새로운 비주얼 디자이너 소개
최초 문서 게시일: 2012년 10월 22일 월요일
소개
안녕하세요. SharePoint Designer 팀 프로그램 관리자 Sam Chung입니다. 이번 게시물에서는 SharePoint Designer 2013에서 가장 많은 투자가 이루어진 기능인 비주얼 디자이너에 대해 소개하고자 합니다.
시작하기 전에 저희 팀에서 작성한 MSDN 문서를 살펴보시기 바랍니다. 관련 문서는 다음과 같습니다.
https://msdn.microsoft.com/ko-kr/library/sharepoint/jj163272(v=office.15).aspx(영문일 수 있음)
https://msdn.microsoft.com/ko-kr/library/sharepoint/jj164055(v=office.15).aspx(영문일 수 있음)
https://msdn.microsoft.com/ko-kr/library/sharepoint/jj163971(v=office.15).aspx(영문일 수 있음)
비주얼 디자이너는 SharePoint Designer 2013에서 기본적으로 제공되는 새로운 워크플로 디자인 도구입니다. SPD 2010을 쭉 사용해 오셨다면 Visio에서 먼저 SP 2010 워크플로를 만들어서 내보낸 다음 SPD 2010으로 해당 다이어그램을 가져올 수 있다는 것을 알고 계실 것입니다. 2010 버전에서는 이러한 방식이 작동하기는 했지만 다음과 같은 몇 가지 제한이 있었습니다.
- Visio 내에서 각 작업을 매개 변수화할 수 없었습니다.
- 항상 텍스트 기반 디자이너로 전환하여 작업 매개 변수를 설정해야 했습니다.
- SPD에서 내보낼 때 다이어그램이 어떻게 변경되었는지를 확인할 방법이 없었습니다.
- Visio 내에서 사용자 지정 작업을 표시/사용할 수 없었습니다.
이제는 이러한 제한이 모두 없어졌으며, 해당 기능을 더욱 효율적으로 활용할 수 있도록 하는 새로운 기능도 다수 추가되었습니다.
작동 방식
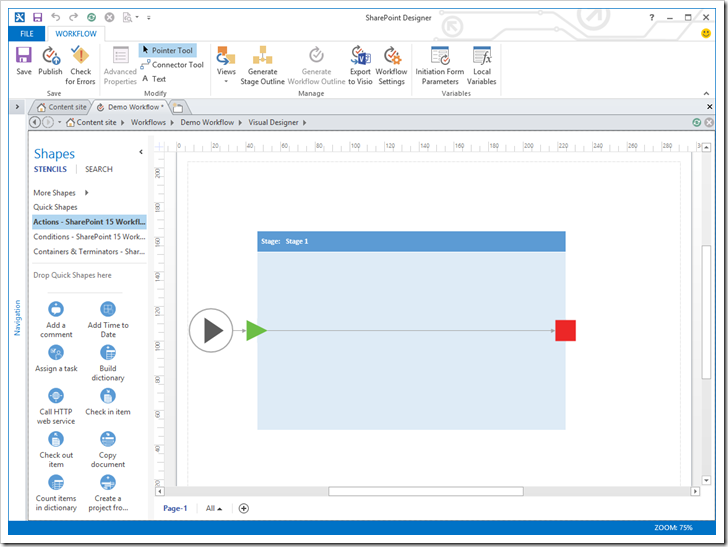
먼저 비주얼 디자이너의 모양을 살펴보겠습니다. 실제 디자이너의 스크린샷이 아래에 나와 있습니다.
보시다시피 비주얼 디자이너는 SharePoint Designer 내에 바로 표시되는 Visio 캔버스와 같습니다. 그리고 실제로도 캔버스와 동일한 방식으로 작동합니다. SharePoint Designer 2013 및 Visio 2013 Professional을 같은 컴퓨터에 함께 설치하면 새로운 비주얼 디자이너를 사용할 수 있습니다.
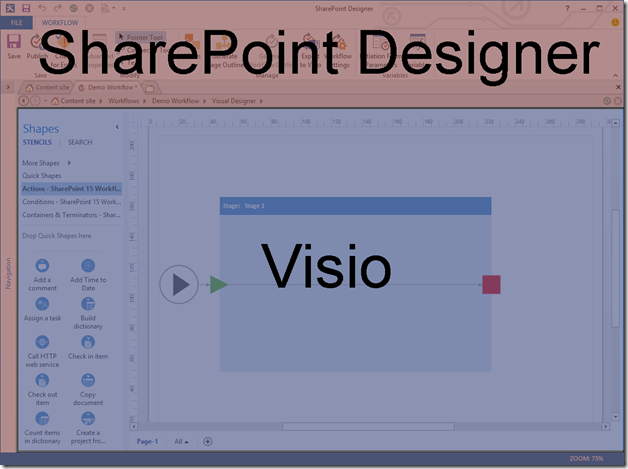
아래 화면에 이 두 응용 프로그램이 표시되어 있습니다.
이 두 응용 프로그램은 개별적으로 실행되기는 하지만 매우 긴밀하게 통합되어 있으므로 서로 다른 두 개의 응용 프로그램이라는 것을 느끼지 못할 정도입니다. 즉, 모든 작업이 SPD 내에서 수행되는 것처럼 표시됩니다.
비주얼 디자이너 사용 방법
비주얼 디자이너를 사용하기 위한 필수 구성 요소는 다음과 같습니다.
- SharePoint Designer 2013 및 Visio Professional을 같은 컴퓨터에 설치합니다.
- 이전 버전의 SPD에서는 비주얼 디자이너가 작동하지 않습니다.
- Visio Pro 버전에서만 비주얼 디자이너를 사용할 수 있습니다.
- SharePoint Designer 2013을 워크플로 관리자가 설치된 SharePoint 2013 사이트에 연결합니다.
- 2010 사이트에서는 비주얼 디자이너가 작동하지 않습니다.
- SharePoint 2010 사이트에서는 SharePoint 2013 워크플로를 만들 수 없기 때문입니다.
- 워크플로 관리자를 설치하는 방법에 대한 자세한 내용은 https://msdn.microsoft.com/ko-kr/library/sharepoint/jj163276(v=office.15)(영문일 수 있음)을 참조하십시오.
- 새 SharePoint 2013 워크플로를 만듭니다.
- 비주얼 디자이너는 SharePoint 2013 워크플로 작성/편집 시에만 작동합니다.
- 이 기능을 사용하여 SharePoint 2010 워크플로를 작성/편집할 수는 없습니다.
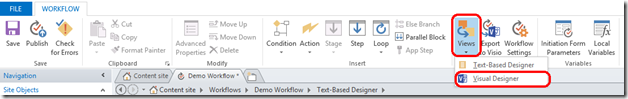
이러한 모든 필수 구성 요소가 충족되면 언제든지 리본 메뉴의 "보기(Views)" 단추를 클릭하여
비주얼 디자이너로 전환할 수 있습니다.
주요 변경 사항
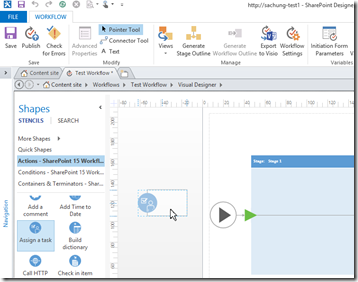
1) Visio에서와 같이 클릭과 끌기를 통해 워크플로를 만들 수 있습니다.
- 모든 작업은 왼쪽의 스텐실 창에서 수행 가능합니다.
- 스텐실 창에는 작성 중인 워크플로 유형에 적합한 작업 목록만 자동으로 표시됩니다.
- 사용자 지정 작업도 스텐실에 나타납니다.
- 창은 사전순으로 미리 정렬되어 있습니다.
2) "작업 태그"를 사용하여 각 작업의 속성을 설정할 수 있습니다.
-
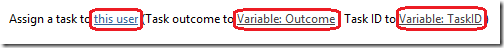
- 작업 태그는 작업의 "최상위" 속성을 보여 줍니다. 텍스트 기반 디자이너에서 동일한 작업을 보는 경우에는 일부 속성이 문장에서 링크로 표시됩니다.
-
- 작업 태그에서는 동일한 링크가 옵션으로 표시됩니다.
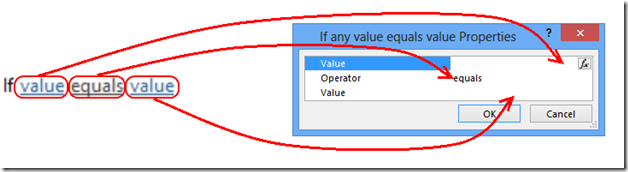
- 이러한 옵션 중 하나를 선택하면 해당 옵션에 적합한 대화 상자 또는 "최상위 속성 눈금"(바로 아래 항목에서 자세히 설명함)이 표시됩니다.
3) 최상위 속성 눈금에서는 텍스트 기반 디자이너의 문장 수준에만 표시되는 속성을
설정할 수 있습니다.
-
- 작업 태그와 유사한 개념입니다.
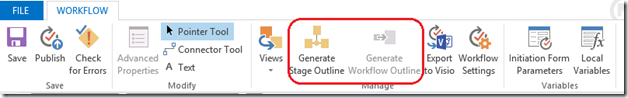
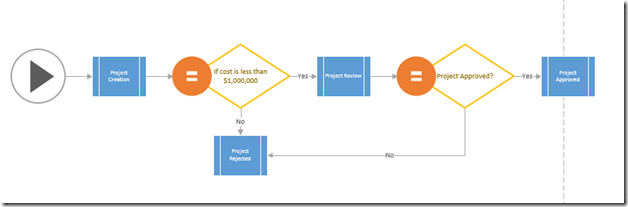
4) 스테이지 수준 다이어그램을 생성하여 스테이지 수준에서만 워크플로를 표시할 수 있습니다. 이렇게 하면 워크플로 또는 보고의 흐름을 이해하는 데 효율적입니다.
-
- 참고: 스테이지 수준 다이어그램과 원본 다이어그램은 서로 다른 두 개의 다이어그램입니다. 이 두 다이어그램은 동기화되지 않습니다.
- 추후 다른 블로그 게시물에서 스테이지 수준 보기 및 해당 기능에 대해 집중적으로 설명할 예정입니다.
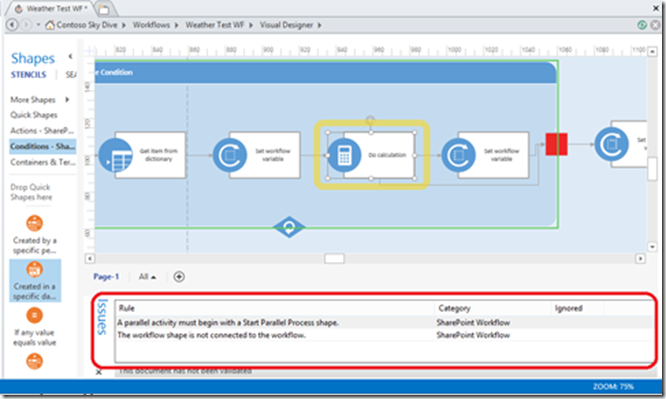
5) 워크플로의 오류는 문제점(Issues) 창에 표시됩니다.
-
- 오류 창에 오류가 나열되는 방식을 살펴보십시오.
- 셰이프 수준의 오류와 워크플로 속성의 오류가 모두 이 창에 표시됩니다.
- 오류 메시지를 클릭하면 연결된 셰이프가 자동으로 강조 표시됩니다.
- 워크플로를 게시할 때마다("오류 확인(Check for Errors)" 리본 메뉴 단추 클릭), 그리고 비주얼 디자이너에서 텍스트 기반 디자이너로 전환할 때 오류를 확인합니다.
- 워크플로를 저장만 할 때는 오류를 확인하지 않습니다.
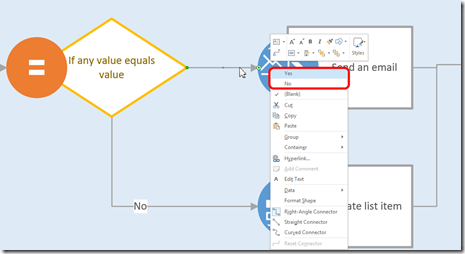
6) 조건부 분기는 마우스 오른쪽 단추로 클릭하여 설정해야 합니다.
-
- 조건부 셰이프에서 생성되는 모든 분기는 각 분기를 마우스 오른쪽 단추로 클릭하고 "예(Yes)" 또는 "아니요(No)"를 선택하여 설정해야 합니다.
비주얼 디자이너에는 이 게시물에서 설명한 것 외에도 다양한 기능이 포함되어 있습니다. 이후 게시물에서 이러한 기능에 대해 다룰 예정입니다. 문의 사항이 있으시면 자유롭게 게시해 주세요.
감사합니다.
Sam
이 문서는 번역된 블로그 게시물입니다. 원본 문서는 Introducing the new Visual Designer를 참조하십시오.