SharePoint 2013 検索結果で検索語句を強調するカスタマイズ
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、検索結果で検索語句を強調するカスタマイズについてご紹介します。例えば、検索キーワード “Blog” で検索を行うと、

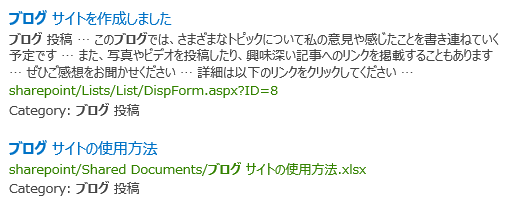
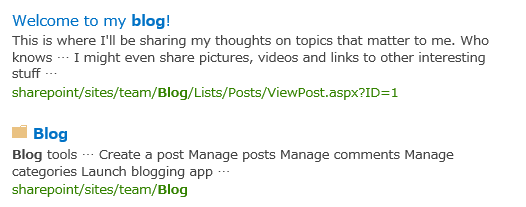
検索結果で “Blog” という検索語句が強調されます。

このように、検索語句を強調する方法について見ていきましょう。
検索語句を強調する方法
検索結果の管理プロパティで検索語句を強調するには以下を実施します。
- 表示テンプレートの編集
- Web パーツの編集
※なお、検索結果で表示する管理プロパティは “取得可能” に設定しておく必要があります。
- 表示テンプレートの編集
表示テンプレートは検索結果で表示する情報やデザインを定義したファイルです。この表示テンプレートに、表示する管理プロパティを追加し検索語句を強調する編集を行います。
以下の Javascript の記述で検索語句を強調した管理プロパティを取得します。
Srch.U.getHighlightedProperty(id, ctx.CurrentItem, " <管理プロパティ名> ")
例) タイトルで検索語句を強調したい場合
Srch.U.getHighlightedProperty(id, ctx.CurrentItem, "Title")
※表示テンプレートの概要やカスタマイズについては下記の投稿をご参照ください。
SharePoint 2013 検索結果の表示を制御する表示テンプレート SharePoint 2013 アイテム表示テンプレートを使用して検索結果の表示をカスタマイズする
- Web パーツの編集
検索結果 Web パーツの [Web パーツの編集] で、[検索語句の強調表示のプロパティ (JSON)] に検索語句を強調したい管理プロパティを設定します。
[" <管理プロパティ名> "]
(参考) Web パーツの既定の設定

補足)
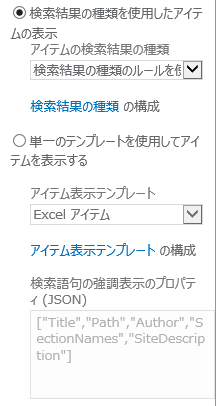
検索結果に適用するアイテム表示テンプレートは、[検索結果の種類を使用したアイテムの表示] か [単一のテンプレートを使用してアイテムを表示する] のいずれかを選択できます。
[検索結果の種類を使用したアイテムの表示] を選択した場合、[検索語句の強調表示のプロパティ (JSON)] の設定がグレイアウトされますが、検索語句を強調する場合は管理プロパティの指定を行う必要があります。

その際は一度、[単一のテンプレートを使用してアイテムを表示する] を選択して [検索語句の強調表示のプロパティ (JSON)] を編集し、Web パーツの編集メニュー下部の [適用] をクリックして設定を適用します。
その後、再度 [検索結果の種類を使用したアイテムの表示] を選択し、Web パーツ編集メニュー下部の [OK] をクリックして Web パーツを保存します。
例) カスタムの管理プロパティの検索語句を強調する
それでは実際に、検索語句を強調するカスタマイズを行ってみましょう。今回はカスタムの管理プロパティを使用しますので、例としてアイテム分類用の管理プロパティ “ItemCategory” を作成しておきましょう。
これを検索結果の表示に追加し、検索語句を強調します。
1. [サイトの設定] – [Web デザイナー ギャラリー] – [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
2. [Display Template]、[Search] の順にフォルダを展開し、編集を行うアイテム表示テンプレートをダウンロードします。
※なお、どのアイテム表示テンプレートを編集するか、もしくは新しくアイテム表示テンプレートを作成するかについては、過去の投稿をご参考にしていただければ幸いです。 SharePoint 2013 検索結果の表示を制御する表示テンプレート SharePoint 2013 アイテム表示テンプレートを使用して検索結果の表示をカスタマイズする
3. ダウンロードしたアイテム表示テンプレートのファイルを開き、ItemCategory を管理プロパティのマッピングに追加します。
(補足) 検索結果に表示する管理プロパティは、この管理プロパティのマッピングに追加する必要があります。
サンプル)
<mso:ManagedPropertyMapping msdt:dt="string"> 'ItemCategory':'ItemCategory' ,'Title':'Title','Path':'Path','Description':'Description','EditorOWSUSER':'EditorOWSUSER','LastModifiedTime':'LastModifiedTime','CollapsingStatus':'CollapsingStatus','DocId':'DocId','HitHighlightedSummary':'HitHighlightedSummary','HitHighlightedProperties':'HitHighlightedProperties','FileExtension':'FileExtension','ViewsLifeTime':'ViewsLifeTime','ParentLink':'ParentLink','FileType':'FileType','IsContainer':'IsContainer','SecondaryFileExtension':'SecondaryFileExtension','DisplayAuthor':'DisplayAuthor'</mso:ManagedPropertyMapping>
4. <body> 内に、検索語句を強調した ItemCategory を表示する以下の記述を追加します。
サンプル)
<!--#_
var itemCategory = Srch.U.getHighlightedProperty(id, ctx.CurrentItem, "ItemCategory") ;
if (!$isEmptyString(itemCategory)) {
_#-->
<div>Category: _#= itemCategory =#_</div>
<!--#_
}
_#-->
5. アイテム表示テンプレートのファイルを保存し、マスター ページ ギャラリーにアップロードします。
6. 検索結果 Web パーツを配置したページを開き、ページを編集モードにします。
7. 検索結果 Web パーツの [Web パーツの編集] をクリックします。
8. [表示テンプレート] を展開し、使用するアイテム表示テンプレートを選択します。

9. [検索語句の強調表示のプロパティ (JSON)] に ItemCategory を追加します。

10. Web パーツを保存し、ページを保存します。
今回の投稿は以上です。
検索の表示のカスタマイズや設定について、過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ