Presentazione della nuova finestra di progettazione visiva
Articolo originale pubblicato lunedì 22 ottobre 2012
Presentazioni:
Salve a tutti, mi chiamo Sam Chung e sono un Program Manager per SharePoint Designer. Sono molto fiero di presentare a ognuno di voi uno dei maggiori investimenti per SharePoint Designer 2013, la finestra di progettazione visiva.
Prima di iniziare, vi consiglio vivamente di leggere gli articoli MSDN che abbiamo preparato. Di seguito troverete gli indirizzi degli articoli pertinenti:
https://msdn.microsoft.com/en-us/library/sharepoint/jj163272(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj164055(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj163971(v=office.15).aspx
La finestra di progettazione visiva è un'area di progettazione flussi di lavoro completamente nuova predefinita di SharePoint Designer 2013. Coloro che conoscono SPD 2010, sicuramente sanno che è possibile creare i flussi di lavoro di SP 2010 prima in Visio, esportarli e quindi importarli in SPD 2010. Questa procedura, tuttavia, presenta alcune limitazioni:
- Non è possibile impostare parametri per le diverse azioni in Visio.
- È sempre necessario passare alla progettazione basata su testo per impostare i parametri delle azioni.
- Durante l'esportazione da SPD, non si può sapere in che modo il diagramma sarebbe stato modificato
- Non è possibile mostrare/utilizzare azioni personalizzate in Visio
Tutte queste limitazioni sono state superate. Inoltre, sono state aggiunte alcune nuove funzionalità.
Come funziona?
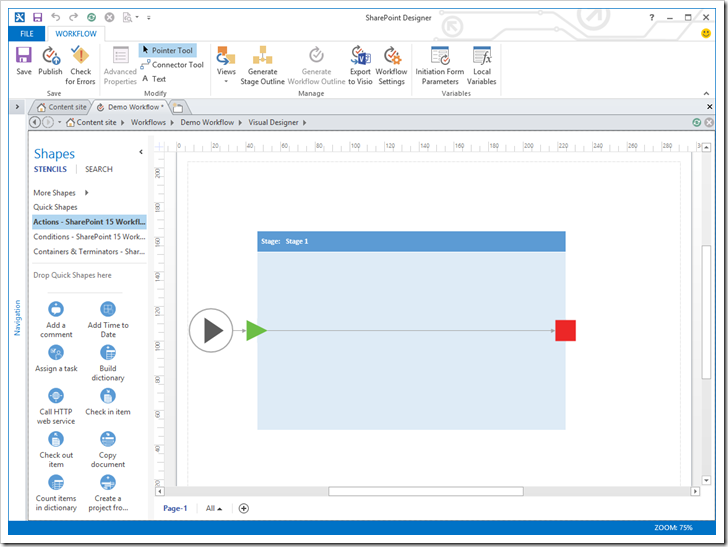
Soffermiamoci per un attimo sull'aspetto della finestra di progettazione visiva. Di seguito è riportata una schermata della finestra di progettazione vera e propria:
Come potete vedere, la finestra di progettazione visiva è simile a un'area di disegno di Visio che viene visualizzata direttamente in SharePoint Designer. Quando SharePoint Designer 2013 e Visio 2013 Professional sono installati side-by-side nello stesso computer, la nuova finestra di progettazione visiva viene abilitata.
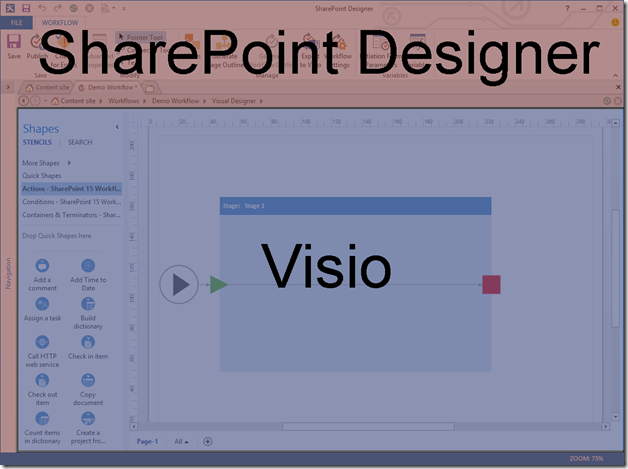
Se osservate la schermata, vedrete le due diverse applicazioni:
Anche se sono in esecuzione due diverse applicazioni, sono integrate talmente bene da non sembrare affatto due applicazioni separate. Si dovrebbe avere la sensazione che tutto stia accadendo in SPD.
Come si abilita la finestra di progettazione visiva?
Di seguito sono elencati i prerequisiti per l'utilizzo della finestra di progettazione visiva
- Installare SharePoint Designer 2013 & Visio Professional nello stesso computer
- La finestra di progettazione visiva non può essere utilizzata nelle versioni precedenti di SPD
- Solo con Visio Pro è possibile abilitare la finestra di progettazione visiva
- Connettere SharePoint Designer 2013 a un sito SharePoint 2013 in cui sia stato impostato Gestione flusso di lavoro
- La finestra di progettazione visiva non può essere utilizzata nei siti 2010
- Il motivo è che non è possibile creare i flussi di lavoro di SharePoint 2013 nei siti SharePoint 2010
- Per ulteriori informazioni su come impostare Gestione flusso di lavoro, leggete l'articolo all'indirizzo seguente: https://msdn.microsoft.com/en-us/library/sharepoint/jj163276(v=office.15)
- Creare un nuovo flusso di lavoro di SharePoint 2013
- La finestra di progettazione visiva può essere utilizzata solo per la creazione/modifica di flussi di lavoro di SharePoint 2013
- Non è possibile utilizzare questa funzionalità per creare/modificare i flussi di lavoro di SharePoint 2010
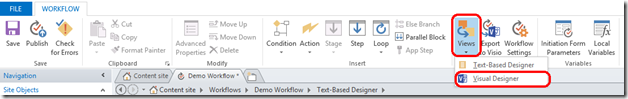
Dopo avere soddisfatto tutti i prerequisiti, è possibile passare alla finestra di progettazione visiva
in qualsiasi momento facendo clic sul pulsante "Visualizzazioni" (Views) della barra multifunzione:
Quali sono i principali vantaggi?
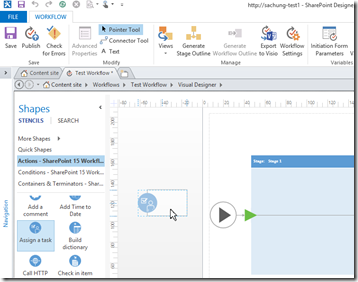
1) Possibilità di creare i flussi di lavoro utilizzando la funzionalità di selezione e trascinamento proprio come in Visio
-
- Tutte le azioni vengono rese disponibili nel riquadro stencil di sinistra
- Nel riquadro Stencil verrà automaticamente visualizzato l'elenco di azioni appropriate per il tipo di flusso di lavoro che si desidera creare.
- Anche le azioni personalizzate verranno visualizzate nel riquadro stencil
- Il riquadro è pre-ordinato in ordine alfabetico
2) Possibilità di utilizzare "Tag azioni" per impostare proprietà di azioni diverse
-
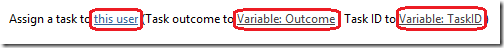
- Il tag azioni mostra le proprietà di "livello superiore" di un'azione. Se osservate la stessa azione nella progettazione basata su testo, noterete che alcune proprietà vengono mostrate come collegamenti nella frase:
-
- Questi stessi collegamenti vengono mostrati come opzioni nel tag azioni.
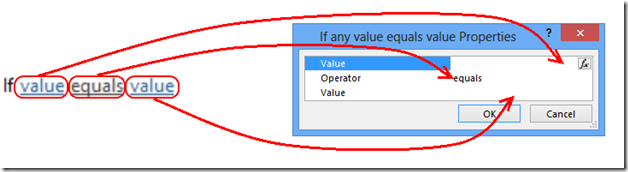
- Selezionando una qualsiasi di queste opzioni visualizzerete la finestra appropriata o la "griglia di proprietà di livello superiore" (di seguito troverete ulteriori informazioni)
3) Le griglie di proprietà di livello superiore consentono di impostare le proprietà che vengono visualizzate solo a livello di frase
nella progettazione basata su testo.
-
- Concetto simile ai tag azioni
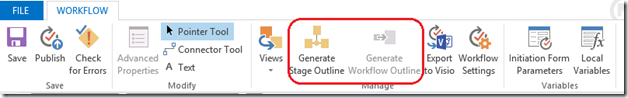
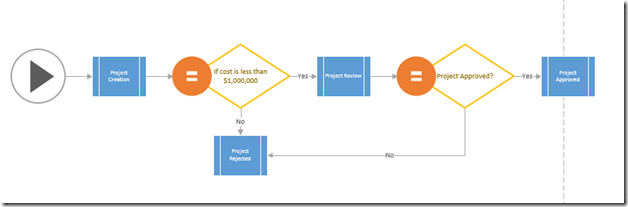
4) Potete generare diagrammi a livello di passaggio per visualizzare il flusso di lavoro a livello di passaggio, ottimo modo per comprendere il flusso del lavoro o del reporting.
-
- Nota: il diagramma a livello di passaggio e il diagramma originale sono due diagrammi distinti, non avviene alcuna sincronizzazione tra di due.
- Creerò un altro post di blog sulla visualizzazione a livello di passaggio e sulle relative funzionalità
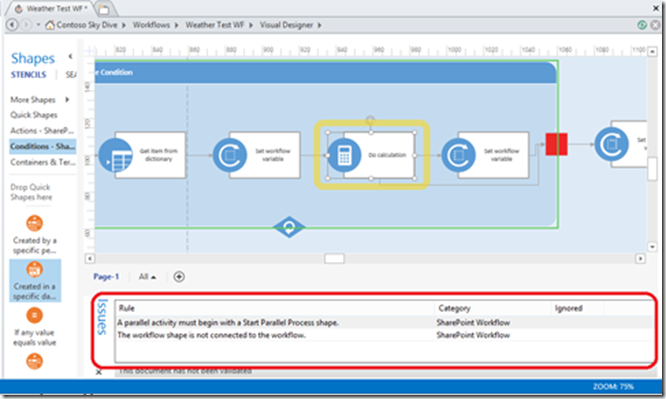
5) Gli errori del flusso di lavoro sono mostrati nel riquadro Problemi (Issues):
-
- Notate come gli errori sono elencati nel riquadro errori
- Sia gli errori a livello di forma sia gli errori nella proprietà del flusso di lavoro vengono mostrati qui
- Quando si fa clic su un messaggio di errore, la forma associata viene automaticamente evidenziata
- Il controllo degli errori viene eseguito ogni volta che si tenta di pubblicare un flusso di lavoro, si fa clic sul pulsante della barra multifunzione "Controlla errori" (Check for Errors) e quando si tenta di passare dalla finestra di progettazione visiva alla progettazione basata su testo
- Il controllo degli errori non viene eseguito quando si salvano i flussi di lavoro
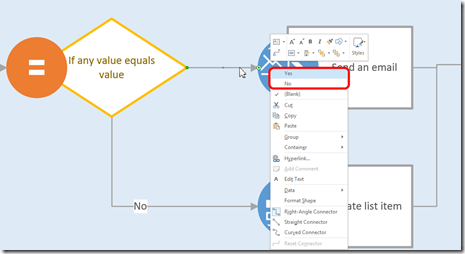
6) Le diramazioni condizionali devono essere impostate facendo clic con il pulsante destro del mouse su di esse
-
- Ricordate che tutte le diramazioni derivanti dalle forme condizionali devono essere impostate facendo clic con il pulsante destro del mouse su ciascuna diramazione e selezionando "Sì" o "No"
Molte sono le funzionalità della finestra di progettazione visiva su cui non mi sono soffermato. Tratterò questi argomenti in post futuri. Per il momento, non esitate a pubblicare eventuali domande.
Grazie,
Sam
Questo è un post di blog localizzato. Consultate l'articolo originale: Introducing the new Visual Designer