SharePoint 2013 REST サービスを使用して検索結果を取得する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、REST サービスを使用して検索結果を取得する方法についてご紹介します。
検索結果の取得から描画まで一通り実装して動作を確認したい、全体的な実装イメージを掴みたいという方のために、サンプルを用意しました。
API について詳細に確認されたい場合は、本投稿内に記載の公開情報のリンクから詳細をご確認ください。
■サンプル
概要 : REST サービスを使用して検索結果を取得し、新着のお知らせアイテム (最新のアイテム 5 件) を表示する Web パーツを作成します。
ページにスクリプト エディター Web パーツを配置し、この Web パーツの [スニペットを編集] で、下記の JavaScript のコードを記述します。
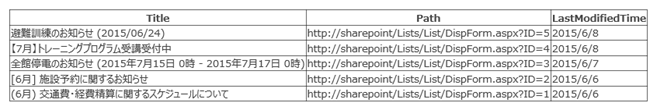
完成後のイメージ : 
サンプル コード :
| <script type="text/javascript" src=" /SiteAssets/jquery-1.11.3.min.js"></script><script type="text/javascript"><!--$(document).ready(function () {getSearchResults();});function getSearchResults() {//検索クエリを設定します。(ここでは、お知らせアイテムを取得するため ContentTypeId:0x0104* を設定)var querytext = "ContentTypeId:0x0104*";//返される検索結果の最大数を設定します。(ここでは、5 を設定)var rowlimit = 5;//検索結果を並べ替え可能にします。var enablesorting = true;//並べ替え条件を設定します。(ここでは、最新のアイテムを取得するため、LastModifiedTime の降順を設定)var sortlist = "LastModifiedTime:descending";//取得する検索結果のプロパティを設定します。(ここでは、Title、Path、LastModifiedTime を設定)var selectproperties = "Title,Path,LastModifiedTime";var searchUrl = String.format("https://sharepoint/_api/search/query?querytext='{0}'&rowlimit={1}&enablesorting={2}&sortlist='{3}'&selectproperties='{4}'",querytext, rowlimit, enablesorting, sortlist, selectproperties);//検索結果を取得します。$.ajax({url: searchUrl,method: "GET",headers: {"accept":"application/json;odata=verbose"},success: this.onQuerySuccess,error: this.onQueryError});}//検索結果が正常に取得できた場合の処理function onQuerySuccess(data) {var results = data.d.query.PrimaryQueryResult.RelevantResults.Table.Rows.results;var table = $('<table border=1>');var thead = $('<thead>').append($('<tr>').append('<th>Title</th>').append('<th>Path</th>').append('<th>LastModifiedTime</th>'));table.append(thead);var tbody = $('<tbody>');$.each(results, function() {var title;var path;var lastModifiedTime;$.each(this.Cells.results, function () {if (this.Key == "Title") {title = this.Value;}else if (this.Key == "Path") {path = this.Value;}else if (this.Key == "LastModifiedTime") {lastModifiedTime = new Date(this.Value);}});tbody.append($('<tr>').append('<td>' + title + '</td>').append('<td>' + path + '</td>').append('<td>' + lastModifiedTime.getFullYear() + "/" + (lastModifiedTime.getMonth() + 1) + "/" + lastModifiedTime.getDate() + '</td>'));});table.append(tbody);$("#SearchResultsArea").append(table);}//検索結果の取得時にエラーが発生した場合の処理function onQueryError(){$("#SearchResultsArea").append("データの取得でエラーが発生しました。");}--></script><div id="SearchResultsArea"></div> |
補足 :
サンプル内にて、緑字で記載した jQuery ライブラリの位置、サイトの URLなどを調整してください。
jQuery ライブラリのパスを指定するにあたっては、https://jquery.com/download/ からファイルをダウンロードし、同サイトのリソース ライブラリなどに保存しておき、保存したパスを取得します。
なお、上記のコードは参考例となります。
使用する API や設定するパラメーターについては公開情報をご参照いただきながらご実装ください。
検索結果の描画のエラー処理等につきましては、ご要件にあわせてご実装ください。
- 参考情報 - SharePoint 2013 での検索 SharePoint 2013 検索クエリ API を使用する SharePoint 検索 REST API の概要
なお、コンテンツ検索 Web パーツを使用して上記のような検索結果を取得する方法については下記の投稿に記載しております。
SharePoint 2013 お知らせアイテムを新着順に表示するコンテンツ検索 Web パーツを作成する
今回の投稿は以上です。