JSLink を使用してドキュメント ライブラリの列の表示をカスタマイズする (アイテム表示フォーム)
こんにちは、SharePoint サポートの佐伯です。
前回の投稿では、JSLink を使用して、リスト ビューで以下のようにドキュメントのカテゴリを色分けして表示するカスタマイズ方法をご紹介しました。

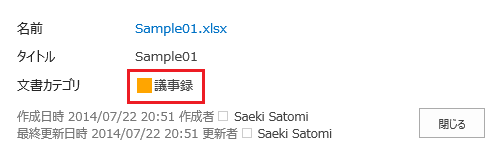
今回の投稿では引き続き、アイテムの表示フォームでもカテゴリが色分けして表示されるようカスタマイズを行いましょう。

なお、前回の投稿でご紹介している手順の続きとして、上の画像のカスタマイズ方法をご紹介していきます。
例) アイテムの表示フォームでドキュメントのカテゴリを色分けして表示する 前回の投稿で作成した DocCategoryColor.js に以下の青色部分のコードを追加し、保存します。(以下のコードをすべてコピーして貼り付けます)
| (function () {var docCategoryColorContext = {};docCategoryColorContext.Templates = {};docCategoryColorContext.Templates.Fields = {"DocCategory": {"View": docCategoryColorViewTemplate , "DisplayForm": docCategoryColorViewTemplate}};SPClientTemplates.TemplateManager.RegisterTemplateOverrides(docCategoryColorContext);})();function docCategoryColorViewTemplate(ctx) {var docCategory = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];var backgroundColor = "";switch (docCategory) {case "調査書":backgroundColor = "green";break;case "社内通知":backgroundColor = "orangered";break;case "議事録":backgroundColor = "orange";break;default:backgroundColor = "black";break;}return "<div style='width:15px;height:15px;float:left;margin:2px;background-color:" + backgroundColor + "'></div>" + docCategory;} |
View にはリスト ビューで列の値をレンダリングする際に実行する関数を、DisplayForm にはアイテムの表示フォームで列の値をレンダリングする際に実行する関数をそれぞれ指定します。今回はリスト ビュー、アイテムの表示フォームともに同じ処理を実行するため、どちらも関数 docCategoryColorViewTemplate を指定しています。
上記の編集が完了したら、DocCategoryColor.js ファイルをトップ サイトのスタイル ライブラリの JSLink フォルダに上書きアップロードします。

その後、アイテムの表示フォームにJSLink の設定を行います。
アイテムの表示フォームに JSLink を設定する
1. 対象のドキュメント ライブラリにアクセスし、任意のドキュメントで [プロパティの表示] をクリックして、アイテムの表示フォームに移動します。

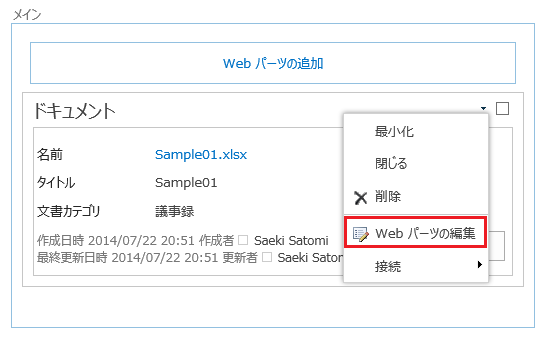
2. [歯車] – [ページの編集] をクリックしてページを編集モードにし、表示フォームの [Web パーツの編集] をクリックします。

3. [その他] を展開し、”JS リンク” に ~sitecollection/Style Library/JSLink/DocCategoryColor.js を設定します。

4. Web パーツを保存し、ページを保存します。
カスタマイズは以上で完了です。
補足情報)
前回の投稿ではリスト ビュー View、今回の投稿ではアイテムの表示フォーム DisplayForm での JSLink のカスタマイズについてとりあげましたが、アイテムの新規作成フォーム NewForm、編集フォーム EditForm も同様にしてカスタマイズが可能です。
(サンプル コード)
| (function () {var ctx = {};ctx.Templates = {};ctx.Templates.Fields = {"<列の内部名>": {"View": viewTemplate,"DisplayForm": displayFormTemplate,"EditForm": editFormTemplate,"NewForm": newFormTemplate}};SPClientTemplates.TemplateManager.RegisterTemplateOverrides(ctx);})();function viewTemplate(ctx) {//ここにリスト ビューで列の値をレンダリングする際の処理を記述します}function displayFormTemplate(ctx) {//ここに表示フォームで列の値をレンダリングする際の処理を記述します}function editFormTemplate(ctx) {//ここに編集フォームで列の値をレンダリングする際の処理を記述します}function newFormTemplate(ctx) {//ここに新規作成フォームの値で列をレンダリングする際の処理を記述します} |
JavaScript ファイルを作成した後は、ファイルをサイトにアップロードし、リスト ビュー、アイテムの表示フォーム、新規作成フォーム、編集フォームそれぞれで Web パーツまたはビューの JSLink の設定を行います。
今回の投稿は以上です。