sharePoint 2010 – Enable & using Developer Dashboard
Hello again,
next question from TechEd:
How to enable Developer Dashboard and how to use this?
Enable / Disable over stsadm:
Enable / Disable over powershell (functionality has changed in beta time)
OLD: Turn On: Set-SPFarm –DeveloperDashboardEnabled
OLD: Turn Off: Set-SPFarm –DeveloperDashboardEnabled $false
NEW: Turn On: for onDemain Mode
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::OnDemand
$addsetting.Update()
NEW: Turn On
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::On
$addsetting.Update()NEW: Turn Off
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::Off
$addsetting.Update()
Details see here: SPDeveloperDashboardLevel Enumeration, DeveloperDashboardSettings
Mode of developer dashboard:
On – creates everytime the output at the end of the page content
Off – switch off developer dashboard and nothing is rendered
OnDemand – creates a DeveloperDashboard icon to make dashboard output visible as needed

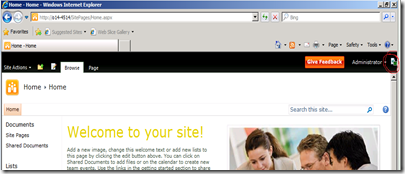
example of an oob publishing page
Now with the next Page Load, the troubleshooting output is created:
DeveloperDashboard Icon is displayed at the upper right side
How to use the Developer Dashboard?
Developer dashboard is designed to find performance bottleneck during the page load.
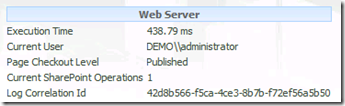
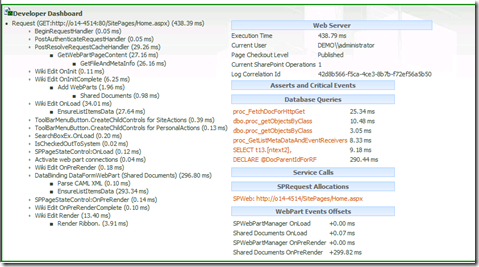
To get an overview about the whole page load performance take a look in the upper right side on category “web server”. On my test environment the total time of page rendering is 438.79 milli seconds.
At the left side you will see the ASP.NET rendering process of all involved controls with their time to render. Here is makes sense to focus only on long running controls.
In this case the longest operation is “EnsureListItemsData with 293,34 ms)
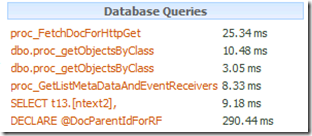
Because sharepoint controls will request data from database, the developer dashboard lists also corresponding sql requests with their execution time.
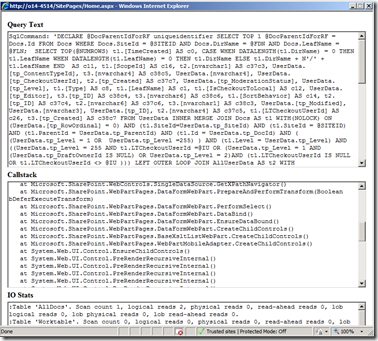
If you click on the sql command than a popup windows display more details. The long running sql request on my test environment is “Declare @…”
During this request i see the complete SQL query and the corresponding call stack to identify the correct control. Additionally at the end we see the IO Stats in case of a slow running SQL server based on too many IO-operations.
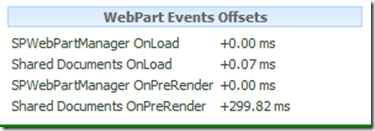
One additional category exist for webparts to identify the slow running ones. In this case the ListView-Webaprt of the “Shared Document Library” is the slowest one.
Regards
Patrick