SharePoint Designer 2010 : un nouvel interpréteur de commandes
SharePoint Designer 2010 : un nouvel interpréteur de commandes
 Bienvenue à SharePoint Designer 2010 ! Comme Todd Haugen l’a mentionné dans son dernier blog, cette version contient un certain nombre de fonctionnalités formidables que nous sommes très heureux de vous faire découvrir. Il s’agit d’un blog de suivi qui sera consacré au nouvel interpréteur de commandes (shell), ou interface utilisateur, de SPD 2010. Je pense qu’il s’agit d’une des améliorations les plus importantes de la version 2010. Le nouvel interpréteur de commandes de SPD 2010 vise tout autant les nouveaux que les anciens utilisateurs par la mise en lumière des artefacts de SharePoint (pas la structure de dossiers dans laquelle ils se trouvent), par la présentation des informations clés que vous voulez connaître à propos de ces artefacts, par le foisonnement des outils et des commandes jusque dans le Ruban, qui vous offre des capacités de navigation intuitive pour explorer, modifier et créer des sites SharePoint riches et puissants.
Bienvenue à SharePoint Designer 2010 ! Comme Todd Haugen l’a mentionné dans son dernier blog, cette version contient un certain nombre de fonctionnalités formidables que nous sommes très heureux de vous faire découvrir. Il s’agit d’un blog de suivi qui sera consacré au nouvel interpréteur de commandes (shell), ou interface utilisateur, de SPD 2010. Je pense qu’il s’agit d’une des améliorations les plus importantes de la version 2010. Le nouvel interpréteur de commandes de SPD 2010 vise tout autant les nouveaux que les anciens utilisateurs par la mise en lumière des artefacts de SharePoint (pas la structure de dossiers dans laquelle ils se trouvent), par la présentation des informations clés que vous voulez connaître à propos de ces artefacts, par le foisonnement des outils et des commandes jusque dans le Ruban, qui vous offre des capacités de navigation intuitive pour explorer, modifier et créer des sites SharePoint riches et puissants.
Ouverture d’un site
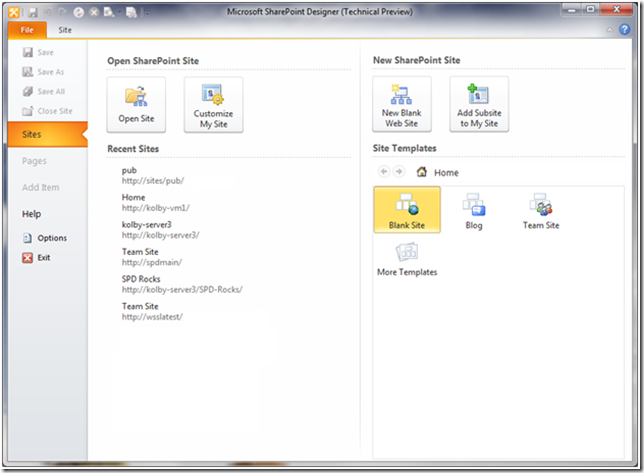
Commençons par ce que vous découvrirez en premier - l’ouverture d’un site. La Figure 1 ci-dessous montre le coin des sites dans la fonctionnalité Backstage de Microsoft Office. Il comprend quatre sections : Ouvrir le site SharePoint (Open SharePoint Site), Sites récents (Recent Sites), Nouveau site SharePoint (New SharePoint Site) et Modèles de sites (Site Templates). Ces catégories se passent d’explication. Deux boutons mentionnent Mes sites. Il vous faudra bien entendu la fonctionnalité Microsoft SharePoint Server pour utiliser ces boutons. Autre truc sympa : la catégorie Modèles de sites. Celle-ci propose par défaut Site vierge (Blank Site), Blog et Site d’équipe (Team Site). Toutefois, si vous cliquez sur Autres modèles (More Templates), vous pouvez parcourir l’arborescence à la rechercher d’un serveur proposant des modèles supplémentaires, puis marquer vos favoris qui s’afficheront par défaut la prochaine fois que vous ouvrirez SPD. Ma section préférée est Sites récents (Recent Sites). Cette liste compile les derniers sites que vous avez visités et un simple clic suffit à les ouvrir – un gain de temps appréciable.
La première fois que vous ouvrez SPD, vous devez cliquer sur le bouton « Ouvrir le site » (Open Site). Cela affiche une boîte de dialogue semblable à celle de la version 2007. Tapez votre adresse de site SharePoint 2010 à l’endroit « Nom du site » (Site name), puis cliquez sur Ouvrir. Vous pouvez naviguer jusqu’à n’importe lequel de ses sous-sites, ou cliquer à nouveau pour ouvrir le site.
Figure 1. La première chose que vous découvrez au démarrage de SharePoint Designer 2010 est le coin des sites (Sites Place), dans le Backstage. De cet emplacement, vous pouvez ouvrir un site ou en créer un nouveau.
Galeries, paramètres et éditeurs
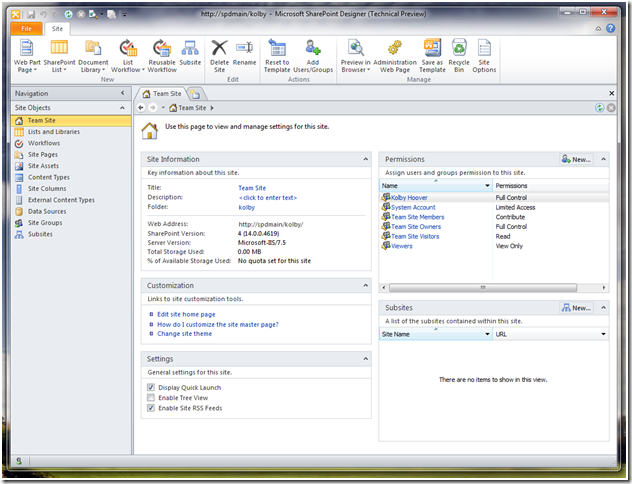
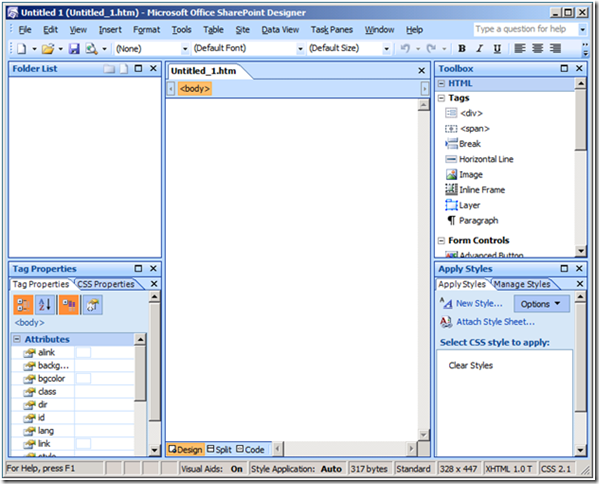
Attention les yeux ! Ce qui apparaît ensuite est très différent de la version 2007 de SPD (les figures 2 et 3 ci-dessous permettent de comparer les versions 2010 et 2007, dans cet ordre).
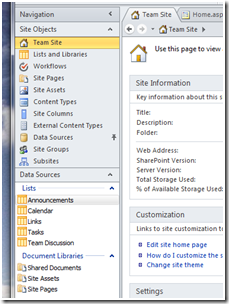
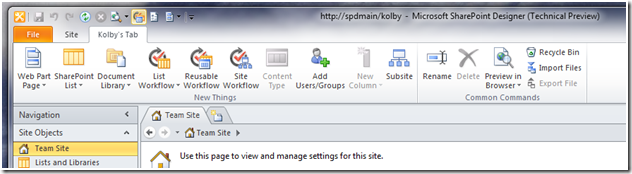
Figure 2 . Après avoir ouvert un site, vous quittez les coulisses du Backstage et vous trouvez sur scène, face à la nouvelle interface de SharePoint Designer 2010. Nous avons incorporé le ruban, un volet de navigation orienté sur les artefacts SharePoint, une barre de navigation riches d’éléments utiles, ainsi que le concept de pages de galeries, de pages de paramètres et d’éditeurs. Cette image est la page Paramètres de site (Site Settings) qui présente les informations clés du site, les liens vers des personnalisations rapides, les paramètres généraux, les autorisations de site et les sites secondaires. Le ruban contient des commandes permettant de créer des artefacts et de gérer le site dans son ensemble.
Figure 3. L’ouverture de SharePoint Designer 2007 entraînait l’affichage d’une nouvelle page html vierge. Le cœur de l’interface utilisateur s’articulait autour de l’éditeur de page de la structure de fichiers.
La première chose que vous risquez de remarquer est le Ruban. Par ailleurs, il y a beaucoup moins d’espace blanc (nous n’ouvrons plus de page .html vierge pour vous). À la place, on note une variété d’informations contenues dans des sections étiquetées. Enfin, le volet de navigation à gauche. Je parlerai un peu plus du volet de navigation (nav) sans tarder, mais cela ne vous empêche pas de noter ce qu’il contient : des artefacts SharePoint. Lorsque vous cherchez quelque chose, vous n’avez pas à vous souvenir de l’endroit où il se trouve.
Pages de paramètres
Intéressons-nous d’abord à l’assortiment d’informations de la page d’ouverture (Figure 2). C’est ce qu’on appelle une « Page de paramètres » qui porte à votre connaissance les informations pertinentes et les artefacts associés à l’élément que vous observez. Le première page qui apparaît à l’ouverture d’un site est la page des paramètres du site, qui affiche les informations clés du site (nom, description, URL, numéro de version SharePoint, etc.), les autorisations associées au site, les liens de personnalisation rapide, les paramètres généraux, ainsi qu’une liste de sites secondaires sous le site courant. Les pages de paramètres se présentent toutes de la même manière, mais peuvent contenir différents paquets d’informations. Par exemple, la page des paramètres de liste qui apparaît dans le blog de Todd contient des informations de liste clés, des liens de personnalisation, des paramètres généraux de liste, des vues, des formulaires, des actions personnalisées et les flux de travail associés à la liste. Ces pages de paramètres servent de base de lancement idéale pour la création ou la modification d’artefacts. Modifier une liste peut exiger le réglage de paramètres, d’autorisations, la création d’un nouvel affichage ou formulaire, ou même la modification d’un schéma de liste. Toutes ces actions sont accessibles à un clic de la page Paramètres de la liste.
Pages de galeries
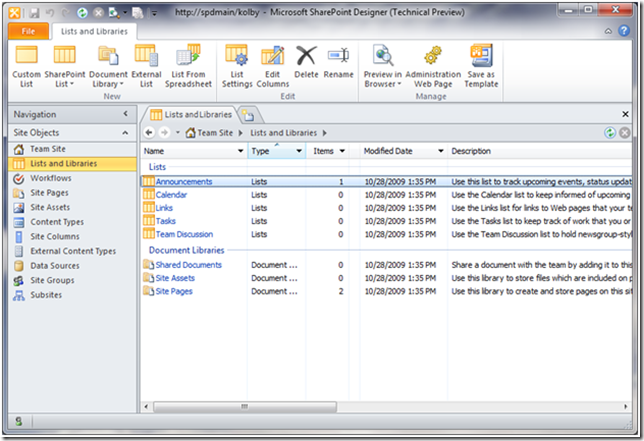
Les pages de galeries affichent une liste d’artefacts. On y accède généralement en cliquant sur un élément dans le volet de navigation. Cliquer sur Listes et bibliothèques (Lists and Libraries) ouvrira la galerie Listes et bibliothèques (Lists and Libraries) de la figure 4.
Figure 4 . La galerie des listes et des bibliothèques présente toutes les listes et des bibliothèques de documents du site.
Les pages de galerie sont pratiques pour disposer d’une vue d’ensemble au contenu su site : combien de flux de travail, quels types de listes, etc. Le ruban est prêt à entrer en scène et vous permet d’effectuer des actions telles que créer, modifier ou encore accéder au navigateur (j’utilise le raccourci F12 pour afficher des aperçus dans le navigateur). Les galeries peuvent également être affichées sous forme de « mini-galeries » sous les artefacts dans le volet de navigation. Utilisez l’épingle à droite des artefacts pour garder la galerie ouverte (voir Figure 5). Je vous donne un tuyau : la plupart des galeries ont des comportements différents pour les clics simples et les clics doubles. Avec un clic simple sur le nom d’un artefact, vous ouvrez sa page de paramètres. Double-cliquez dessus, vous ouvrez son éditeur.
Figure 5 . Les mini-galeries peuvent être maintenues en position ouverte depuis le volet de navigation. Ici, la galerie des sources de données présente des données de liste.
Editeurs
Dans SPD, certains artefacts s’éditent dans une fenêtre distincte : Listes/Bibliothèques (Lists/Libraries), Types de contenus (Content Types), Types de contenu externe (External Content Types), Pages et Flux de travail (Workflows). Chacun de ces éditeurs mérite un blog. L’éditeur de page est très semblable à SPD 2007 tout entier. Il comprend le ruban, ainsi que quelques nouvelles fonctionnalités de premier ordre (comme le Clic avec sélection) qui valent le coup d’œil. L’éditeur de flux de travail offre désormais le plein écran et regorge de nouvelles fonctionnalités (ne ratez le prochain blog qui lui sera bientôt consacré). Les éditeurs de schéma sont rapides et extrêmement pratiques pour prototyper les listes et les types de contenu. Enfin, l’éditeur de type de contenu externe est un outil d’extraction puissant des systèmes de données externes dans SharePoint (idem : mérite facilement un ou deux blogs à lui tout seul !).
Fil d’Ariane, onglets et navigation
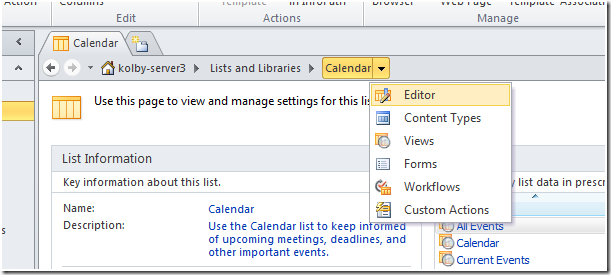
La navigation est l’un des aspects les plus pratiques du nouvel interpréteur de commandes. Il s’agit d’un ensemble de fonctions qui aident les utilisateurs à trouver ce qu’ils souhaitent rapidement et facilement. Pour l’essentiel, la navigation dans l’interface utilisateur s’apparente à l’Explorateur Windows. On trouve une barre avec des boutons Précédent et Suivant (j’utilise mes boutons de souris supplémentaires en permanence pour actionner ces clics avant et arrière). La barre est très utile pour remonter les étapes précédentes ou accéder aux suivantes. La figure 6 ci-dessous montre des options de descente hiérarchique dans la page des paramètres de liste Calendrier.
Figure 6 . La barre de navigation permet de monter ou descendre facilement dans la hiérarchie des étapes. Les boutons Précédent et Suivant fonctionnent comme un navigateur Web.
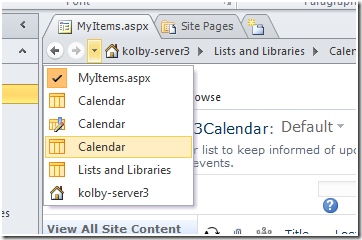
Chaque onglet conserve également la mémoire de son historique, ce qui vous permet de remonter le temps (Figure 7).
Figure 7 . Le bouton d’historique de la barre de navigation est souvent très utile. Chaque onglet se souvient de son historique, et comme un navigateur Web, vous souhaitez parfois remonter de plusieurs étapes dans le temps.
Bien entendu, le volet de navigation déjà mentionné constitue un excellent point de départ. Cliquer sur un élément dans le volet de navigation entraînera généralement l’ouverture d’un nouvel onglet pour l’affichage de la page de galeries associée à cet article. Si votre onglet courant est déjà une galerie, il naviguera au sein de l’onglet. Les deux dernières phrases sont un peu obscures à comprendre sans l’avoir essayé soi-même, mais nous espérons que vous ne serez pas dérouté lorsque vous en ferez l’expérience et que vous trouverez le système pratique pour gérer les différents onglets que vous avez ouverts. Une fonctionnalité que vous devriez apprécier est la capacité à faire glisser les onglets dans l’ordre que vous voulez (comme dans Internet Explorer). Ce procédé est vraiment pratique lorsque je travaille avec une page et quelques fichiers .css. Si je les ai ouverts dans un ordre différent de celui dans lequel je souhaite travailler, il me suffit de les faire glisser pour retomber sur mes pieds. Vous pouvez également ouvrir de nouveaux onglets en cliquant sur le mini-onglet à droite du dernier.
Choses et autres
Quelques réflexions sur diverses choses qui valent la peine d’être mentionnées.
Se connecter sous…
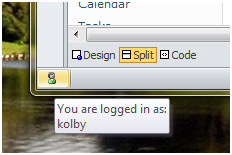
En 2007, il n’était pas facile de se connecter à SPD sous un autre profil d’utilisateur (quelqu’un m’a expliqué la procédure, mais j’étais perdu dès la deuxième étape). En 2010, il suffit maintenant de cliquer sur le petit personnage dans le coin inférieur gauche pour vous déconnecter et vous reconnecter sous un autre profil d’utilisateur. C’est également un excellent moyen pour les propriétaires de sites de vérifier en quoi nos contrôles d’autorisation affectent les utilisateurs disposant d’autorisations différentes. Guettez la parution prochaine d’un blog sur la fonction « Giving IT Control » qui permet aux administrateurs de contrôler ce que les utilisateurs sont autorisés à faire avec SPD.
Figure 8. La fonction Se connecter sous (Log In As) est utile pour les utilisateurs ou les équipes disposant de plusieurs comptes.
Personnalisation du ruban et de la barre d’outils Accès rapide (QAT)
Conjointement aux macros complémentaires, vous pouvez ajouter des commandes à la barre d’outils Accès rapide (Quick Access Toolbar) et au Ruban grâce aux nouvelles capacités d’extension existantes (voir Figure 9).
Figure 9 . La barre d’outils Accès rapide et le Ruban sont faciles à personnaliser pour y intégrer ce que vous voulez. J’ai ajouté ici des commandes à la barre d’outils Accès rapide et ai créé mon propre onglet de ruban pour y placer mes boutons préférés.
Quelques restrictions à noter
Dès les premières étapes du développement, nous avons pris une décision délicate. Ne pas assurer la compatibilité ascendante avec SharePoint v3 et les versions antérieures. Cela signifie que SPD 2010 ne fonctionne qu’avec SharePoint 2010. Bien que cette décision fut difficile à prendre, elle nous permit de construire mieux, de développer plus et de tester plus en profondeur. Je pense presque à SPD 2010 comme à un nouveau produit : un nouveau jeu d’outils pour SharePoint 2010. Cela signifie bien sûr que nous prenons en charge les installations en parallèle de SPD 2007 et 2010. Il y a une chose importante à garder à l’esprit en cas de configuration en parallèle : veiller à la compatibilité des clients (x64 et x86). SPD 2007 étant conçu pour x86, utilisez uniquement x86 SPD 2010 pour l’installation en parallèle. Cela s’applique à toutes les applications Microsoft Office. N’installez pas SPD 64 bits avec Office 32 bits.
Parallèlement à nos efforts de produire un jeu d’outils puissants et utiles pour SharePoint 2010, nous avons veillé à l’attacher étroitement à SharePoint. En d’autres termes, SPD s’est converti en outil SharePoint. Cela signifie que vous ne pourrez pas utiliser son éditeur de page si vous ne disposez pas également de SharePoint. L’éditeur de page est disponible uniquement lorsqu’un site SharePoint est ouvert. Si vous essayez d’ouvrir une page dans SPD sans préalablement ouvrir un site, le message d’erreur ci-dessous s’affichera. Microsoft Expression Web est l’outil que nous recommandons pour l’édition de page autonome.
Figure 10. SharePoint Designer 2010 est lié à SharePoint, et ne peut pas être utilisé comme éditeur de page indépendant. Sans site ouvert, vous obtiendrez cette erreur à l’ouverture d’une page ou d’un fichier avec SPD.
Conclusion
Merci pour votre lecture de ce blog. SharePoint Designer 2010 est un outil simple d’utilisation, fiable, pratique et esthétiquement réussi. Chaque famille d’utilisateurs, des travailleurs de l’information aux développeurs professionnels, devrait trouver son intérêt à utiliser SharePoint Designer 2010. Soyez attentif aux prochains blogs qui seront consacrés à d’autres fonctionnalités intéressantes et à la Bêta 2. Nous sommes emballés par SharePoint 2010 et espérons que vous partagez notre enthousiasme !
Ce billet de blog a été traduit de l’anglais. Vous trouverez l’article original ici : SharePoint Designer 2010 New Shell Tour