Embedding a PowerPoint Deck on SharePoint 2010
(Post dedicated to Nuri, Operations Manager for our delivery team in EMEA, and courtesy Sean Earp)
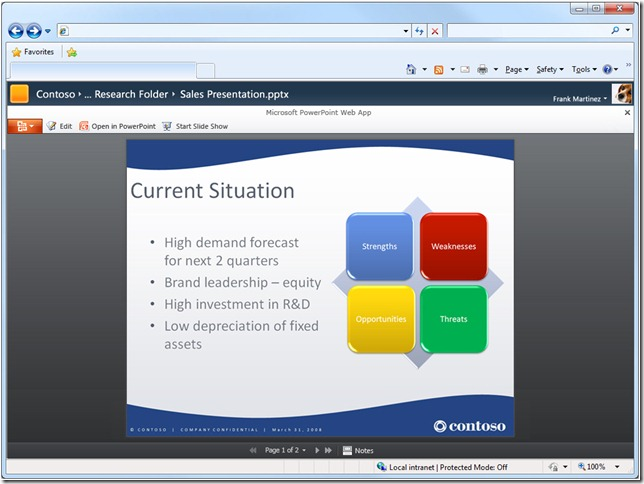
With the addition of PowerPoint Web App to SharePoint 2010, you can now view and edit PowerPoint presentations directly from within your browser. This technology has also been made available to consumers on services such as https://office.live.com/ and https://docs.com/.
In the past, it has been difficult to embed a PowerPoint document within a webpage, requiring workarounds such as saving the presentation as pictures, PDFs, or MHT documents. If you have a public presentation, it is now extremely easy to embed a PowerPoint deck on any web page, following the steps on the aptly named how to embed a PowerPoint presentation on a web page post.
Unfortunately, these steps do not work if your installation of PowerPoint Web App is local. The Share –> Embed option available from https://office.live.com is simply not present on SharePoint 2010.
So what to do if you want to embed an internal, private, or confidential PowerPoint presentation on an internal SharePoint page? Fortunately, it is possible to embed a presentation on a webpage without posting the presentation on a broadly available public site .
Step 1: Ensure that Office Web Apps have been installed and configured on SharePoint 2010. Those steps are out of scope for this article, but the official documentation should be all you need: Deploy Office Web Apps (Installed on SharePoint 2010 Products)
Step 2: Upload the PowerPoint to a document library
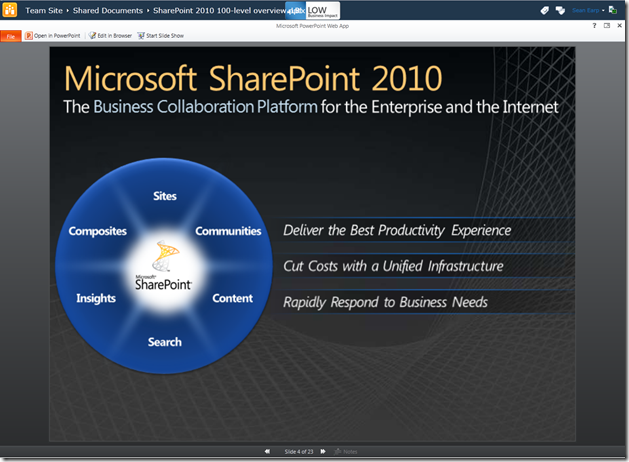
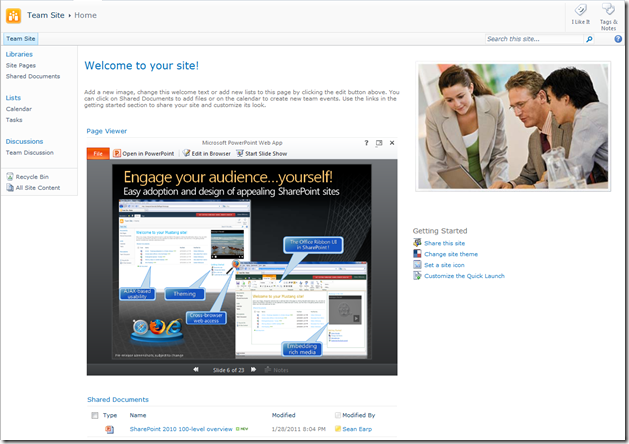
Step 3: Click on the PowerPoint Deck to open it in PowerPoint Web App. It will have a URL that looks like:
Don’t worry about writing down the URL. Unfortunately, you can’t paste it into a Page Viewer web part without getting an error message. So… a little magic to get the URL we need to embed our PowerPoint deck on our SharePoint Page.
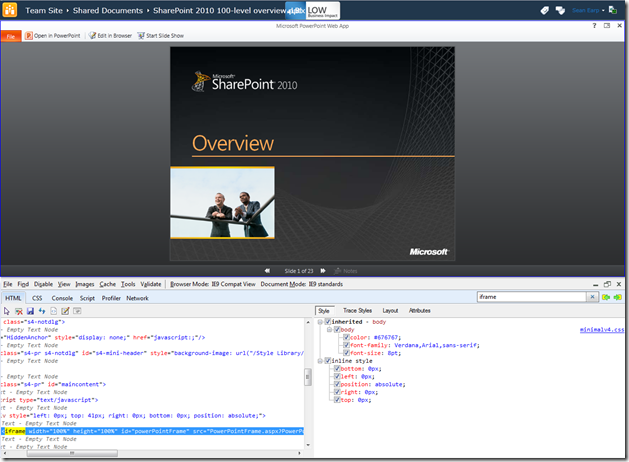
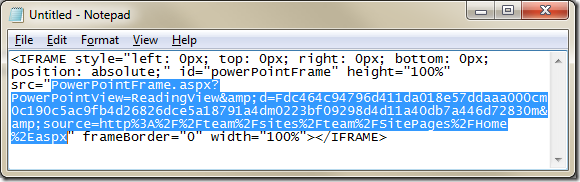
Step 4: Open the Developer Tools in Internet Explorer (F12), and search for iframe.
Step 5: Copy the first result into your text editor of choice. The magic URL you need is the one within the src attribute.
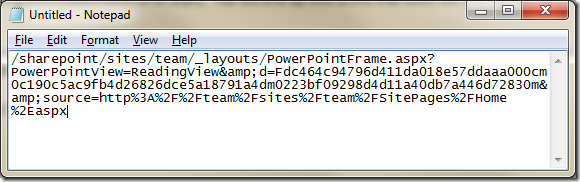
Step 6: Delete everything except the part inside the quotes. Before the PowerPointFrame.aspx, add the relative URL to your site collection _layouts directory, and copy the whole URL into your clipboard.
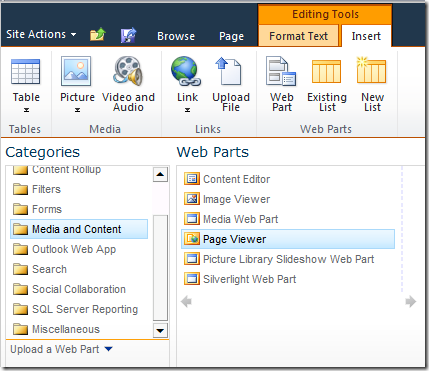
Step 6: Go to the SharePoint Page you want to embed the PowerPoint into. Add a Page Viewer Web Part to the page. Open the tool pane for the web part,
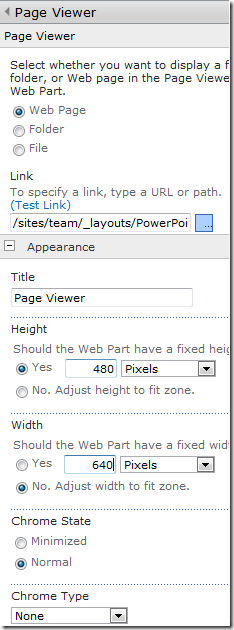
Step 7: In the Page Viewer tool pane, paste in the URL, and optionally enter a height/width and chrome state for the PowerPoint Deck.
Step 8: Hit “OK” and be awed at how awesome it looks to have a fully functional PowerPoint deck embedded on your page. You can view the deck full screen by clicking “Start Slide Show”, you can change slides, view notes, click links, or click the “popout” button to have the deck open up in a popout window.
Super-secret-squirrel trick: If you want the deck to default to a slide other than the cover slide, click through to the slide you want, and then click the popout button in the top right of the PowerPoint Web App. The deck will be open to that slide in its own window.
Use the same Developer Tools trick from step 4, but this time search for &SlideId. You will see the URL has added two parameters… a slide ID and popout=1 (the URL will end with something like &SlideId=590&popout=1). You can guess what popout=1 does, and the SlideId is some sort of internal reference to the Slide ID (I have no idea how it is generated, but it doesn’t matter ![]() . My web app-fu will work just the same). Just copy the &SlideID=somenumber and paste it to the end of your URL in the Page Viewer web part, and now your web page will display the PowerPoint deck starting on whatever page you specified!
. My web app-fu will work just the same). Just copy the &SlideID=somenumber and paste it to the end of your URL in the Page Viewer web part, and now your web page will display the PowerPoint deck starting on whatever page you specified!