SharePoint 2013 コントロール表示テンプレートを編集して絞り込み Web パーツのデザインを変更する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、コントロール表示テンプレートを編集して、絞り込み Web パーツのデザインを変更する方法についてご紹介します。絞り込み Web パーツ全体の表示はコントロール表示テンプレートによって制御されています。

そのため、絞り込み Web パーツの全体的なレイアウトやデザインを変更したい場合は、コントロール表示テンプレートを編集します。以下に例をあげて説明していきますので、ご参考にしていただけますと幸いです。
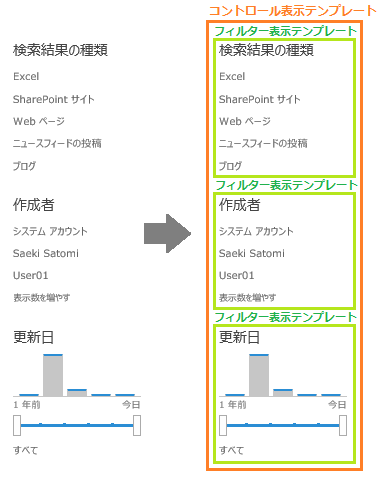
例) 絞り込み Web パーツに枠線を表示する
絞り込み Web パーツの右側に枠線が表示されるよう表示テンプレートを作成しましょう。

一からファイルを作成するよりも、既定の表示テンプレートをコピーして編集する方が簡単です。下記に手順をご紹介します。
1. [サイトの設定] – [Web デザイナー ギャラリー] – [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
2. [Display Templates]、[Filters] の順にフォルダを展開し Control_Refinement.html ファイルをダウンロードします。
3. ダウンロードした Control_Refinement.html ファイルのファイル名を変更します。Control_Refinement_Border.html とします。
4. Control_Refinement_Border.html ファイルを開き、<body> タグの直後にある <div> の id に、この *.html ファイルのファイル名を記述します。
<body>
<div id="Control_Refinement_Border">
5. <title> には表示テンプレートのタイトルを記述します。
<title>絞り込み(枠線付き)</title>
6. 右側に枠線を表示するため、以下のようにスタイルを追加します。
(変更前)
<div class="ms-ref-ctrl" id="Refinement" name="Control">
(変更後)
<div class="ms-ref-ctrl" id="Refinement" name="Control" style="border-right:1px solid #cccccc;">
5. Control_Refinement_Border.html ファイルを保存します。
これでコントロール表示テンプレートの編集は完了です。
- 表示テンプレート ファイルのアップロードと適用
1. 作成した Control_Refinement_Border.html ファイルをマスター ページ ギャラリーの [Display Templates] – [Filters] フォルダにアップロードします。
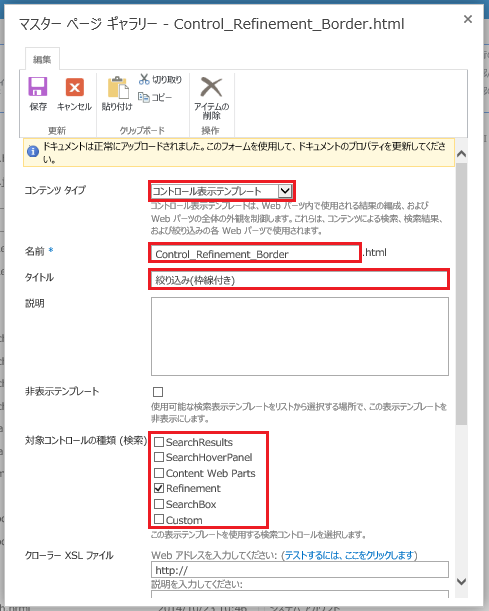
2. アップロード後のプロパティの編集画面で正しく設定が反映されていることを確認し、保存します。

3. 絞り込み Web パーツを配置したページを開き、ページ右上の [ページの編集] をクリックします。
4. 絞り込み Web パーツの [Web パーツの編集] をクリックします。
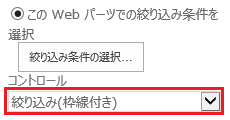
5. [コントロール] 項目で、今回作成したコントロール表示テンプレートを選択します。

6. Web パーツを保存し、ページを保存します。
以上で、コントロール表示テンプレートの設定は完了です。
上記では簡単なサンプルをご紹介しましたが、その他にも背景色を変えたり、

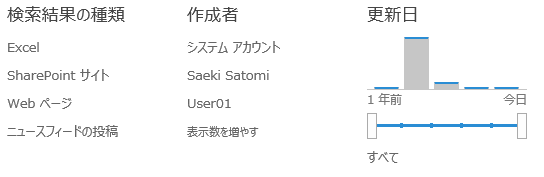
絞り込み条件を横並びの表示に変更したりと、

表示テンプレートを編集することで、絞り込み Web パーツ全体の表示を変更することができます。
今回の投稿は以上です。
検索のカスタマイズや設定に関する過去の投稿は以下の通りです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ