SharePoint 2013 サイトの表示言語に合わせて検索結果にプロパティ名を表示する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、サイトの表示言語に合わせて検索結果にプロパティ名を表示する方法についてご紹介します。

これまでの投稿で、アイテム表示テンプレートやホバー パネル表示テンプレートをカスタマイズし、表示する検索結果のアイテムのプロパティを追加または変更する方法についてご紹介してきました。
今回はプロパティ名を表示する方法について取り上げていきますが、もちろん、アイテム表示テンプレートやホバー パネル表示テンプレートでは html でコードを記述するため (詳細は過去の投稿をご参照ください)、単純に “変更者” や “変更日時” という文字列を記述することで、検索結果にプロパティ名を表示させることができます。
しかし、このように文字列を直接記述すると、全てのサイトの表示言語でその文字列が表示されてしまいます。
サイトの表示言語に合わせてプロパティ名を変更するにはどうしたらよいでしょうか。
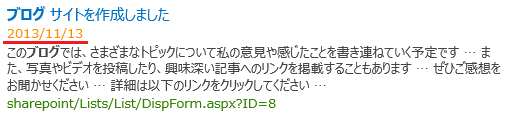
サイトの表示言語に合わせて表示名を変えるには、表示言語ごとに用意されたリソース ファイル (*.resx) からデータを取得し表示します。この処理を表示テンプレートに記述することで、上の画像のようにサイトの表示言語に合わせてプロパティ名を表示することができます。
リソース ファイルからデータを取得し表示する処理について、詳細を見ていきましょう。
リソース ファイル (*.resx) から取得したデータを表示する
検索で使用するリソース ファイルは以下のフォルダに格納されています。
C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\Resources
ファイル名は Srch.Resources. <カルチャ> .resx となります。日本語であれば、Srch.Resources.ja-jp.resx、英語 (U.S.) であれば、Srch.Resources.en-us.resx です。
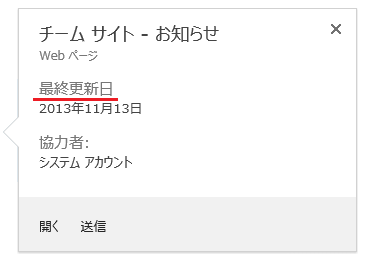
以下のホバー パネルの "最終更新日" を例にあげてみましょう。

これは、リソース ファイル内の以下の記述を参照して表示しています。
Srch.Resources.ja-jp.resx (サイトの表示言語が日本語の場合)
<data name="hp_LastModified" xml:space="preserve">
<value>最終更新日</value>
</data>
Srch.Resources.en-us.resx (サイトの表示言語が英語の場合)
<data name="hp_LastModified" xml:space="preserve">
<value>Last modified</value>
</data>
表示テンプレートで上記のリソース ファイルからデータを取得する場合、Javascript で Srch.Res.<リソース名> または $resource("<リソース名>") と記述します。"最終更新日" を取得する際は以下のように記述します。
Srch.Res.hp_LastModified
または
$resource("hp_LastModified")
html で出力する際は以下のように記述します。
_#= Srch.Res.hp_LastModified =#_
または
_#= $resource("hp_LastModified") =#_
このように記述することで、サイトの表示言語に合わせて、日本語であれば “最終更新日”、英語であれば “Last modified” が表示されます。
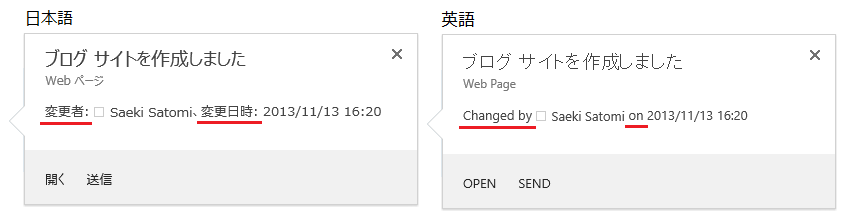
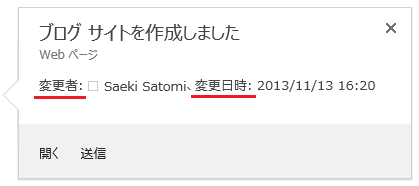
では、以下の場合はどうでしょうか。

“変更者” や ”変更日時” という文言が表示されていますが、これらは以下のコードにより取得します。
Srch.Res.hp_ChangedByAuthorDate
すると、以下のような文字列が取得できます。
(サイトの表示言語が日本語の場合)
変更者: {0}、変更日時: {1} {2}
(サイトの表示言語が英語の場合)
Changed by {0} on {1} {2}
Javascript の String.format 関数を使用して、上記の文字列の {0}、{1}、{2} にそれぞれ表示する情報 (変更者および変更日時) をセットします。
String.format(
$htmlEncode(Srch.Res.hp_ChangedByAuthorDate),
htmlUserPresence,
$htmlEncode(changedDate),
$htmlEncode(changedTime));
(補足) 上記のコードは Item_CommonItem_Body.html からの抜粋です。詳細は Item_CommonItem_Body.html をご確認ください。
検索結果に最終更新日を追加する
それでは上記で説明した内容をもとに、サイトの表示言語に合わせて検索結果にプロパティ名を表示するカスタマイズを行ってみましょう。今回は検索結果に最終更新日を追加する方法をご紹介します。
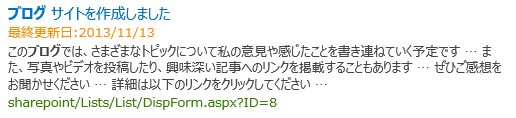
前回の投稿SharePoint 2013 すべての検索結果の種類に共通する表示をカスタマイズするでは、以下の画像のように検索結果に最終更新日を追加する方法をご紹介しました。

ここに、サイトの表示言語に合わせて ”最終更新日” という文言も追加してみましょう!
1. [サイトの設定] - [Web デザイナー ギャラリー] - [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
2. [Display Templates]、[Search] の順にフォルダを展開し、Item_CommonHoverPanel_Body.html ファイルをダウンロードします。
3. Item_CommonHoverPanel_Body.html ファイルを開きます。
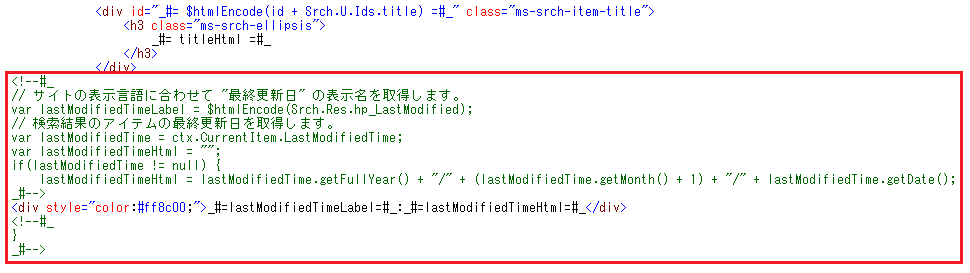
4. 以下のコードを追加します。
<!--#_
// サイトの表示言語に合わせて "最終更新日" の表示名を取得します。
var lastModifiedTimeLabel = $htmlEncode(Srch.Res.hp_LastModified);
// 検索結果のアイテムの最終更新日を取得します。
var lastModifiedTime = ctx.CurrentItem.LastModifiedTime;
var lastModifiedTimeHtml = "";
if(lastModifiedTime != null) {
lastModifiedTimeHtml = lastModifiedTime.getFullYear() + "/" + (lastModifiedTime.getMonth() + 1) + "/" + lastModifiedTime.getDate();
_#-->
<div style='color:#ff8c00;'>_#=lastModifiedTimeLabel=#_:_#=lastModifiedTimeHtml=#_</div>
<!--#_
}
_#-->
今回はタイトルの後に最終更新日を表示するので、以下のように追加します。

- 表示テンプレート ファイルのアップロードと適用
編集した Item_CommonHoverPanel_Body.html ファイルをマスター ページ ギャラリーに上書きアップロードします。
それでは検索ボックスに検索キーワードを入力し、検索をしてみましょう!
サイトの表示言語は日本語にして検索します。 
今回の投稿は以上です。
検索のカスタマイズや設定に関する過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ