SharePoint 2013 検索結果が何件目または何ページ目のアイテムであるかを表示する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、ページに表示される検索結果が何件目または何ページ目のアイテムであるかを表示する方法についてご紹介します。前回の投稿では、コントロール表示テンプレートを編集して、検索結果のアイテム一覧のデザインを変更する方法についてご紹介しました。
コントロール表示テンプレートには、アイテム一覧のデザインやレイアウトだけでなく、検索結果数の表示やページングなどの機能が含まれています。今回はこのコントロール表示テンプレートを編集して、現在表示されている検索結果が何件目または何ページ目のアイテムであるかを表示するカスタマイズを行います。
それでは、以下の画像のような表示ができるよう編集していきましょう。
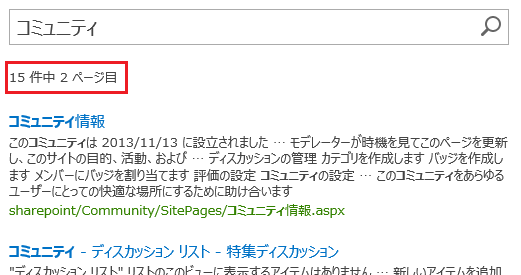
例1) 何ページ目の検索結果であるかを表示する
2 ページ目以降に、現在の検索結果が何ページ目のアイテムであるかを表示します。

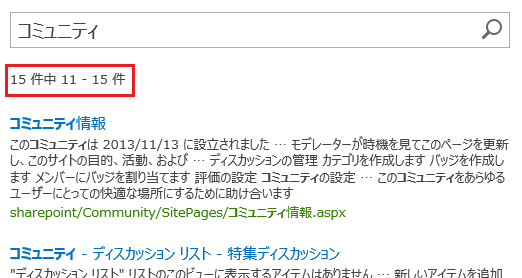
例2) 何件目の検索結果であるかを表示する
2 ページ目以降に、現在の検索結果が何件目から何件目のアイテムであるかを表示します。

- 手順
1. [サイトの設定] – [Web デザイナー ギャラリー] – [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
2. [Display Templates]、[Search] の順にフォルダを展開し、Control_SearchResults.html をダウンロードします。
3. ダウンロードした Control_SearchResults.html ファイルのファイル名を変更します。ここでは Control_CustomSearchResults.htmlに変更しましょう。
4. Control_CustomSearchResults.html ファイルを開き、<body> タグの直後にある <div> の id に、この *.html ファイルのファイル名を記述します。
<body>
<div id="Control_CustomSearchResults">
5. <title> には表示テンプレートのタイトルを入力します。
<title>カスタムの結果</title>
6. <mso:MasterPageDescription> には表示テンプレートの説明を記述します。
<mso:MasterPageDescription msdt:dt="string">検索結果コントロールを表示します。</mso:MasterPageDescription>
7. <div id="Control_CustomSearchResults"> の後に、以下のいずれかのコードを記述します。
例1) 何ページ目の検索結果であるかを表示する
| <!--#_var total = ctx.DataProvider.get_totalRows();var perPage = ctx.DataProvider.get_resultsPerPage();var startIndex = ctx.DataProvider.get_currentQueryState().s;var approximate = (startIndex + perPage > total)? "" : "約 ";if(startIndex > 0){ var pageNo = (startIndex - 1) / perPage + 1;_#-->_#= approximate + total =#_ 件中 _#= pageNo =#_ ページ目<!--#_ }_#--> |
例2) 何件目の検索結果であるかを表示する
| <!--#_ var total = ctx.DataProvider.get_totalRows();var perPage = ctx.DataProvider.get_resultsPerPage();var startIndex = ctx.DataProvider.get_currentQueryState().s;var endIndex = startIndex + perPage -1;endIndex = (endIndex > total)? total : endIndex; var approximate = (startIndex + perPage > total)? "" : "約 ";if(startIndex > 0){_#-->_#= approximate + total =#_ 件中 _#= startIndex =#_ - _#= endIndex =#_ 件<!--#_ }_#--> |
8. Control_CustomSearchResults.html ファイルを保存します。
9. マスター ページ ギャラリーの [Display Templates] - [Search] に Control_CustomSearchResults.html ファイルをアップロードします。
10. 検索結果 Web パーツのコントロール表示テンプレートに作成した表示テンプレートを設定します。

いかがでしたか。今回の投稿は以上です。
検索結果のカスタマイズや設定について、過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ