Einführung der neuen Visual Designer-Oberfläche
Veröffentlichung des Originalartikels: 22.10.2012
Vorstellungen:
Hallo zusammen, mein Name ist Sam Chung und ich bin Program Manager für SharePoint Designer. Ich bin stolz, Ihnen allen eine unserer größten Investitionen für SharePoint Designer 2013 – nämlich Visual Designer – vorzustellen zu können.
Bevor wir beginnen, empfehle ich Ihnen dringend, einen Blick auf die von uns eingestellten MSDN-Artikel zu werfen. Sie finden diese hier:
https://msdn.microsoft.com/en-us/library/sharepoint/jj163272(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj164055(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj163971(v=office.15).aspx
Visual Designer ist eine gänzlich neue Workflowentwurfsoberfläche, die direkt in SharePoint Designer 2013 integriert ist. Diejenigen unter Ihnen, die mit SPD 2010 vertraut sind, wissen wahrscheinlich, dass Sie SP 2010-Workflows zunächst in Visio erstellen und anschließend exportieren können. Die Diagramme können dann in SPD 2010 importiert werden. Und obwohl diese Vorgehensweise funktioniert hat, gab es doch einige Einschränkungen:
- Es gab keine Möglichkeit, die verschiedenen Aktionen in Visio zu parametrisieren.
- Sie mussten immer zum textbasierten Designer wechseln, um die Aktionsparameter festzulegen.
- Beim Export aus SPD war nicht absehbar, inwiefern sich Ihr Diagramm möglicherweise geändert hatte.
- Es gab keine Möglichkeit, benutzerdefinierte Aktionen in Visio anzuzeigen bzw. zu verwenden.
Alle diese Einschränkungen gehören nun der Vergangenheit an, und wir haben dieses Feature mit einigen neuen Funktionen noch einmal richtig aufpoliert.
Wie funktioniert das?
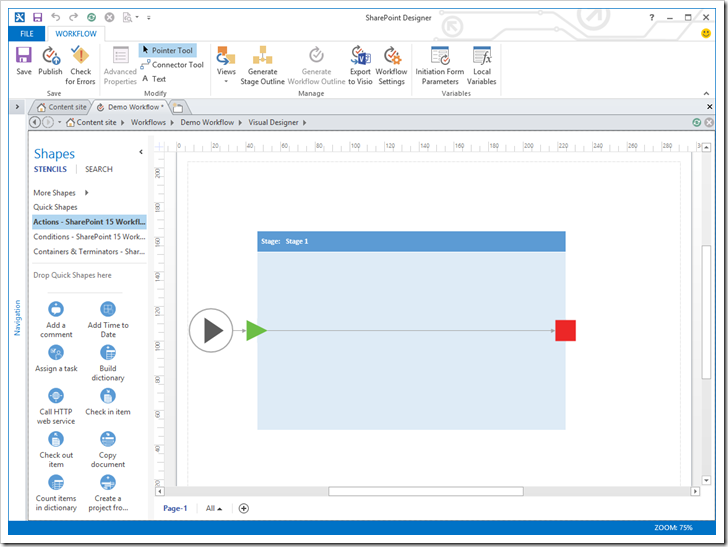
Sehen wir uns einmal an, wie Visual Designer aussieht. Hier sehen Sie einen Screenshot des tatsächlichen Designers:
Wie Sie sehen können, sieht Visual Designer wie ein Zeichenbereich in Visio aus, der direkt in SharePoint Designer angezeigt wird. Und genau das passiert hier auch. Wenn SharePoint Designer 2013 und Visio 2013 Professional gleichzeitig auf demselben Computer installiert sind, wird die neue Visual Designer-Oberfläche aktiviert.
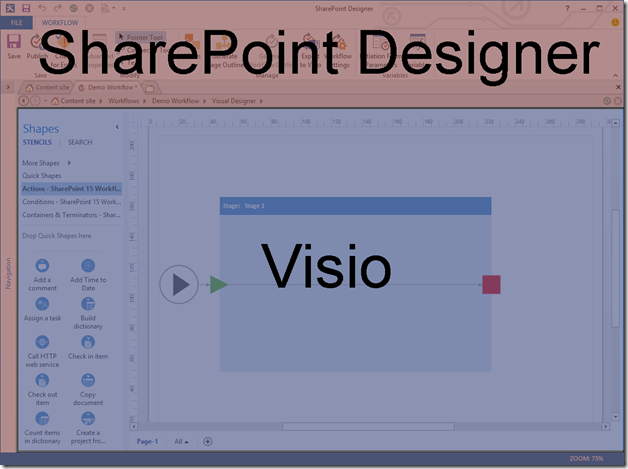
Wenn Sie sich den Bildschirm ansehen, sehen Sie zwei verschiedene Anwendungen:
Wir haben die beiden Anwendungen so stark ineinander integriert, dass Sie, obwohl diese beiden separaten Anwendungen ausgeführt werden, gar nicht bemerken sollen, dass es sich um zwei Anwendungen handelt. Man soll den Eindruck haben, als geschehe alles innerhalb von SPD.
Wie aktiviere ich Visual Designer?
Voraussetzungen für die Verwendung von Visual Designer
- Installieren Sie SharePoint Designer 2013 und Visio Professional auf demselben Computer.
- Visual Designer funktioniert nicht in früheren SPD-Versionen.
- Visual Designer kann nur über Visio Pro aktiviert werden.
- Verbinden Sie SharePoint Designer 2013 mit einer SharePoint 2013-Website, auf der der Workflow-Manager eingerichtet ist.
- Visual Designer funktioniert nicht auf SharePoint 2010-Websites.
- Das liegt daran, dass Sie keine SharePoint 2013-Workflows auf SharePoint 2010-Websites erstellen können.
- Weitere Informationen zur Einrichtung des Workflow-Managers finden Sie hier: https://msdn.microsoft.com/en-us/library/sharepoint/jj163276(v=office.15)
- Erstellen Sie einen neuen SharePoint 2013-Workflow.
- Visual Designer funktioniert nur für das Erstellen/Bearbeiten von SharePoint 2013-Workflows.
- Sie können dieses Feature nicht für das Erstellen/Bearbeiten von SharePoint 2010-Workflows verwenden.
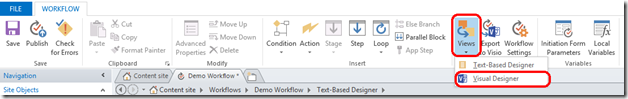
Wenn Sie sich sicher sind, dass alle Voraussetzungen erfüllt sind, können Sie jederzeit zu Visual Designer wechseln,
indem Sie auf die Schaltfläche „Ansichten“ im Menüband klicken:
Was sind also die wichtigsten Punkte?
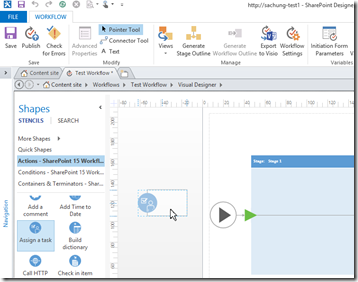
1) Möglichkeit, Workflows wie in Visio durch Anklicken und Ziehen zu erstellen
-
- Alle Ihre Aktionen werden im linken Schablonenbereich zur Verfügung gestellt.
- Im Schablonenbereich wird automatisch nur die Liste der Aktionen angezeigt, die für den von Ihnen erstellen Workflow geeignet sind.
- Benutzerdefinierte Aktionen werden ebenfalls im Schablonenbereich angezeigt.
- Der Fensterbereich wird in alphabetischer Reihenfolge vorsortiert.
2) Möglichkeit, mithilfe von „Aktionstags“ Eigenschaften für verschiedene Aktionen festzulegen
-
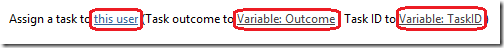
- Das Aktionstag zeigt Ihnen die Eigenschaften auf „oberster Ebene“ einer Aktion an. Wenn Sie sich dieselbe Aktion im textbasierten Designer ansehen, werden Sie feststellen, dass einige Eigenschaften im Satz in Form von Links angegeben werden:
-
- Eben diese Links werden als Optionen im Aktionstag angezeigt.
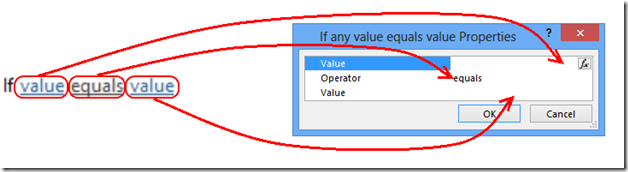
- Durch die Auswahl einer dieser Optionen wird entweder das entsprechende Dialogfeld für die Option oder das „Eigenschaftenraster der obersten Ebene“ (mehr hierzu direkt anschließend) geöffnet.
3) Mithilfe von Eigenschaftenrastern der obersten Ebene können Sie die Eigenschaften festlegen, die im textbasierten Designer
nur auf Satzebene auftauchen würden.
-
- Ähnliches Konzept wie bei den Aktionstags
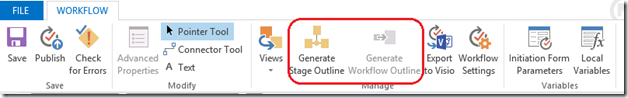
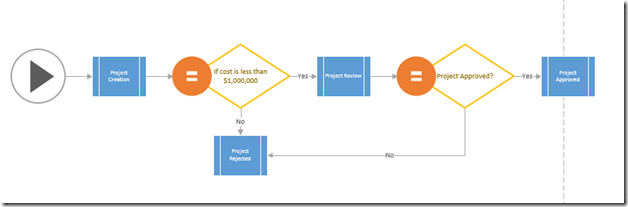
4) Sie können Stufenebenendiagramme generieren, um den Workflow nur auf der Stufenebene anzuzeigen. Dies eignet sich ausgezeichnet, um den Fluss des Workflows oder die Berichterstellung zu veranschaulichen.
-
- Hinweis: Das Stufenebenendiagramm und das ursprüngliche Diagramm sind zwei verschiedene Diagramme. Die beiden Diagramme werden nicht miteinander synchronisiert.
- Ich werde einen weiteren Blogbeitrag veröffentlichen, bei dem es ausschließlich um die Stufenebenenansicht und deren Funktionen geht.
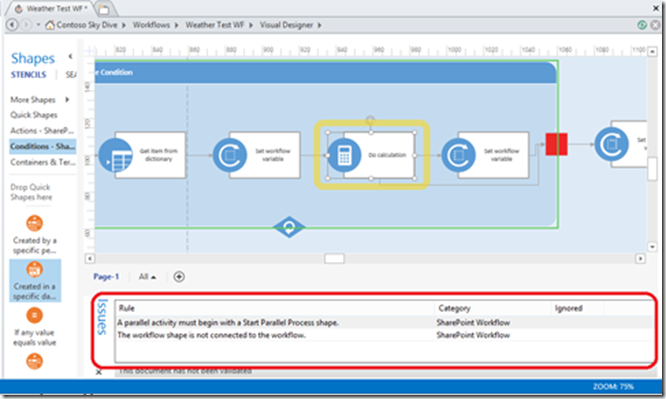
5) Fehler im Workflow werden im für Probleme vorgesehenen Fensterbereich aufgeführt:
-
- Beachten Sie, wie die Fehler im Fehlerbereich aufgelistet werden.
- Hier werden sowohl Fehler auf Formebene als auch Fehler in der Workfloweigenschaft angezeigt.
- Wenn Sie auf eine Fehlermeldung klicken, wird die entsprechende Form automatisch hervorgehoben.
- Es findet grundsätzlich eine Fehlerprüfung statt, wenn Sie versuchen, einen Workflow zu veröffentlichen, wenn Sie auf die Schaltfläche „Auf Fehler prüfen“ klicken und wenn Sie versuchen vom visuellen Designer in den textbasierten Designer zu wechseln.
- Es wird keine Fehlerprüfung durchgeführt, wenn Sie Workflows lediglich speichern.
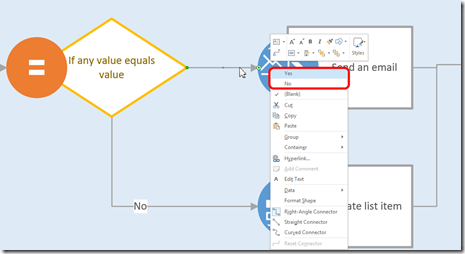
6) Bedingungsverzweigungen werden eingerichtet, indem Sie mit der rechten Maustaste auf sie klicken.
-
- Vergessen Sie nicht, dass alle Verzweigungen aus den bedingten Shapes festgelegt werden müssen, indem Sie mit der rechten Maustaste auf die Optionen klicken und „Ja“ oder „Nein“ auswählen.
In Visual Designer gibt es noch jede Menge Features, auf die ich hier nicht eingegangen bin. Ich behandle diese Features in zukünftigen Beiträgen. Zögern Sie solange bitte nicht, Ihre Fragen zu posten.
Vielen Dank!
Sam
Dies ist ein lokalisierter Blogbeitrag. Den Originalartikel finden Sie unter Introducing the new Visual Designer