HOW TO: Include symbols in rich text editor in MOSS 2007
This post is a contribution from Jaishree Thiyagarajan, an engineer with the SharePoint Developer Support team.
Note: The below walk-through is based off of a publishing site.
We can include symbols in rich text editor in MOSS 2007 in just 3 easy steps.
Step1
Copy the image (symbol.jpg) to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\Symbol (where *Symbol* is a new folder). [You can use any name for the image and the folder, but make sure to provide the correct path in Step3 below (line number 2 in the second code snippet below)].
Step2
Navigate to master page gallery. Within editing menu folder, you can find RTE2ToolbarExtension.xml, update the file as shown below [ensure that you checkin and approve this file after the modification is done].
<?xml version="1.0" encoding="utf-8" ?>
<RTE2ToolbarExtensions>
<RTE2ToolbarExtraButton id="symbolInsertion" src="RTESymbolInsertion.js"/>
</RTE2ToolbarExtensions>
Step3
Create a javascript file named “RTESymbolInsertion.js” to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033 and add the below script.
Note:
a. I have added 3 symbols to the array (line number 17 in the below code snippet) . You can add many more symbols to the array. The first parameter is the “symbol” & the second is the “tooltip”.
b. You can arrange the menu items in columns. I have added the symbols in the first column (line number 23 in the below code snippet) . The first parameter for the function RTE_DD_GenerateMenuItemScriptHtml is the column number.
1: RTE2_RegisterToolbarButton("symbolInsertion",
2: "_layouts/symbol/symbol.jpg",
3: "Symbols",
4: "Insert symbols",
5: SymButtonOnClick,
6: SymButtonOnResetState,
7: new Array());
8:
9: function SymButtonOnClick(strBaseElementID, arguments) {
10:
11: var docEditor = RTE_GetEditorDocument(strBaseElementID);
12: if (docEditor == null) { return; }
13:
14: var selectedRange = docEditor.selection.createRange();
15:
16: //Array of symbols
17: var symbols = [['\u00A9', 'Copyright'], ['\—', 'Emdash'], ['\®', 'Rights']];
18: p = symbols.length;
19:
20: var sHTML = RTE_DD_GenerateMenuOpenHtml();
21:
22: for (i = 0; i < p; i++) {
23: sHTML = sHTML + RTE_DD_GenerateMenuItemScriptHtml("1", i, "var docEditor = RTE_GetEditorDocument('" + strBaseElementID + "'); var s=docEditor.selection.createRange();s.text='" + symbols[i][0] + "';RTE_DD_CloseMenu();", symbols[i][0], symbols[i][1], "", "", "");
24: }
25:
26: sHTML = sHTML + RTE_DD_GenerateMenuCloseHtml();
27: RTE_DD_OpenMenu(strBaseElementID, "symbolInsertion", sHTML, "1");
28: return true;
29: }
30:
31: // The method that is called when the button's state is reset.
32: function SymButtonOnResetState(strBaseElementID, arguments) {
33:
34: var docEditor = RTE_GetEditorDocument(strBaseElementID);
35: if (docEditor == null) { return; }
36:
37: if (!RTE2_PopupMode(strBaseElementID)) {
38: RTE_RestoreSelection(strBaseElementID);
39:
40: }
41: if (!RTE2_IsSourceView(strBaseElementID)) {
42: RTE_TB_SetEnabledFromCondition(strBaseElementID, true, "symbolInsertion");
43: return true;
44: }
45: else {
46: RTE_TB_SetEnabledFromCondition(strBaseElementID, false, "symbolInsertion");
47: }
48: }
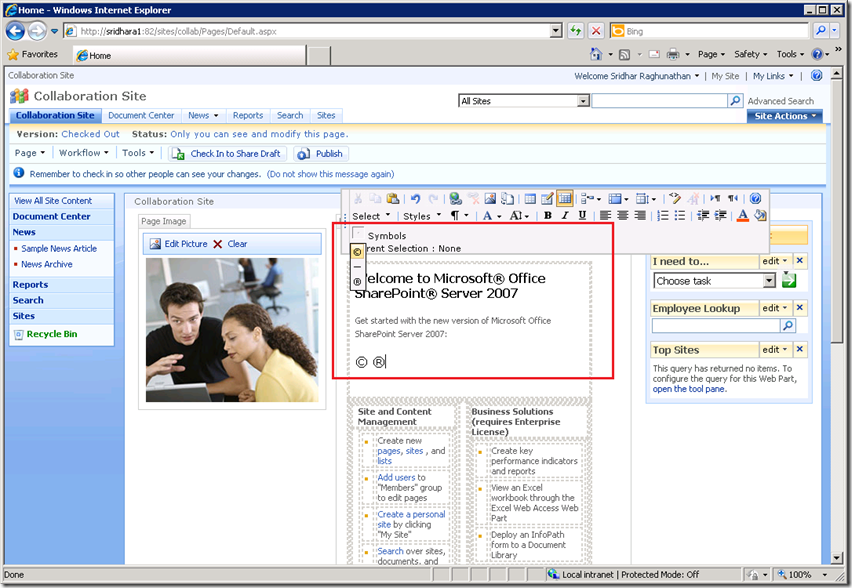
Once this is done, I can edit my publishing page (screen shots are from a collaboration site where publishing feature is enabled) and point to a content section I want to edit. This will bring up the rich text editor. I’ll be able to see the new menu strip and the symbols I added will be usable.
More Information
Some details about the functions used.
1. RTE2_RegisterToolbarButton : Used to register new Button to RTE
2. SymButtonOnClick : This method will be called when you click the Symbol image/button
3. SymButtonOnResetState : The method is called when the button's state is reset
4. RTE_DD_GenerateMenuOpenHtml : This method will construct the opening tag for menu.
5. RTE_DD_CloseMenu: This method will close the curent menu which is in open state
6. RTE_DD_GenerateMenuItemScriptHtml: This method expects “menu html” as the parameter. This will dynamically constructs the menuhtml with all necessary functions (such as onclick,onmouseover,onmouseout) included.
7. RTE_DD_GenerateMenuCloseHtml : This method will construct the closing tag for menu
8. RTE_GetEditorDocument : This method will return the textarea of the editor.
9. RTE2_PopupMode : This method will return “true” when the editor is in popupmode
10. RTE2_IsSourceView: This method will return “true” when the editor is in HtmlSourceView
11. RTE_RestoreSelection: This method will restore the selected text in selection state.
12. RTE_TB_SetEnabledFromCondition: Via this method we can either enable/disable a button in RTE.
Hope this post was helpful.