SharePoint 2013 表示テンプレートを編集して検索結果アイテムをグリッド テーブルで表示する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、コントロール表示テンプレート、アイテム表示テンプレートを編集して、検索結果アイテムをグリッド テーブルで表示する方法についてご紹介します。以前の投稿でも、検索結果アイテムのデザインを変更する方法について紹介していますのでご参照ください。
なお、表示テンプレートの概要については、こちらの投稿をご参考にしていただけますと幸いです。
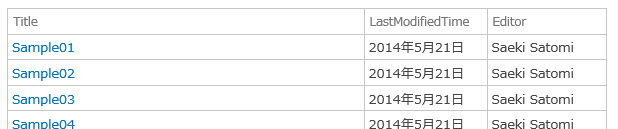
それでは、コンテンツ検索 Web パーツの検索結果アイテムが以下のように表示されるようカスタマイズしましょう。

まずは、アイテム表示テンプレート編集します。
- アイテム表示テンプレートを編集する
ファイル名を Item_GridTable.html とし、以下のようなコードを記述します。
| <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head><title>グリッド テーブル アイテム</title><!--[if gte mso 9]><xml><mso:CustomDocumentProperties><mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden><mso:ManagedPropertyMapping msdt:dt="string">'Link URL'{リンクの URL}:'Path','Line 1'{行 1}:'Title','Line 2'{行 2}:'LastModifiedTime','Line 3'{行 3}:'EditorOWSUSER','FileExtension','SecondaryFileExtension'</mso:ManagedPropertyMapping><mso:MasterPageDescription msdt:dt="string">グリッド テーブル用のアイテム表示テンプレートです。</mso:MasterPageDescription><mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId><mso:TargetControlType msdt:dt="string">;#Content Web Parts;#</mso:TargetControlType><mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated></mso:CustomDocumentProperties></xml><![endif]--></head><body><script>$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");</script><div id="Item_GridTable"><!--#_var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_tableitem_");var linkURL = $getItemValue(ctx, "Link URL");linkURL.overrideValueRenderer($urlHtmlEncode);var iconURL = Srch.ContentBySearch.getIconSourceFromItem(ctx.CurrentItem);var line1 = $getItemValue(ctx, "Line 1");var line2 = $getItemValue(ctx, "Line 2");var line3 = $getItemValue(ctx, "Line 3");line1.overrideValueRenderer($contentLineText);line2.overrideValueRenderer($contentLineText);line3.overrideValueRenderer($contentLineText);var containerId = encodedId + "container";var pictureLinkId = encodedId + "pictureLink";var pictureId = encodedId + "picture";var dataContainerId = encodedId + "dataContainer";var line1LinkId = encodedId + "line1Link";var line1Id = encodedId + "line1";var line2Id = encodedId + "line2";var line3Id = encodedId + "line3";_#--> <td class="ms-cellstyle ms-vb2 ms-rteTable-default"> <div style='width:350px;'><a class="cbs-Line1Link ms-noWrap ms-displayBlock" href="_#= linkURL =#_" title="_#= $htmlEncode(line1.defaultValueRenderer(line1)) =#_" id="_#= line1LinkId =#_">_#= line1 =#_</a></div> </td> <td class="ms-cellstyle ms-vb2 ms-rteTable-default"> <!--#_if(!line2.isEmpty){_#--><div title="_#= $htmlEncode(line2.defaultValueRenderer(line2)) =#_" id="_#= line2Id =#_" style='width:100px;'>_#= line2 =#_</div><!--#_}_#--> </td> <td class="ms-cellstyle ms-vb2 ms-rteTable-default"> <!--#_if(!line3.isEmpty){_#--><div title="_#= $htmlEncode(line3.defaultValueRenderer(line3)) =#_" id="_#= line3Id =#_" style='width:100px;'>_#= line3 =#_</div><!--#_}_#--> </td> </div></body></html> |
マスター ページ ギャラリーの [Display Template] – [Content Web Part] に Item_GridTable.html をアップロードし、コンテンツ検索 Web パーツのアイテム表示テンプレートに設定します。

次に、コントロール表示テンプレートを編集します。
- コントロール表示テンプレートを編集する
ファイル名を Control_GridTable.html とし、以下のようなコードを記述します。
| <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head><title>グリッド テーブル</title><!--[if gte mso 9]><xml><mso:CustomDocumentProperties><mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden><mso:MasterPageDescription msdt:dt="string">検索結果をグリッド テーブルで表示するコントロール表示テンプレートです。</mso:MasterPageDescription><mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106601</mso:ContentTypeId><mso:TargetControlType msdt:dt="string">;#Content Web Parts;#</mso:TargetControlType><mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated></mso:CustomDocumentProperties></xml><![endif]--></head><body><script>$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");</script><div id="Control_GridTable"><!--#_if (!$isNull(ctx.ClientControl) &&!$isNull(ctx.ClientControl.shouldRenderControl) &&!ctx.ClientControl.shouldRenderControl()){return "";}ctx.ListDataJSONGroupsKey = "ResultTables";var $noResults = Srch.ContentBySearch.getControlTemplateEncodedNoResultsMessage(ctx.ClientControl);var noResultsClassName = "ms-srch-result-noResults";var ListRenderRenderWrapper = function(itemRenderResult, inCtx, tpl){var iStr = [];iStr.push(' <tr> ');iStr.push(itemRenderResult);iStr.push(' </tr> ');return iStr.join('');}ctx['ItemRenderWrapper'] = ListRenderRenderWrapper;_#--> <table class="ms-picker-table" style='width:550px;'> <thead> <tr> <th class="ms-vh2 ms-rteTable-default" width="350">タイトル</th> <th class="ms-vh2 ms-rteTable-default" width="100">更新日</th> <th class="ms-vh2 ms-rteTable-default" width="100">更新者</th> </tr> </thead> <tbody> _#= ctx.RenderGroups(ctx) =#_ </tbody> </table> <!--#_if (ctx.ClientControl.get_shouldShowNoResultMessage()){_#--><div class="_#= noResultsClassName =#_">_#= $noResults =#_</div><!--#_}_#--></div></body></html> |
マスター ページ ギャラリーの [Display Template] – [Content Web Part] に Control_GridTable.html をアップロードし、コンテンツ検索 Web パーツのコントロール表示テンプレートに設定します。

検索結果アイテムが以下のように表示されました!
 ※デザインおよびレイアウトや表示するアイテムの情報などはご自由に変更してください。
※デザインおよびレイアウトや表示するアイテムの情報などはご自由に変更してください。
なお、こちらの投稿では、お知らせアイテムを新着順に取得する方法について紹介しています。
今回の投稿は以上です。
検索結果のカスタマイズや設定に関する過去の投稿は以下の通りです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ