Dr.高添の”誰でも”プレゼン 8 TIPS ~その5 Windows Phone 7 UI に見る、新しいプレゼン~
プレゼンTips、多くの方にご期待をいただいていたにもかかわらず、かなりご無沙汰ですいません。
こちらのページ↓の下の方に公開しているPPTについて、以前に投稿した通り、頑張って解説していこうと思います。
https://www.microsoft.com/japan/powerpro/TF/sanka.mspx
~その1~はこちら
~その2~はこちら
~その3~はこちら
~その4~はこちら
==================
最近、セミナーをするたびに、手元にある Windows Phone 7 を見てもらっています。
私の前だからかわかりませんが、多くの人の顔が明るくなります(笑)
で、その Windows Phone 7 では新しい UI が採用されていて、その 4 でも書いたプレゼンテーションのヒントが隠されています。。。
さて、新しい UI とは、パノラマ アプリケーションで採用されている パノラマ ページ というものです。
(用語の使い方はMSDNとかのサイトから探したんですが、間違ってたらすいません)
以下の2つのサンプルを見ていただければお分かりになるでしょうか?


通常、アプリケーションのページはデバイス上の1つの画面に収まるように作るわけですが、このパノラマという世界は1つの画面に収まらない大きな画面があり、その大きな画面の中の一部を Windows Phone 7 が表示するという形になっています。
もちろん、アプリケーションを開発される方は、中途半端で使いにくい画面の表示・推移は避けるでしょうが、クリックして違うページに飛ばすのではなく、1つのページの中で表示する場所を動かしていくというこのUIは、指のなぞってページを移動させていくスマートフォンとの相性がとても良い気がします。
*******
さて、今回の投稿のテーマはプレゼン Tips なので、本題に入りましょう。
今までのプレゼンテーション資料作成のノウハウには、小さな文字を使わないというものがあります。
「伝える」事が重要なプレゼンテーションにおいて、使う資料の文字が小さくて見えないなんて、そもそも何をしたいのか?と言われてしまうわけです。
が。。。プレゼン Tips の4でも書いた通り、プレゼンテーション中に”画面の拡大”という手法を使う事で、今までの常識は過去のものになりました。
拡大を使う方法では、1つのページで全体像を見せた上で、画面を切り替えずに(頭の中のイメージをリセットする必要なく) 各要素を大きな文字と絵で見せる事ができるようになります。
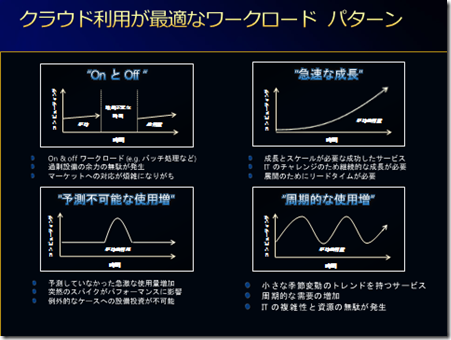
たとえば これ↓
クラウド利用に適しているパターンを4つ表示したスライドですが、小さ目の文字は12ポイント、グラフ内の文字にいたっては7ポイントとかです。
が、これが4ページに分かれたら、1つ1つの説明の時には理解しても、4つ目を聞く時に最初の1つ目が何だったのか忘れてしまうことだってあるでしょう。
それが1ページに収まると、プレゼンテーション資料の枚数も減り(聞く人にとってもメリット)、要素の関連性もはっきりし(聞く人にとってもメリット)、作り方によっては資料性(後で見てもわかりやすい=聞く人にとってもメリット)も含めることができるわけです。
====
Windows Phone 7 で採用された新しい UI がどのようなコンセプトから生まれたか?はわかりませんが、私からすれば聞く人・使ってもらう人への配慮が活きるという意味で同じように思えます。
もちろん、拡大鏡を使ったからと言って、よいプレゼンテーションになるとは限りませんし、パノラマ アプリケーションがすべて良いアプリケーションとも言えないでしょう。
あくまでもアプリケーションの使い勝手を良くするコツの1つだと思って、是非開発者の方には面白い Windows Phone 7 アプリを作ってほしいですし、あくまでもプレゼンを良くするコツの1つだと思って、”しゃべり”と”拡大の仕方やタイミング”と”プレゼンの中身”をきちんとリンクできるように努力していただければと思います。
マイクロソフト 高添