MOSS 2007 기반의 태그 중심의 정보 아키텍쳐 구성 사례 - New Zealand Ministry of Transport
Nielson Norman Group에 의해 "2008년 10대 인트라넷"으로도 선정된 바 있는 뉴질랜드 교통부의 인트라넷 사례입니다. 인트라넷에 산재해 있는 다양한 정보들을 보다 쉽게 찾을 수 있도록 태그(Tag) 중심으로 정보 발견성(findability)을 획기적으로 향상시켰습니다.
보다 자세한 사항은 다음 내용을 참고해 주십시오.
Overview
The Ministry of Transport (MoT) is a government agency that is responsible for creating transport related policy papers and reports for the New Zealand government. They wanted an intranet that would improve the flow of information around the organization, as well as being engaging and enjoyable to use.
Some of the key goals were to:
- Improve information flow throughout the organization by providing accurate and consistent information for better cross-Ministry communication and collaboration
- Improve information “findability” to reduce staff time spent looking for information
- Provide a central repository for internal policies and processes and improve access to business-critical information
- Support and strengthen the MoT culture and improve staff morale and job satisfaction by having the intranet be a channel for staff interaction
- Reduce the amount of email communication between staff by creating a functional and attractive communal space
Provoke proposed Microsoft Office SharePoint Server 2007 as the platform for the intranet and then built a prototype during which a key part of the process was defining the information architecture (IA) for the site and designing the site structure around the IA to ensure optimal accessibility. The second key part of the design was to include community features that would engage intranet users and keep them coming back to the site. The following blog entry describes in more detail how the IA and community tools were designed and delivered using MOSS 2007.
Information Architecture
"Findability" was a major focus for the intranet. All content entered into the site is tagged with metadata, which is then used to display the content in a variety of ways. This approach also allows for the display of tag lists, contextual navigation, links to related content, enhanced search results, and summary views of relevant content from various areas of the site.
Examples
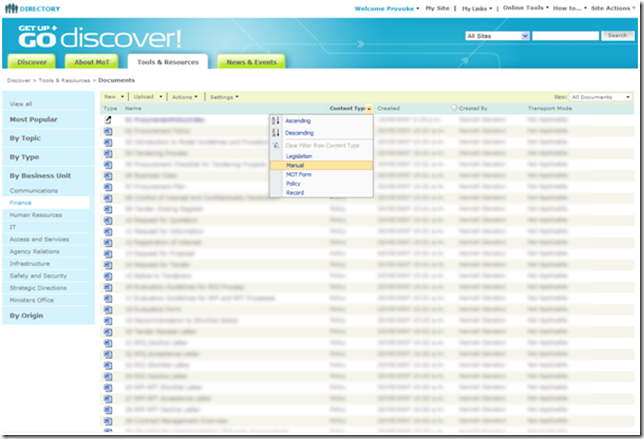
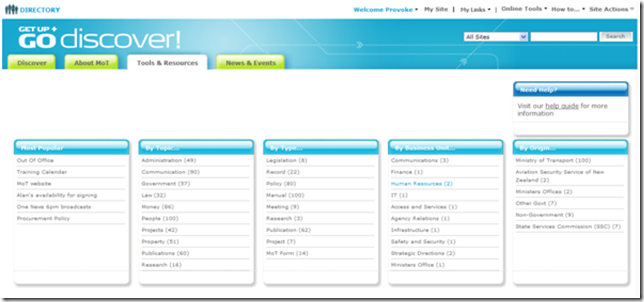
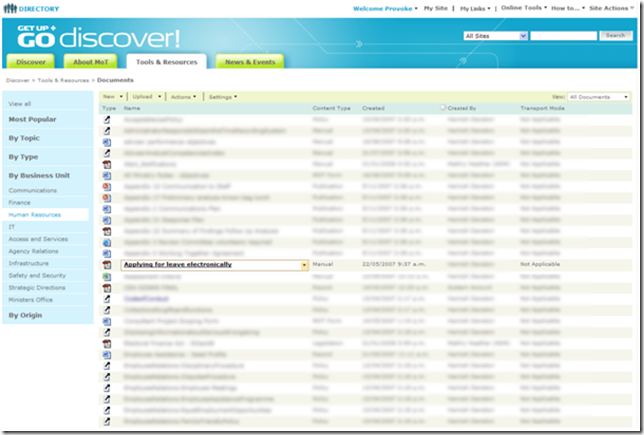
The home page for the “Tools and Resources” section of the site contains a tag list of all the companywide documents and articles:

Selecting the “Human Resources” business unit link shows all content tagged with “Human Resources” value for the “Business Unit” attribute. Users can then sort and filter the results to further refine the results. Note that the navigation is also driven by the tags that relate to content within the site.

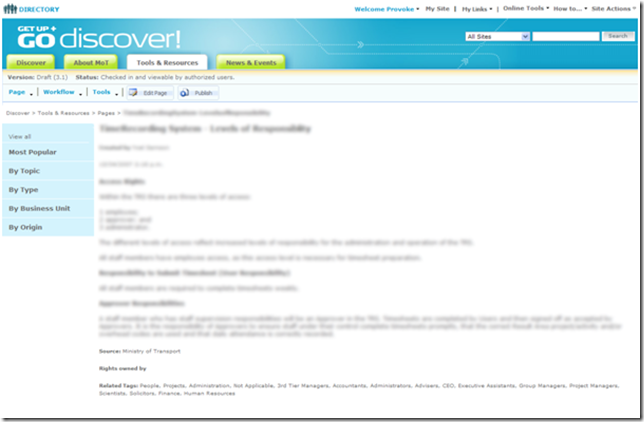
A typical page on the site will contain a list of tags, clicking on these will take the user to search results page, showing similarly tagged items.

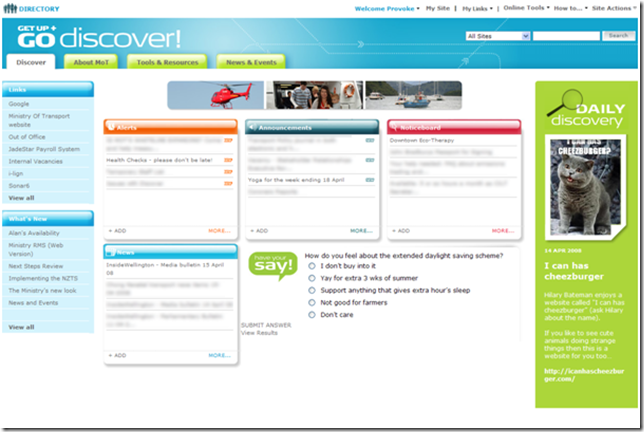
The home page for the intranet, showing summary views of content from various sections of the website:

To build these features, we used a combination of custom ASP.NET development and UI customizations using SharePoint Designer 2007. The following steps detail the process that we used to define and implement the information architecture and to create these features.
Step 1 - Defining the Information Architecture
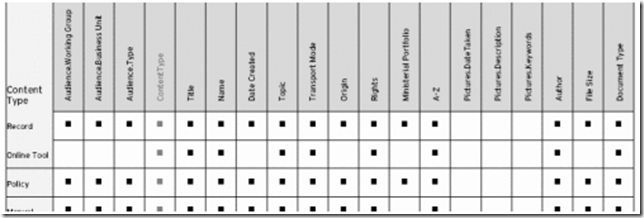
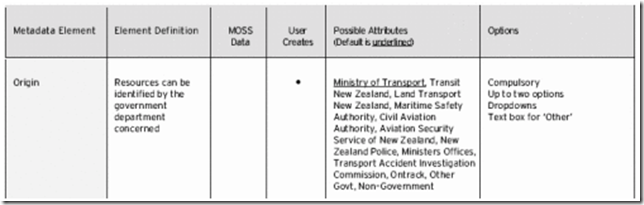
The first step in the process is defining the content types and attributes that will be used for the site. This step needs to be done by someone, who understands the business and the ways in which people work as the information architecture will define how content is categorized and accessed. At Provoke, Information Architects within our Design and User Experience (DUX) team are responsible for this step, and they produce an information architecture specification that contains a list of the metadata elements that will be used along with a content type to metadata mapping that defines which attributes will be captured for each content type. A sample of this document is shown below.
One row from the metadata set:

The process for the information architecture design took place within two weeks in what would normally take place over several months. Therefore, a lot of the IA work was based on assumptions, and the tag driven system we created allows flexibility for future iterations. The quick turnaround of the IA was partly due to (IA Lead) Zef Fugaz’s previous experience in creating similar systems for other organizations. He had already learned the importance of metadata and how it can be utilized to enable multiple ways for users to find content.
Step 2 - Creating the Information Architecture
The next step in the process is to create the metadata attributes and content types within MOSS. To do this, we created a series of lists that contained the options for each attribute such as Topic or Origin. Next, we created site columns that referenced these lists. Then, we created the content types and used the content type to attribute mapping to add the required site columns (i.e. attributes) to each content type. For the final step in the process, we added these content types to the relevant document libraries. Now, when users add content to a document library they are shown the relevant tags based on the type of content they have uploaded.
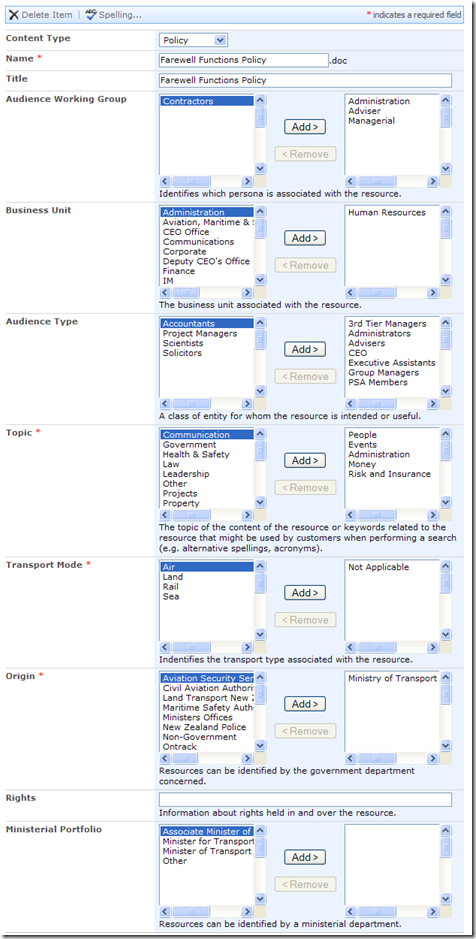
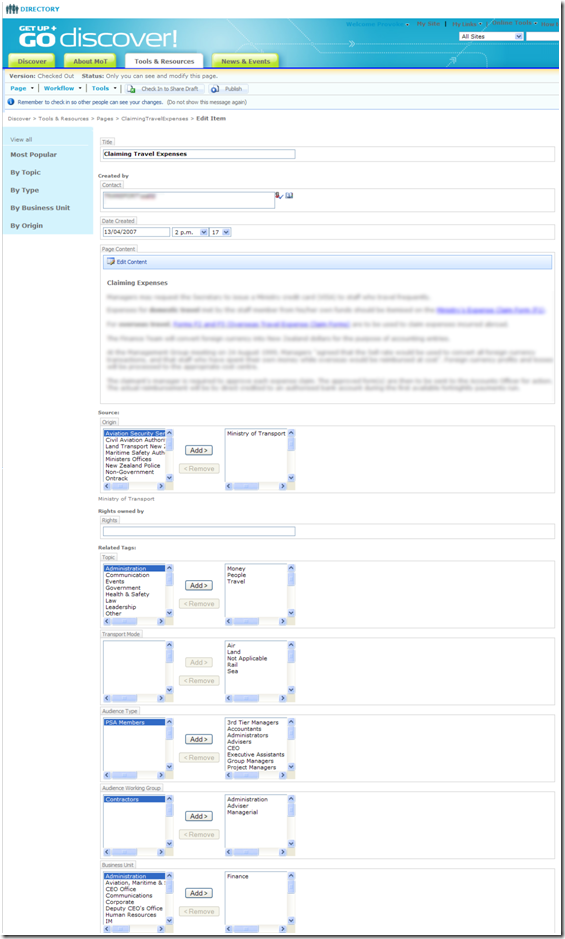
We also created a series of page layouts (one for each content type) so that if users created a page within the site they would be able to tag the content when editing the page:

Step 3 - Customizing the User Interface
We now have the basic architecture that we need for users to create and tag content appropriately. To make it as easy as possible for users to find what they are looking for, we provided several customizations of the Publishing site template. These were:
- Aggregating the most popular and recent content on the homepage for each site
- Using tag lists to provide access ways into the site
- Providing contextual based navigation that displayed tag lists for a given site
- Displaying related tags on each page, and displaying related articles when users clicked on these tags
Aggregating the most popular and recent content on the homepage for each site
Each site’s homepage contains listings of relevant content drawn from within the current section and/or subsections of the Intranet. To do this, we made heavy use of the Data View Web Part. Using SharePoint Designer, we simply added several Data View Web Parts to each page and then selected the relevant list or library that contained the content. As the Data View Web Part contains a XSL template, our designers were able to easily customize this to provide a rich user interface as shown below:
The homepage for the Intranet, drawing content from several sections of the website:

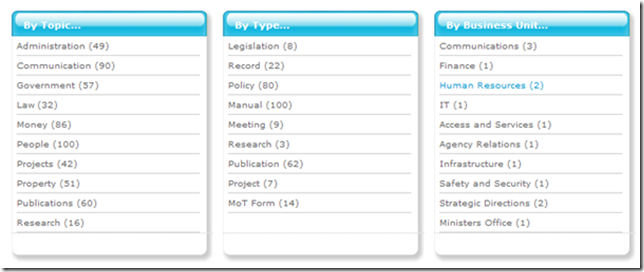
Tag lists
As an alternative to displaying the most recent or popular content, for sections of the site that had large amounts of content we used the section homepage to display tag lists to provide access ways into the site. To accomplish this, we created asynchronous event handlers that would calculate the tag counts every time content was updated and store the results in a list. We then created a page layout that contained several Data View Web Parts to display these tags.
The option of tag clouds instead of tag lists was discussed, but the former posed a number of issues. While tag clouds are visually aesthetic, their actual effectiveness has not been proven. The tag cloud approach also created questions around what the tag size actually represents – for example, does a larger tag represent a topic containing more content or content most popular? So, the tag list as shown below was a safer option in the short term.
Tag based navigation
The metadata lists used for the tag lists are also used to drive the navigation for sections of the site. Selecting an item in the menu takes the user to a filtered view of the content in the site that the user can then sort or filter further to help find the content they are looking for. This dynamic view of the content means users are not forced to go down a single path to find content, as is the case with tree based navigation structures. Users have the ability to filter by the attributes they feel will return the content they are after. This also has an advantage over search, as users easily sort and filter results with more control.
Related tags
Each content page on the site contains a related tags section that looks at the metadata attributes for the page and displays each item as a link to search results for a similar item. To achieve this, we built a custom ASP.NET user control that we put on each page layout.
Search
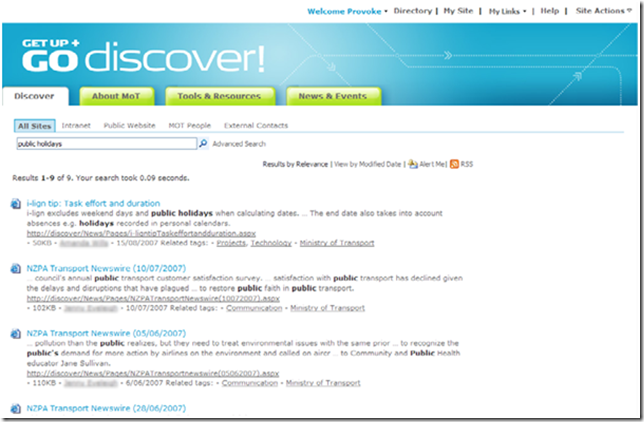
MOSS Search was configured and customized to use the metadata defined within the site to enrich the search experience. By defining several search scopes users can search over the intranet, the MoT public website, internal people, external contacts (exposed via a BDC connection), or over all sources at once. Search has been configured to allow searches for particular metadata attributes such as “Find all items where the ‘Topic’ tag has a value of ‘Administration’” (via the use of Managed Properties). The results web part has also been customized to display relevant metadata tags so that related searches can be performed.
Here's a search for “public holidays” brings back items tagged with "Projects", "Technology", "Ministry of Transport", and "Communication". Clicking on these tags in the result set will execute a search that returns similarly tagged items.

Community Tools
To meet MoT’s goals around creating a functional and attractive communal space that would be used for staff interaction, a combination of out-of-the-box MOSS features and custom components were used. Some of the site elements that reflect these design considerations are the home page, personal sites (MySites) for each user, and a news section where all users are able to add alerts, announcements, and classifieds.
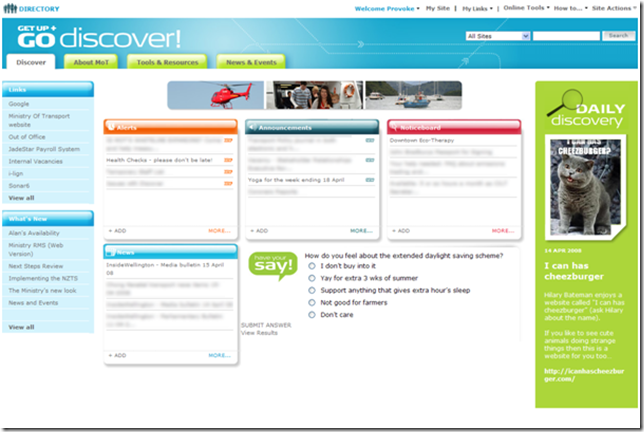
Home page
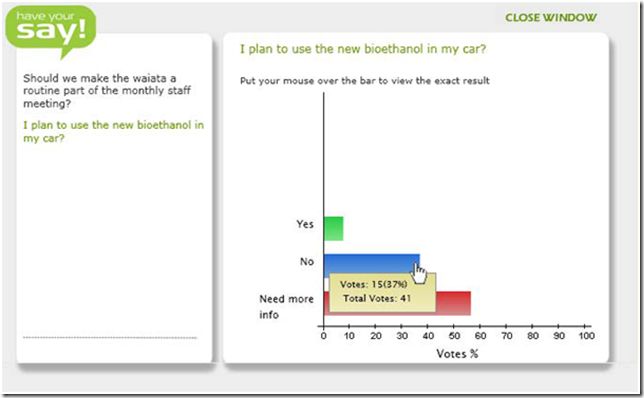
The home page for the site is vibrant and dynamic. Data View Web Parts pull in content from other sections of the site while areas such as the "daily discovery" and "links" are easily editable by content authors to ensure content is frequently changing. The home page also contains a survey poll, implemented using Microsoft SilverLight to provide a richer user experience than the out-of-the-box MOSS survey tool. When the user submits their answer to the poll, the results are displayed in an animated window that allows user interaction.
Alerts and Announcements
Through the ‘News’ section of the site staff can create alerts, announcements, classifieds, and events. As well as being displayed on the intranet home page, important alerts are also shown as pop-up messages through an application that uses the appropriate RSS feed provided by MOSS. This has resulted in a reduction in emails sent to all staff. “This has been beneficial not only from a network perspective,” says MoT’s intranet administrator, “but has helped to reduce the stress on staff of having a build-up of emails that clutter their in-boxes.”