SharePoint 2013 フィルター表示テンプレートをカスタマイズして絞り込み条件数を表示する
こんにちは、SharePoint サポートの佐伯です。
前回の投稿でフィルター表示テンプレートの概要について説明しましたので、今回の投稿ではフィルター表示テンプレートのカスタマイズについてご紹介します。SharePoint 既定のフィルター表示テンプレート “絞り込みアイテム” を使用すると、絞り込み条件は以下のように表示されます。

今回は、この表示に絞り込み条件数を追加するフィルター表示テンプレートを作成しましょう!

フィルター表示テンプレート (*.html) の作成
新たにフィルター表示テンプレートを作成しましょう。既存の表示テンプレートをコピーして作成すると簡単です。SharePoint 既定のフィルター表示テンプレート “絞り込みアイテム” をもとに、フィルター表示テンプレートを作成します。
なお、表示テンプレートの *.html ファイルは発行インフラストラクチャをアクティブにしている場合のみ作成できます。この投稿では、発行インフラストラクチャをアクティブにしたサイトで *.html ファイルを作成する方法をご紹介します。
1. [サイトの設定] – [Web デザイナー ギャラリー] – [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
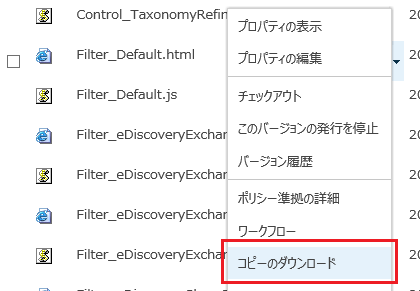
2. [Display Templates]、[Filters] の順にフォルダを展開し、Filter_Default.html ファイルをダウンロードします。

3. ダウンロードした Filter_Default.html ファイルのファイル名を変更します。ここでは、Filter_Default_Counts.html に変更します。
4. Filter_Default_Counts.html ファイルを開き、<body> タグの直後にある <div> の id に、この *.html ファイルのファイル名を記述します。
<body>
<div id="Filter_Default_Counts">
5. <title> には表示テンプレートのタイトルを記述します。
<title>絞り込みアイテム(数)</title>
6. <mso:MasterPageDescription> には表示テンプレートの説明を記述します。
<mso:MasterPageDescription msdt:dt="string">絞り込み条件と絞り込み条件数を表示するフィルター表示テンプレートです。</mso:MasterPageDescription>
7. 絞り込み条件数を表示するため、JavaScript を編集します。ShowCounts の値を false から true に変更します。
(変更前)
this.Options = {
ShowClientPeoplePicker: false,
ShowCounts: false
};
(変更後)
this.Options = {
ShowClientPeoplePicker: false,
ShowCounts: true
};
8. Filter_Default_Counts.html ファイルを保存します。これでフィルター表示テンプレートの作成は完了です。
- 表示テンプレート ファイルのアップロードと適用
1. 作成した Filter_Default_Counts.html ファイルをマスター ページ ギャラリーの [Display Templates] - [Filters] フォルダにアップロードします。
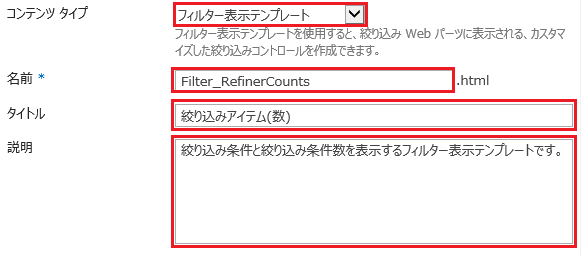
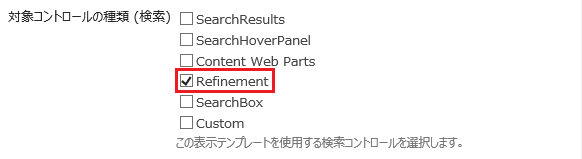
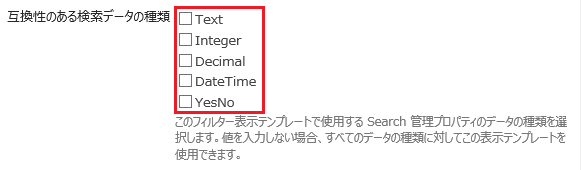
2. アップロード後のプロパティの編集画面で、以下のように設定が反映されていることを確認し、保存します。



3. 絞り込み Web パーツを配置したページを開き、ページ右上の [ページの編集] をクリックします。
4. 絞り込み Web パーツの [Web パーツの編集] をクリックします。
5. [この Web パーツで絞り込み条件を選択] にチェックを入れ、[絞り込み条件の選択...] をクリックします。

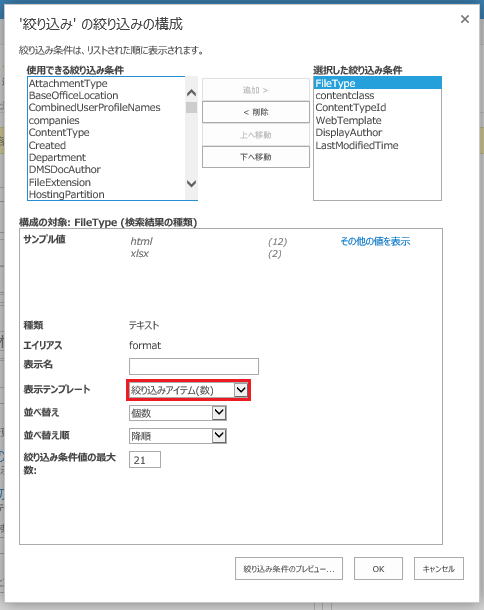
6. [選択した絞り込み条件] 項目で該当の管理プロパティを選択し、[表示テンプレート] 項目で、今回作成したフィルター表示テンプレートを選択します。

7. Web パーツを保存し、ページを保存します。
以上で、フィルター表示テンプレートの設定は完了です。
検索のカスタマイズや設定に関する過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ