current item and its fields. More on this shortly. You can see that the code renders the Subtitle field in bold, followed by a horizontal rule, and then the Body field. So our final JavaScript file contains both of these functions:
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {'Body':{'View': CBody}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function CBody(ctx) {
var ret = "<b>" + ctx.CurrentItem.Subtitle + "</b><hr/>" + ctx.CurrentItem.Body;
return ret;
}
Save the file as formatblogpost.js in your C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\LAYOUTS directory (or equivalent location in your 15 hive).
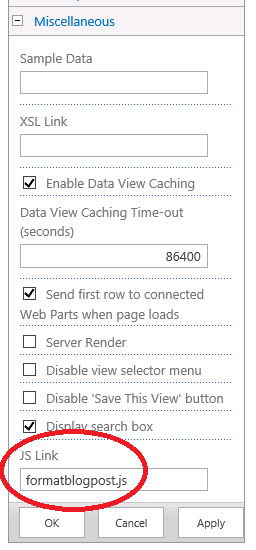
The final step is to tell your Posts web part to use the custom JavaScript code. Edit your blog page, and edit the Posts web part. In the Miscellaneous section at the bottom of the web part, specify “formatblogpost.js” (without the quotes) in the JS Link field:
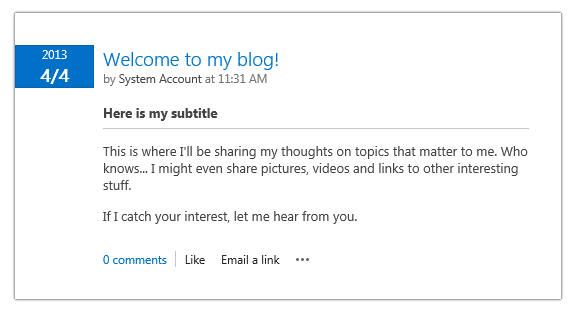
Save your web part and stop editing the page. Do an IISRESET to ensure that the new template is used. If everything has worked correctly, you should see your custom field rendering in your blog posts:
Let’s take a closer look at the available fields using the JavaScript debugger:
- With your blog page loaded in Internet Explorer, press F12 to launch the Developer Tools.
- Click the Script tab
- Select your JavaScript file from the list
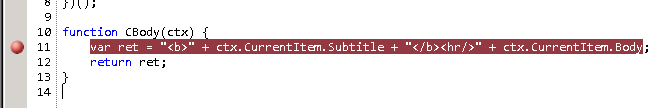
- Place a breakpoint in the CBody function by clicking to the left of the first line:
- Click the “Start Debugging” button
- Refresh your page
When you hit the breakpoint, click the “Watch” tab in the right plane. Click on the Click to add… text and type “ctx.CurrentItem” in the line.
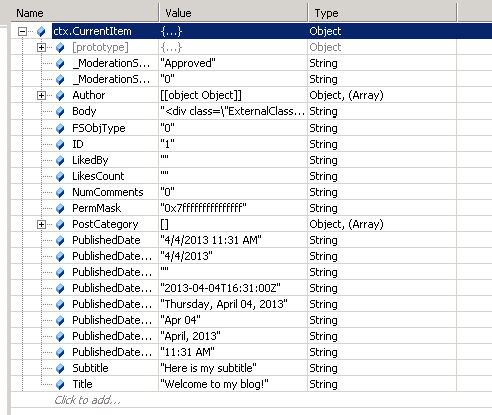
Expand the ctx.CurrentItem node by clicking the plus sign to the left:
You can see the fields that are available to your JavaScript code, including the new “Subtitle” field that we created. Since the displayed field names can vary from the internal names, the JavaScript debugger can be invaluable for debugging any issues you have with Client Side Rendering.