SharePoint 2013 検索結果の表示を制御する表示テンプレート
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、検索結果の表示を制御する表示テンプレートについてご紹介します。SharePoint 2013 では、検索結果の種類ごとに様々な表示テンプレートを適用することで、検索結果に応じて最適な表示を行うことできます。
検索結果の種類には、既定でサイトや Web ページ、ドキュメント ライブラリ、リスト アイテムなど各々のコンテンツを対象にしたものが用意されており、表示テンプレートには、検索結果で表示されるアイテムの情報 (タイトルや更新日時、更新者等) や UI (HTML、Javascript、CSS) が定義されています。
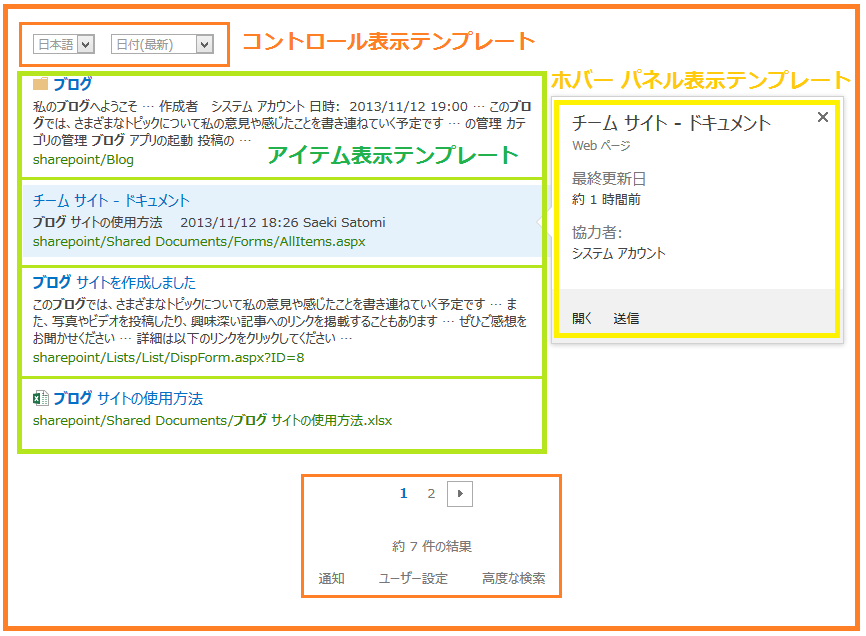
検索結果の表示テンプレート 検索結果の表示に使用する表示テンプレートには、コントロール表示テンプレート、アイテム表示テンプレート、ホバー パネル表示テンプレート の 3 種類の主要な表示テンプレートがあります。
[ コントロール表示テンプレート ] コントロール表示テンプレートによって、検索結果を表示する全体的な構造が決まります。検索結果全体のレイアウトを制御し、ページング、並べ替え、リンクなど、すべての検索結果に共通の機能も含まれます。
[ アイテム表示テンプレート ] アイテム表示テンプレートでは、検索結果のアイテムの表示方法が定義され、アイテムごとに適用されます。このテンプレートでは、管理プロパティを使用して、結果に表示させるアイテムの情報を選択することができます。また、合わせてデザインを変更することも可能です。
[ ホバー パネル表示テンプレート ] ホバー パネル表示テンプレートでは、検索結果のアイテムにオンマウスをした際のアイテムのプレビューが定義されています。このテンプレートも検索結果のアイテムごとに適用されますが、ホバー パネル表示テンプレートはアイテム表示テンプレートに関連付けます。
- 表示テンプレート ファイルと格納場所 検索結果で使用する表示テンプレートはマスター ページ ギャラリーに格納されています。
1. [サイトの設定] – [Web デザイナー ギャラリー] - [マスター ページ] にアクセスします。

2. [Display Templates] フォルダを展開します。

3. この [Display Templates] フォルダ内に表示テンプレートが格納されています。ここでは、検索結果 Web パーツの既定の表示テンプレートを例にあげて見ていきましょう。さらに、[Search] フォルダを展開します。
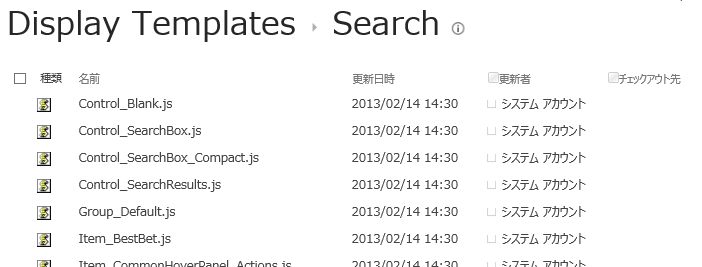
4. [Display Templates] – [Search] フォルダ内には、検索結果 Web パーツで使用可能な既定の表示テンプレートが格納されています。検索結果は、下の画像で確認できるような *.js ファイルを使用して描画されます。

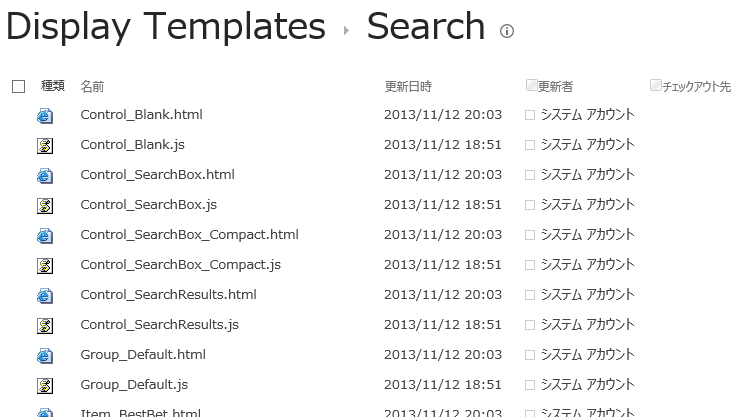
なお、発行インフラストラクチャがアクティブの場合は、下の画像のような、*.html ファイルと *.js ファイルの一覧が確認できます。
※サイト コレクションの機能 “発行インフラストラクチャ” をアクティブにすると、*.html ファイルが作成されます。この *.html ファイルと *.js ファイルは関連付けられており、*.html ファイルを編集してアップロードすると、変更内容が *.js ファイルに反映されます。(“発行インフラストラクチャ” がアクティブでも非アクティブでも、検索結果に反映されるのは *.js ファイルに記述された内容です)
表示テンプレートに加えたい変更を *.html ファイルで編集すると、通常の html ファイルと同様に HTML や Javascript、CSS を記述して編集できるので便利です。 
発行インフラストラクチャをアクティブにしている場合は、マスター ページ ギャラリーに新たに *.html ファイルをアップロードして、カスタムの表示テンプレートを追加することが可能です。*.html ファイルをアップロードした際に、*.html ファイルに関連付けられた *.js ファイルは自動で生成されます。

発行インフラストラクチャが非アクティブの場合は、*.html ファイルが存在しないため、*.js ファイルを編集してアップロードします。もしくは、発行インフラストラクチャがアクティブ化されたサイトで *.html ファイルを編集、アップロードして変更内容を反映させた *.js ファイルをコピーして、発行インフラストラクチャがアクティブ化されていないサイトに適用する方法もあります。
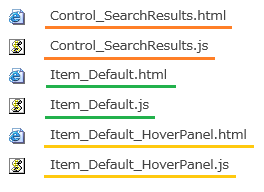
[ 既定の表示テンプレートのファイル名]
既定のコントロール表示テンプレートでは、"Control_" から始まります。既定のアイテム表示テンプレートとホバー パネル表示テンプレートでは "Item_"で始まり、末尾に "_HoverPanel" がついているファイルがホバー パネル表示テンプレート、ついていないファイルがアイテム表示テンプレートです。下の画像では、Control_SearchResults.html がコントロール表示テンプレート、Item_Default.html がアイテム表示テンプレート、Item_Default_HoverPanel.html がホバー パネル表示テンプレートです。

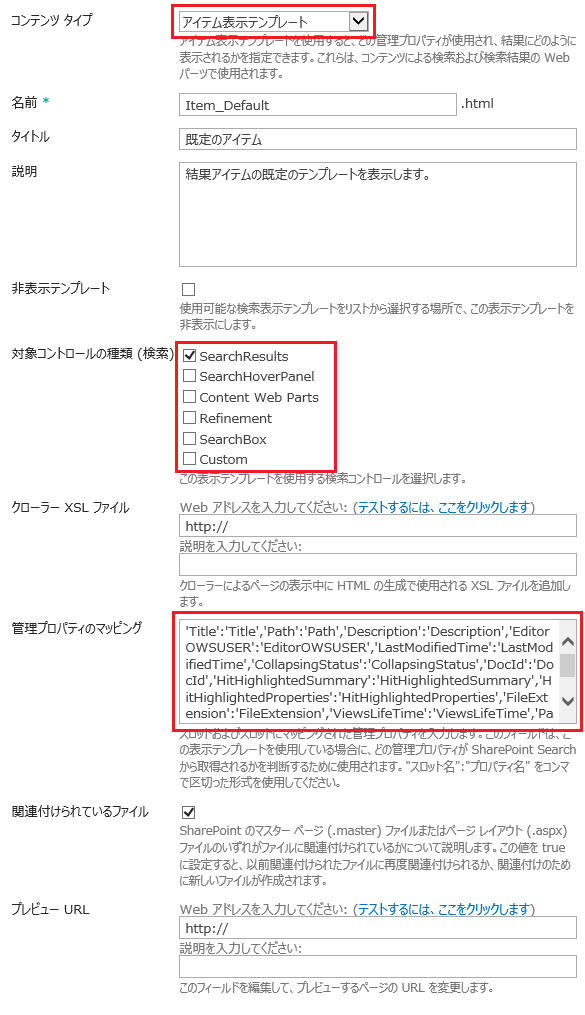
[ 表示テンプレートのプロパティ]
さらに、アイテムの [プロパティの編集] 画面より、既定のアイテム表示テンプレートの *.html ファイル (例 : 既定のアイテム) のプロパティを見てみましょう。

アイテムのプロパティ "コンテンツ タイプ" には、コントロール表示テンプレートではコントロール表示テンプレート、アイテム表示テンプレートまたはホバー パネル表示テンプレートではアイテム表示テンプレートが設定されています。また、検索結果 Web パーツの表示テンプレートでは、”対象コントロールの種類 (検索)” には、SearchResults が設定され、"管理プロパティのマッピング" には、表示テンプレートで表示する管理プロパティのマッピングされています。表示テンプレートとして使用する際は、これらの設定が必要です。
これらのプロパティの設定は、表示テンプレートの *.html ファイル内に記載された mso:CustomDocumentProperties 要素配下と連携しています。*.html ファイルに設定を記述してアップロードすると、プロパティの設定に反映され、反対に、プロパティの編集画面でプロパティの設定を行うと、*.html ファイルに反映されます。
<mso:CustomDocumentProperties>
<mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden>
<mso:MasterPageDescription msdt:dt="string">結果アイテムの既定のテンプレートを表示します。</mso:MasterPageDescription>
<mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId>
<mso:TargetControlType msdt:dt="string">;#SearchResults;#</mso:TargetControlType>
<mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated>
<mso:ManagedPropertyMapping msdt:dt="string">'Title':'Title','Path':'Path','Description':'Description','EditorOWSUSER':'EditorOWSUSER','LastModifiedTime':'LastModifiedTime','CollapsingStatus':'CollapsingStatus','DocId':'DocId','HitHighlightedSummary':'HitHighlightedSummary','HitHighlightedProperties':'HitHighlightedProperties','FileExtension':'FileExtension','ViewsLifeTime':'ViewsLifeTime','ParentLink':'ParentLink','FileType':'FileType','IsContainer':'IsContainer','SecondaryFileExtension':'SecondaryFileExtension','DisplayAuthor':'DisplayAuthor'</mso:ManagedPropertyMapping>
</mso:CustomDocumentProperties>
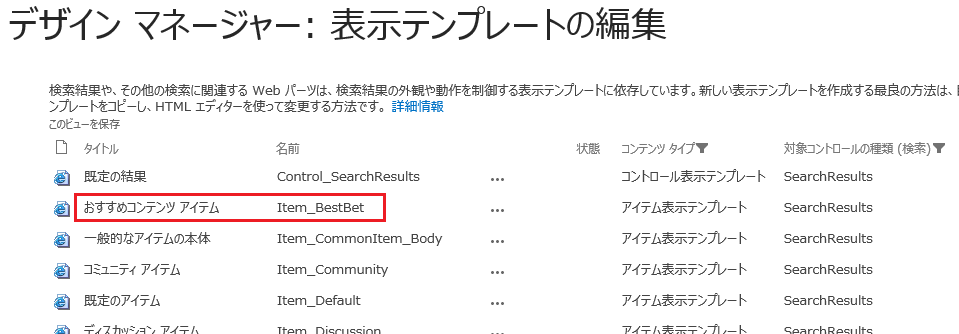
(補足) このマスター ページ ギャラリーにアップロードされた表示テンプレートは [サイトの設定] – [外観] – [デザイン マネージャー] の [5. 表示テンプレートの編集] からも参照することができます。アイテムの一覧から、表示テンプレートのタイトルとファイル名が確認できるので、表示テンプレートの対象のファイルを探したい場合はこちらのページで確認すると便利です。例えば、“おすすめコンテンツ アイテム” という表示テンプレートは Item_BestBet (*.html、*.js)であることが分かります。

例 ) 検索結果 Web パーツで表示テンプレートを設定する 検索結果 Web パーツを例にして、検索結果の表示に使用する表示テンプレートの設定方法をみていきましょう。表示テンプレートの設定は、[Web パーツの編集] で行います。
< コントロール表示テンプレート > [結果コントロール表示テンプレート] 項目のプルダウンより、使用するコントロール表示テンプレートを選択します。

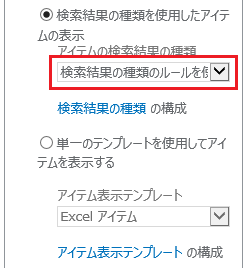
< アイテム表示テンプレート > アイテム表示テンプレートでは、 [ 検索結果の種類を使用したアイテムの表示 ] または [ 単一のテンプレートを使用してアイテムを表示する ] のどちらの方法で検索結果を表示するかを設定します。
[ 検索結果の種類を使用したアイテムの表示 ] を選択すると、検索結果の種類 (例えば、サイトやドキュメント ライブラリ、リスト アイテム等) に合わせて適用する表示テンプレートを変えることができます。

検索結果の種類と表示テンプレートの組み合わせは、上の画像の [検索結果の種類] リンクから設定ページにアクセスすることが可能です。

一つの表示テンプレートをすべての検索結果の種類に適用する場合は [ 単一のテンプレートを使用してアイテムを表示する ] を設定します。以下の画像のプルダウンより、適用する表示テンプレートを選択します。なお、ホバー パネル表示テンプレートはアイテム表示テンプレートのファイルに関連付けられているため、アイテム表示テンプレートのみを設定します。

今回の投稿では、SharePoint 2013 検索結果で使用する表示テンプレートについて概要をご紹介いたしましたが、検索結果の種類の追加や表示テンプレートのカスタマイズ、また検索結果の種類に合わせた表示テンプレートの関連付けにより、お客様のニーズに合わせて柔軟に検索結果をカスタマイズすることができます。
今回の投稿は以上です。
検索のカスタマイズや設定に関する過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ