Introducción al nuevo Diseñador visual
Artículo original publicado el lunes, 22 de octubre de 2012
Introducciones:
Hola a todos, me llamo Sam Chung, administrador de programas de SharePoint Designer. Me complace anunciar una de nuestras mayores inversiones para SharePoint Designer 2013, el Diseñador visual.
Antes de empezar, recomiendo leer los artículos de MSDN de los que disponemos. Pueden encontrar los artículos pertinentes aquí:
https://msdn.microsoft.com/en-us/library/sharepoint/jj163272(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj164055(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj163971(v=office.15).aspx
El Diseñador visual es una superficie de diseño de flujo de trabajo completamente nueva que se encuentra en SharePoint Designer 2013. Aquellos usuarios que conozcan SPD 2010, ya saben que pueden crear flujos de trabajo de SP 2010 en Visio, exportarlos y, a continuación, volverlos a importar a estos diagramas en SPD 2010. Y, aunque esto funciona, existen varias limitaciones:
- No hay modo de parametrizar las distintas acciones dentro de Visio.
- Siempre se tiene que cambiar al Diseñador basado en texto para configurar los parámetros de acción.
- Al exportar desde SPD, no se sabe cómo habrá cambiado el diagrama.
- No hay modo de mostrar/utilizar acciones personalizadas dentro de Visio.
Todas estas limitaciones han desaparecido ahora y hemos agregado varias características nuevas para que esta característica destaque.
¿Cómo funciona?
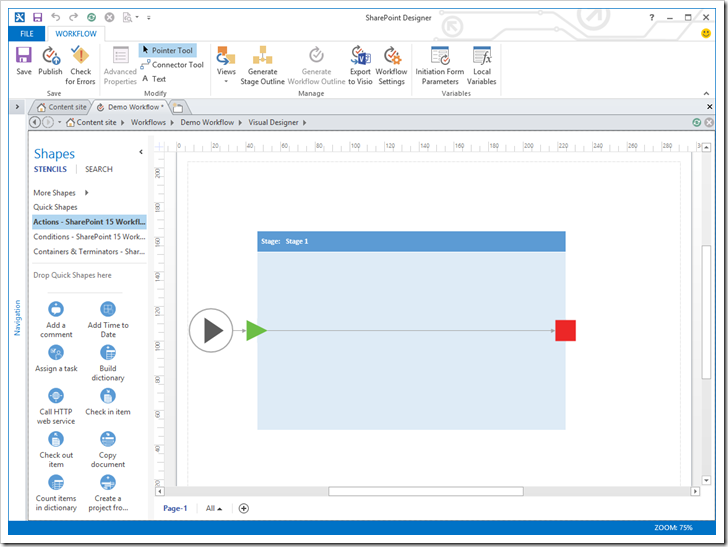
Veamos el aspecto del Diseñador visual. Esta es una captura de pantalla del diseñador real:
Como se puede ver, el Diseñador visual se parece a un lienzo de Visio que aparece directamente en SharePoint Designer. De hecho, esto es lo que ocurre. Al instalar SharePoint Designer 2013 y Visio 2013 Professional en el mismo equipo, se habilita el nuevo Diseñador visual.
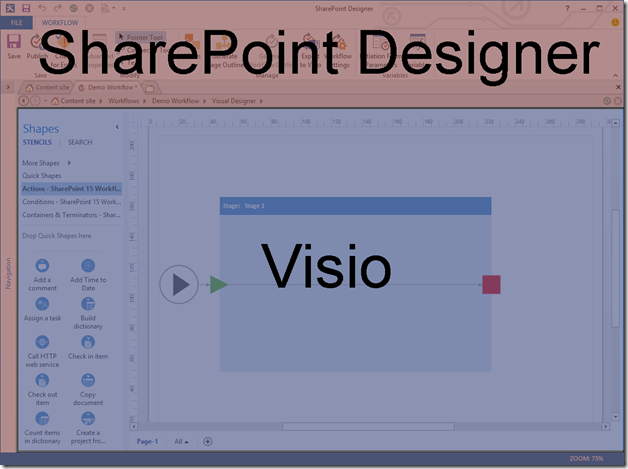
Si miramos la pantalla, se pueden ver dos aplicaciones distintas:
Aunque hay dos aplicaciones independientes en ejecución, las hemos integrado de tal modo que no se puede ver que hay dos aplicaciones independientes. Todo parece que ocurre en SPD.
¿Cómo se habilita el Diseñador visual?
Estos son los requisitos previos para utilizar el Diseñador visual.
- Instalar SharePoint Designer 2013 y Visio Professional en el mismo equipo.
- El Diseñador visual no funcionará con versiones anteriores de SPD.
- Solo Visio Pro habilitará el Diseñador visual.
- Conectar SharePoint Designer 2013 a un sitio de SharePoint 2013 que tenga la configuración Administrador de flujo de trabajo.
- El Diseñador visual no funcionará en sitios 2010.
- Esto se debe a que no se pueden crear flujos de trabajo de SharePoint 2013 en sitios de SharePoint 2010.
- Puede consultar más información sobre cómo configurar el Administrador de flujo de trabajo aquí: https://msdn.microsoft.com/en-us/library/sharepoint/jj163276(v=office.15)
- Crear un nuevo flujo de trabajo de SharePoint 2013
- El Diseñador visual solo funciona al crear o editar flujos de trabajo de SharePoint 2013.
- No puede utilizar esta característica para crear o editar flujos de trabajo de SharePoint 2010.
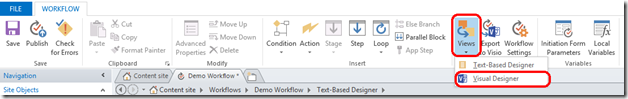
Una vez que se cumplan todos los requisitos previos, será posible cambiar al Diseñador visual
en cualquier momento al hacer clic en el botón “Vistas” de la cinta:
¿Cuáles son los puntos clave?
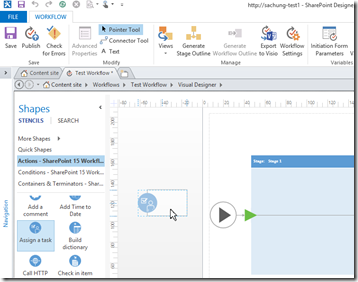
1) La posibilidad de crear flujos de trabajo con hacer clic y arrastrar, igual que en Visio.
-
- Todas las acciones están disponibles en el panel de la galería de símbolos de la izquierda.
- El panel Galería de símbolos muestra automáticamente solo la lista de acciones adecuadas para el tipo de flujo de trabajo que se está creando.
- Las acciones personalizadas también aparecerán en la galería de símbolos.
- El panel está ordenado previamente en orden alfabético.
2) La posibilidad de utilizar “Etiquetas de acciones” para configurar las propiedades de las distintas acciones.
-
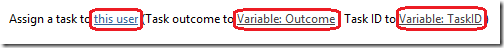
- La etiqueta de acción muestra las propiedades de “nivel superior” de una acción. Si observa la misma acción en el Diseñador basado en texto, verá que algunas propiedades se muestran como vínculos en la frase:
-
- Estos mismos vínculos se muestran como las opciones en la etiqueta de acción.
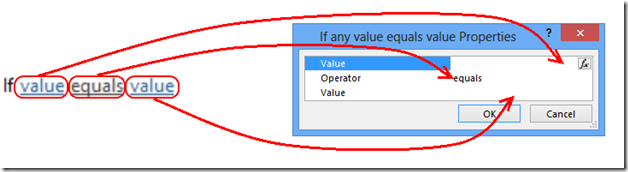
- Seleccionar una de estas opciones hará que aparezca el cuadro de diálogo correspondiente para dicha opción o la “cuadrícula Propiedad de nivel superior” (más información a continuación).
3) Las cuadrículas Propiedad de nivel superior permiten configurar las propiedades que solo aparecerán en el nivel
de oración en el Diseñador basado en texto.
-
- Es un concepto parecido al de las etiquetas de acciones.
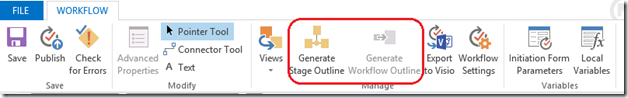
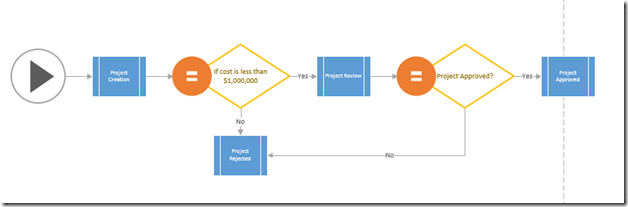
4) La posibilidad de generar diagramas de nivel de etapa para ver el flujo de trabajo solo a nivel de etapa. Esto es útil para comprender el flujo del flujo de trabajo o de los informes.
-
- Nota: El diagrama de nivel de etapa y el diagrama original son distintos. No existe sincronización entre ellos.
- Crearé otra publicación de blog únicamente centrada en la vista de nivel de etapa y sus capacidades.
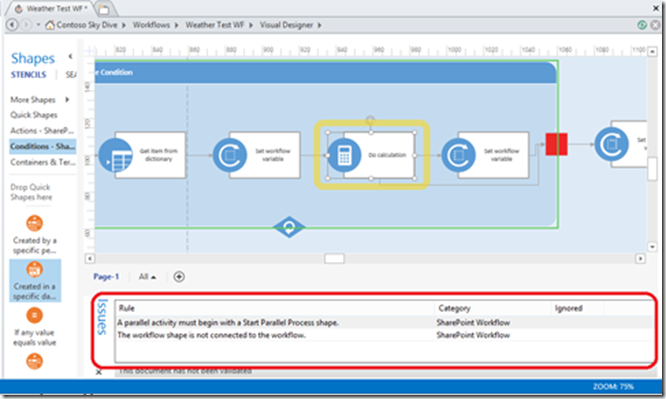
5) Los errores del flujo de trabajo se muestran en el panel de problemas:
-
- Observe cómo los errores se enumeran en el panel de errores.
- Los errores del nivel de forma y los errores de la propiedad del flujo de trabajo se muestran aquí.
- Al hacer clic en un mensaje de error, la firma asociada se resalta automáticamente.
- La comprobación de errores se lleva a cabo siempre que se prueba y publica un flujo de trabajo, al hacer clic en el botón de la cinta “Comprobar errores”, y al probar y cambiar del Diseñador visual al Diseñador basado en texto.
- La comprobación de errores no se lleva a cabo al guardar los flujos de trabajo.
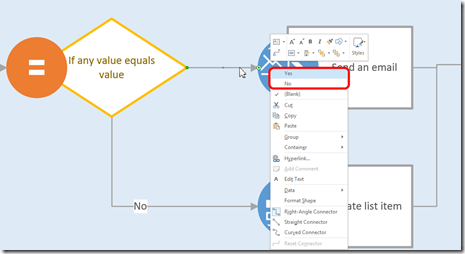
6) Las ramas condicionales se deben configurar al hacer clic con el botón secundario en ellas.
-
- Recuerde que todas las ramas que procedan de formas condicionales se deben configurar haciendo clic con el botón secundario en cada una de ellas y seleccionando “Sí” o “No”.
Existen muchas características distintas dentro del Diseñador visual que todavía no hemos visto. Las trataré en futuras publicaciones. Por ahora, no duden en publicar las preguntas que tengan.
Gracias.
Sam
Esta publicación de blog está localizada. Puede consultar el artículo original en Introducing the new Visual Designer