Форматирование представления Сетевой график
Традиционно в управлении проектами сетевой график – это стандартный способ представления действий проекта и их связей. Задачи изображаются в виде блоков или узлов, а связи между ними – линий. В отличие от диаграммы Ганта, которая позволяет просматривать действия по проекту в формате блок-схемы. Это может быть полезно в случаях, когда требуется сосредоточиться на связях между работами, а не на их длительностях и последовательности.
Как и с представлениями, содержащими диаграммы Ганта, Project предлагает богатые возможности форматирования для представления Сетевой график . Например, вы можете изменить макет всего представления Сетевой график , чтобы сгруппировать узлы по временному интервалу.
Рассмотрим сценарий: Мы обнаружили, что представление Сетевой график лучше, чем последовательность задач, поможет команде сконцентрироваться на связях задач. Мы решили настроить форматирование этого представления, а именно, изменим информацию, отображаемую в блоках задач, и изменим форму самих блоков.
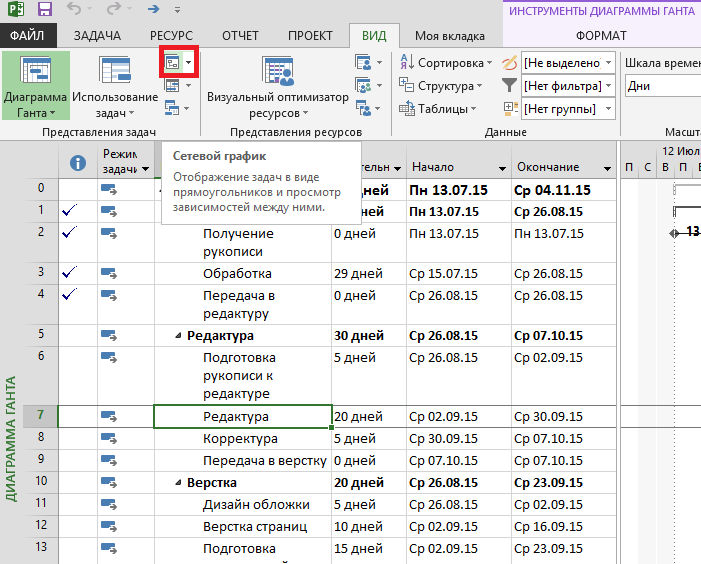
В столбце Название задачи щелкнем по названию задачи 7 Редактура .
Щелкнем на кнопке Сетевой график группы Представление задач на панели Вид .
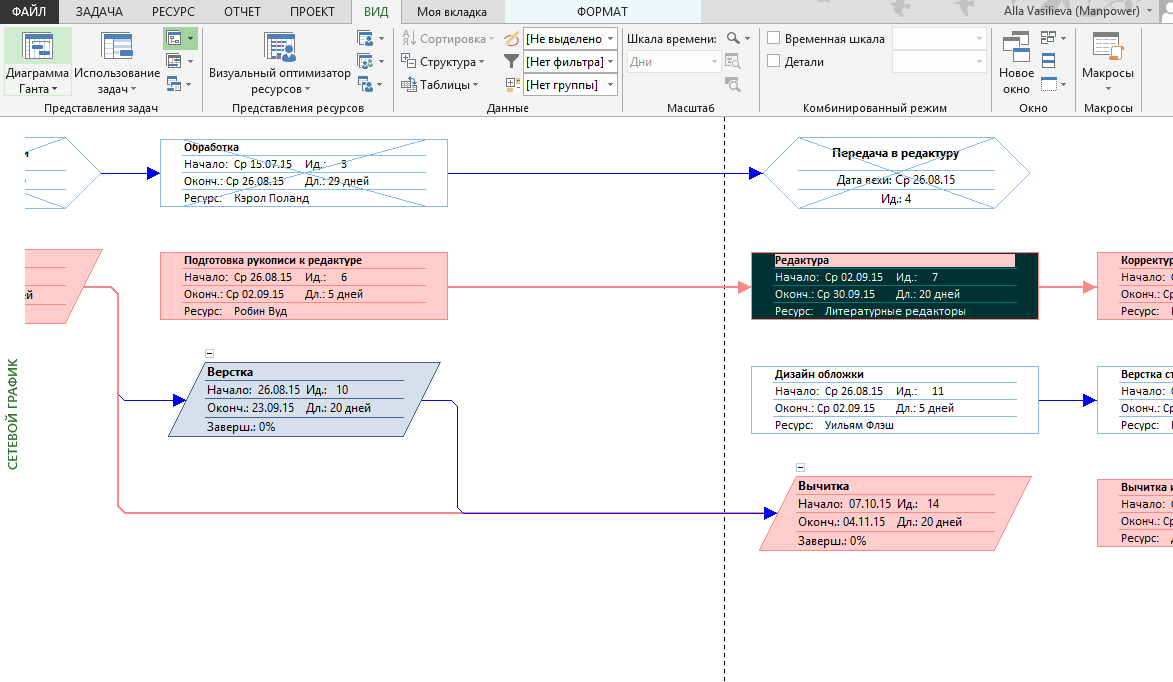
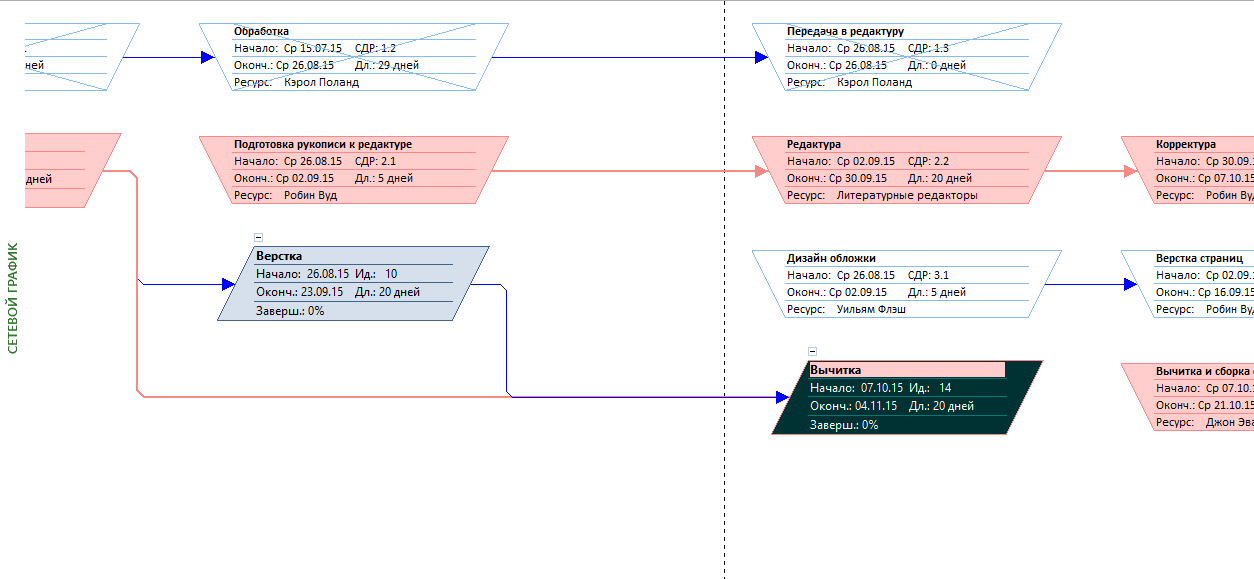
Отобразится представление Сетевой график . В нем каждая задача изображается в виде блока или узла, и каждый узел содержит несколько элементов данных о задаче.
Завершенные задачи перечеркиваются крестом. Узлы в виде параллелограммов представляют суммарные задачи.
Мы заменим значения идентификаторов задач на коды структурной декомпозиции работ (СДР). В отличие от идентификаторов задач, коды СДР отражают положение каждой задачи в иерархии проекта.
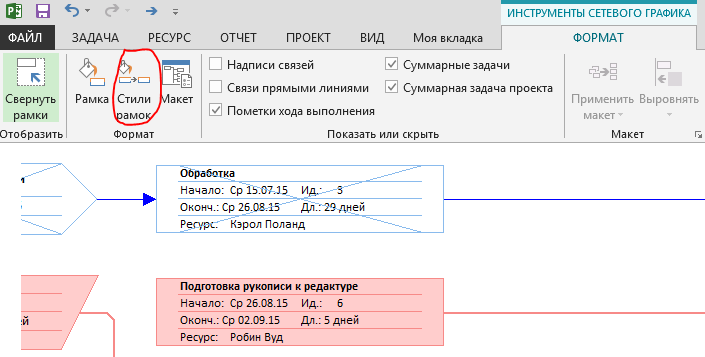
Щелкнем по кнопке Стили рамок группы Формат на вкладке Формат .
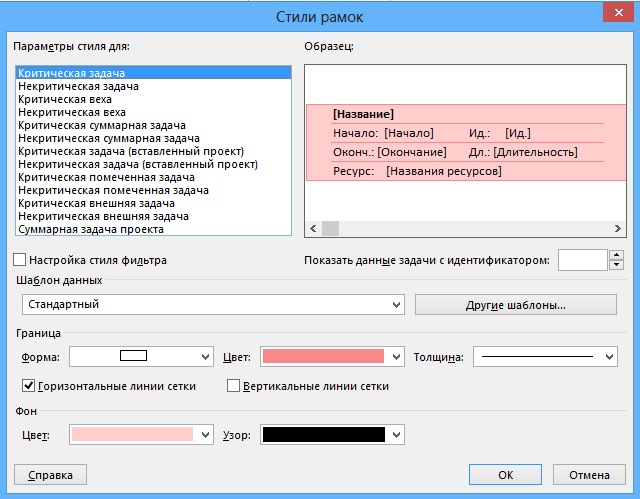
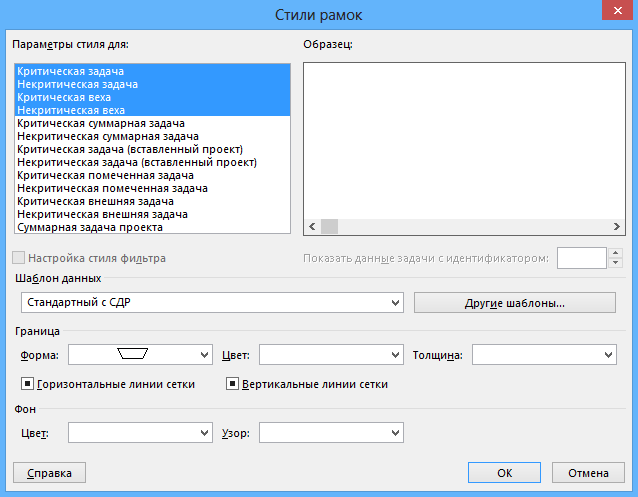
Откроется диалоговое окно Стили рамок .
В списке Параметры стиля для перечисляются все стили узлов, доступные в Project.
Чтобы модифицировать стандартный шаблон, создадим его копию.
Щелкнем на кнопке Другие шаблоны .
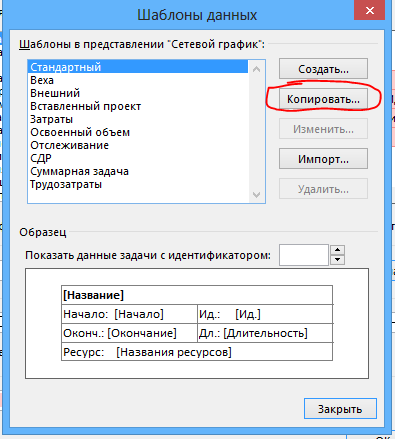
Откроется диалоговое окно Шаблоны данных .
Убедимся, что в списке Шаблоны в представлении «Сетевой график» выбран шаблон Стандартный и щелкнем по кнопке Копировать .
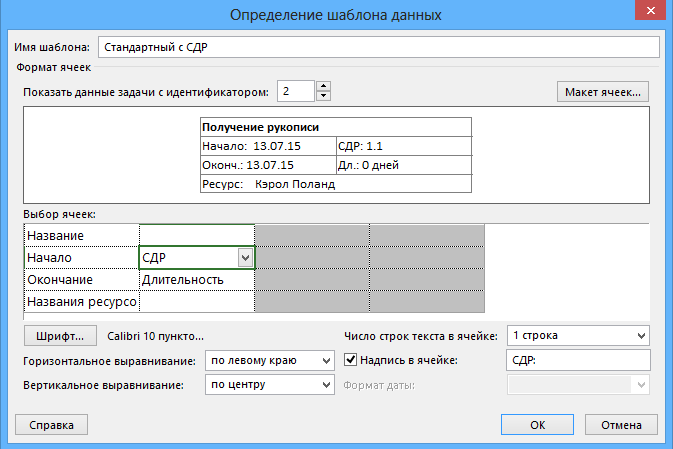
Откроется диалоговое окно Определение шаблона данных . Нам нужно добавить значение кода СДР в верхний правый угол узла.
В поле Имя шаблона введем Стандартный с СДР .
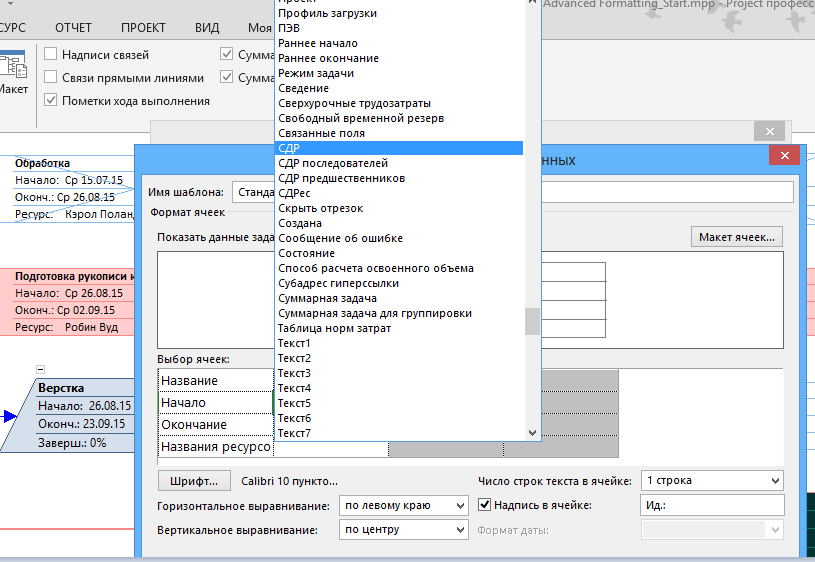
В группе элементов Выбор ячеек выберем ячейку Ид . Это поле нужно заменить.
Выберем пункт СДР в раскрывающемся списке Начало .
Щелкнем по кнопке Ок , чтобы закрыть диалоговое окно Определение шаблона данных, а затем по кнопке Закрыть , чтобы закрыть диалоговое окно Шаблоны данных .
Далее мы обновим стиль блоков нескольких задач одновременно.
Выберем пункт Критическая задача в списке Параметры стиля для диалогового окна Стили рамок и , удерживая нажатой клавишу Shift, щелкнем по стилю Некритическая веха .
В результате мы выделим 4 типа подзадач.
Выберем пункт Стандартный с СДР в раскрывающемся списке Шаблоны данных.
Выберем последний пункт в раскрывающемся списке Форма .
Щёлкнем по кнопке Ок , чтобы закрыть диалоговое окно Стили рамок .
Project применит измененный стиль блоков к узлам представления Сетевой график .
Теперь для блоков этих стилей вместо идентификатора задачи в верхнем правом углу каждого блока отображается код СДР. Кроме того, изменилась форма выделенных нами блоков.
Кроме того, существуют дополнительные команды группы Формат вкладки Формат , которое можно применить к представлению Сетевой график .
- Используйте команду Стили рамок для форматирования всех блоков представления Сетевой график , а для изменения только активного блока – команду Рамка . По такому же принципу используется команда Стили отрезков и Диаграмма на вкладке Формат представления Диаграмма Ганта.
- Используйте команду Макет для управления объектами, такими как общая схема расположения блоков задач во временном интервале, например, за неделю или месяц.
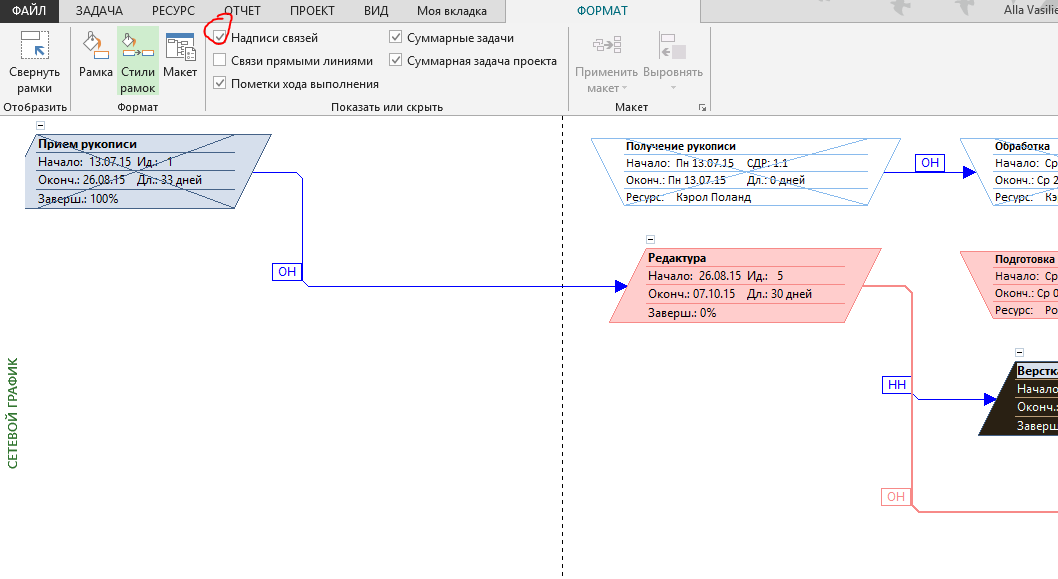
- Отображайте или скрывайте надписи типов связи между задачами, устанавливая или сбрасывая флажок Надписи связей .
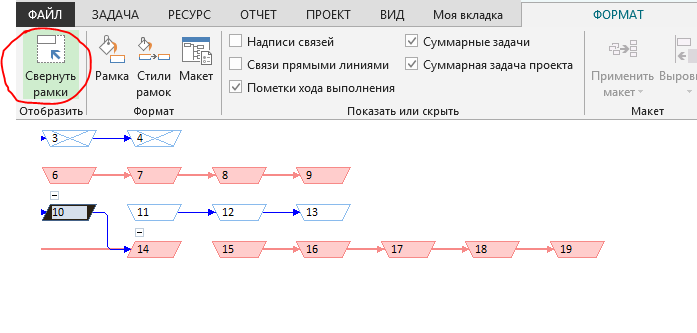
- Используйте команду Свернуть рамки , чтобы быстро уменьшить масштаб представления Сетевой график и отобразить большую часть сети.