SharePoint Designer 2010 – die neue Shell-Tour
SharePoint Designer 2010 – die neue Shell-Tour
 Willkommen beim SharePoint Designer 2010! Wie Todd Haugen in seinem neusten Blog bereits erwähnte, gibt es eine Reihe von neuen, großartigen Funktionen in dieser Version, die wir Ihnen vorstellen möchten. In diesem Nachfolgeblog wird die neue Shell, oder Benutzeroberfläche, von SPD 2010 genauer in den Blick genommen. Ich bin überzeugt, dass es sich hierbei um eine der größten Verbesserungen der 2010er-Version handelt. Die neue Shell von SPD 2010 hat als Zielgruppe sowohl neue als auch erfahrene Benutzer: Es werden SharePoint-Artefakte hervorgehoben (nicht die Ordnerstruktur, in der sie gespeichert sind), die Hauptinformationen zu den Artefakten werden dargestellt und die Tools sowie Befehle sind nun Teil des Menübands. Sie bietet eine intuitive Navigation, mit dessen Hilfe Sie komplexe und leistungsstarke SharePoint-Websites erkunden, ändern und erstellen können.
Willkommen beim SharePoint Designer 2010! Wie Todd Haugen in seinem neusten Blog bereits erwähnte, gibt es eine Reihe von neuen, großartigen Funktionen in dieser Version, die wir Ihnen vorstellen möchten. In diesem Nachfolgeblog wird die neue Shell, oder Benutzeroberfläche, von SPD 2010 genauer in den Blick genommen. Ich bin überzeugt, dass es sich hierbei um eine der größten Verbesserungen der 2010er-Version handelt. Die neue Shell von SPD 2010 hat als Zielgruppe sowohl neue als auch erfahrene Benutzer: Es werden SharePoint-Artefakte hervorgehoben (nicht die Ordnerstruktur, in der sie gespeichert sind), die Hauptinformationen zu den Artefakten werden dargestellt und die Tools sowie Befehle sind nun Teil des Menübands. Sie bietet eine intuitive Navigation, mit dessen Hilfe Sie komplexe und leistungsstarke SharePoint-Websites erkunden, ändern und erstellen können.
Öffnen einer Website
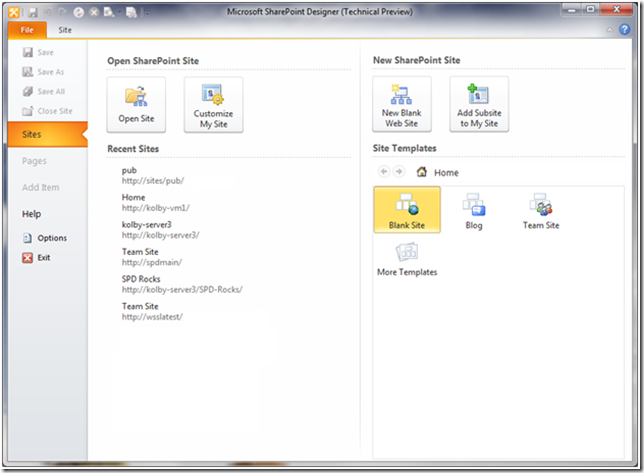
Beginnen wir damit, was Sie zuerst sehen, wenn Sie eine Website öffnen. In der Abbildung 1 (unten) zeigt die Seite Websites (Sites) des Microsoft Office Backstage-Features. In dieser Ansicht gibt es vier Bereiche: Öffnen einer SharePoint-Website (Open SharePoint Site), Zuletzt geöffnete Websites (Recent Sites) (mein Favorit), Neue SharePoint-Website (New SharePoint Site) und Websitevorlagen (Site Templates). Diese Kategorien sind selbsterklärend. Beachten Sie die zwei Schaltflächen, die Meine Websites (My Sites) beinhalten. Diese Schaltflächen stehen Ihnen natürlich nur in Verbindung mit dem Microsoft SharePoint Server-Feature zur Verfügung. Besonders hervorheben möchte ich die Kategorie Websitevorlagen (Site Templates). Standardmäßig werden Leere Website (Blank Site), Blog und Teamwebsite (Team Site) angezeigt. Sie können aber durch Klicken auf Weitere Vorlagen (More Templates) nach einem Server mit weiteren Vorlagen suchen und dann die Favoriten markieren, die beim nächsten Öffnen von SPD standardmäßig angezeigt werden sollen. Wie bereits erwähnt ist mein favorisierter Abschnitt Zuletzt geöffnete Websites (Recent Sites). In der Liste werden die kürzlich besuchten Websites angezeigt, die mit nur einem Klick geöffnet werden können. Eine echte Zeitersparnis.
Wenn Sie SPD zum ersten Mal öffnen, müssen Sie auf die Schaltfläche Website öffnen (Open Site) klicken. Wie in der Version 2007 wird ein Dialogfeld gestartet. Geben Sie Ihre SharePoint 2010-Websiteadresse unter Websitename (Site name) ein, und klicken Sie auf Öffnen (Open). Sie können nach beliebigen Unterwebsites suchen oder zum Öffnen der Website auf Öffnen (Open) klicken.
Abbildung 1. Beim Öffnen von SharePoint Designer 2010 wird die Seite „Websites“ (Sites) im Backstage angezeigt. Hier können Sie eine Website öffnen oder eine neue erstellen.
Kataloge, Einstellungen und Editoren
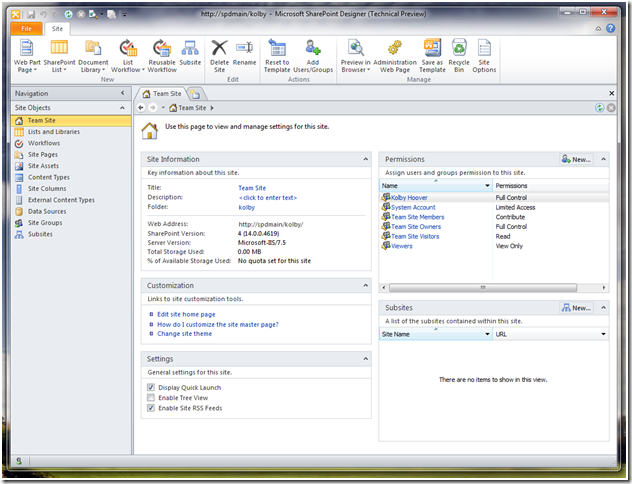
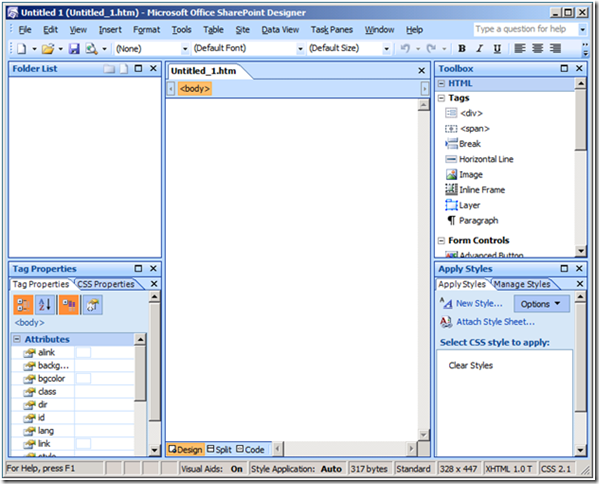
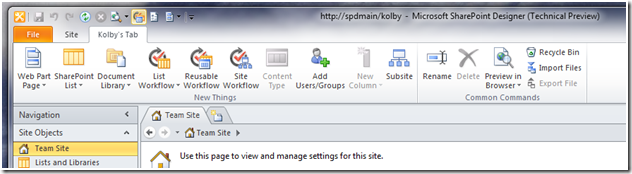
Als Nächstes sehen Sie die großen Unterschiede zu SPD 2007 (Abbildung 2 und 3 unten zeigen jeweils 2010 und 2007).
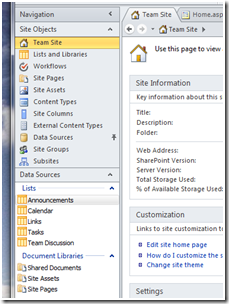
Abbildung 2. Sie befinden sich nach dem Öffnen einer Website direkt „auf der Bühne“ der neuen Benutzeroberfläche von SharePoint Designer 2010. Wir haben das Menüband, einen Navigationsbereich mit dem Fokus auf die SharePoint-Artefakte, eine Navigationsleiste (Breadcrumb) mit nützlicher Navigation und das Konzept für Katalogseiten, Einstellungsseiten und Editoren integriert. Dieses Bild zeigt die Seite „Websiteeinstellungen“ (Site Settings) mit den zentralen Websiteinformationen, Links für schnelle Anpassungen, allgemeine Einstellungen, Websiteberechtigungen und Unterwebsites. Das Menüband verfügt über Befehle zum Erstellen von Artefakten und zum Verwalten der gesamten Website.
Abbildung 3. Beim Öffnen von SharePoint Designer 2007 wird eine neue und leere HTML-Seite aufgerufen. Der Hauptteil der Benutzeroberfläche orientierte sich am Seiten-Editor und an der Dateistruktur.
Als Erstes fällt das Menüband ins Auge. Dann sehen Sie weitaus weniger leere, weiße Bereiche (es wird keine leere HTML-Seite mehr geöffnet). Eine Reihe von Informationen befinden sich stattdessen in benannten Bereichen. Und zu guter Letzt befindet sich der Navigationsbereich auf der linken Seite. Ich werde später noch detaillierter auf den Navigationsbereich eingehen, aber einen Aspekt zum Inhalt möchte ich jetzt hervorheben: er enthält die SharePoint-Artefakte. Wenn Sie etwas suchen, müssen Sie sich nicht mehr an den Speicherort erinnern.
Einstellungsseiten
Betrachten wir die verschiedenen Informationen auf der ersten Seite (Abbildung 2) etwas genauer. Diese Seite nennen wir „Einstellungsseite“, sie enthält alle relevanten Informationen und zugehörige Artefakte für Ihre Ansprüche. Bei der ersten Seite, die beim Öffnen einer Website angezeigt wird, handelt es sich um die Seite mit den Websiteeinstellungen. Diese enthält die zentralen Websiteinformationen (Name, Beschreibung, URL, SharePoint-Versionsnummer etc.), die Berechtigungen für die Website, Links für eine schnelle Anpassung, allgemeine Einstellungen und eine Liste der Unterwebsites, die unter der aktuellen Website angezeigt werden. Die Einstellungsseiten haben alle ein ähnliches Layout, können aber unterschiedliche Informationen umfassen. Beispiel: Die Seite mit den Listeneinstellungen in Todds Blog zeigt die zentralen Listeninformationen, Anpassungslinks, allgemeine Listeneinstellungen, Ansichten, Formulare, benutzerdefinierte Aktionen und Workflows, die der Liste zugeordnet sind. Diese Einstellungsseiten sind ein idealer Ausgangspunkt zum Erstellen und Ändern der Artefakte. Das Ändern einer Liste kann dazu führen, dass Einstellungen und Berechtigungen angepasst werden müssen, eine neue Ansicht oder ein neues Formular erstellt oder sogar das Listenschema geändert werden muss. Jede dieser Aktionen kann in der Regel mit einem Klick in der Listeneinstellungsseite durchgeführt werden.
Katalogseiten
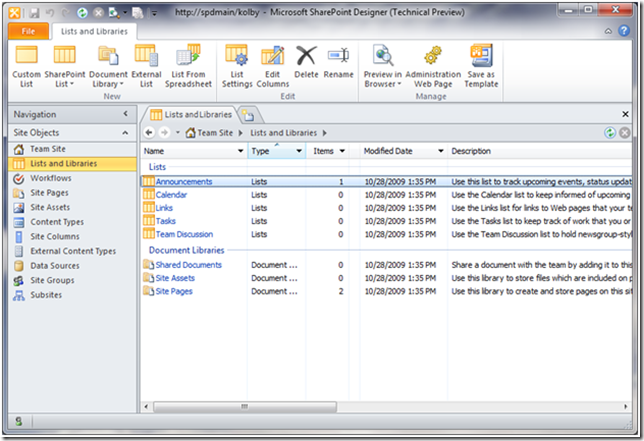
Auf den Katalogseiten wird eine Liste mit Artefakten angezeigt. Die können für gewöhnlich durch Klicken auf ein Element im Navigationsbereich aufgerufen werden. Durch Klicken auf Listen und Bibliotheken (Lists and Libraries) wird der entsprechende Katalog geöffnet, wie in Abbildung 4 gezeigt.
Abbildung 4. Im Katalog für Listen und Bibliotheken werden alle Listen und Dokumentbibliotheken der Website angezeigt.
Die Katalogseiten sind sehr nützlich, um einen Überblick über den Inhalt einer Website zu erhalten: Wie viele Workflows es gibt, oder über welche Typen von Listen Sie verfügen etc. Das Menüband gibt es auch hier, und Sie können verschiedene Aktionen durchführen, wie z. B. Erstellen oder Bearbeiten. Es gibt außerdem einige Links zum Browser (ich verwende die Taste F12, um Inhalte jederzeit im Browser anzuzeigen). Kataloge können auch als „Minikataloge“ unter den Artefakten im Navigationsbereich angezeigt werden. Nutzen Sie die Nadel auf der rechten Seite der Artefakte, um den Katalog im geöffneten Zustand anzuheften (siehe Abbildung 5). Eine besondere Verknüpfung, die ich hier hervorheben möchte, besteht darin, dass die meisten Kataloge ein unterschiedliches Verhalten bei einfachem oder doppelten Klicken aufweisen. Ein einfacher Klick auf den Namen eines Artefakts öffnet dessen Einstellungsseite. Ein Doppelklick auf das Element öffnet den entsprechenden Editor.
Abbildung 5. „Minikataloge“ können im Navigationsbereich geöffnet und angeheftet werden. Hier im Datenquellenkatalog werden Listendaten angezeigt.
Editoren
Einige Artefakte in SPD haben eine separate Ansicht zum Bearbeiten: Listen/Bibliotheken, Inhaltstypen, externe Inhaltstypen, Seiten und Workflows. Diese Editoren sind es wert, in einem eigenen Blog besprochen zu werden. Der Seiten-Editor ähnelt dem in SPD 2007. Er verfügt über das Menüband und über eine Reihe von neuen interessanten Features (wie dem Sammelauswahlklick), die lohnenswert sind, genauer betrachtet zu werden. Der Workflow-Editor wird nun im Vollbild angezeigt und hat zahlreiche neue und innovative Features (es wird bestimmt bald einen Blog dazu geben). Die Schema-Editoren für Listen und Inhaltstypen sind schnell und sehr nützlich für das schnelle Erstellen von Prototypen. Und zuletzt der Editor für externe Inhaltstypen, er ist ein leistungsstarkes Tool, um externe Datensysteme in SharePoint einzuziehen (ein oder zwei Blogs wird es auch zu diesem Thema geben).
Navigationsleiste, Registerkarten und Navigation
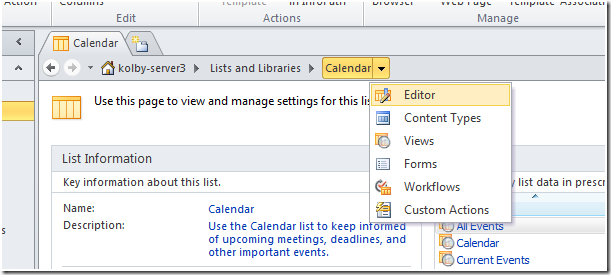
Die Navigation ist einer der hilfreichsten Bestandteile der neuen Shell. Es handelt sich dabei um eine Featuresammlung, die Benutzern das schnelle Auffinden der gewünschten Elemente erleichtert. Vieles bei der Navigation an der Benutzeroberfläche kann mit Windows Explorer verglichen werden. Es gibt eine Navigationsleiste mit Schaltflächen zum Zurück- und Vorwärtsnavigieren (ich verwende immer die separaten Maustasten für diese Aktionen). Die Navigationsleiste eignet sich hervorragend, um Detailinformationen anzuzeigen oder um einen Schritt nach oben zu gehen. In Abbildung 6 (unten) werden die Optionen zum Anzeigen der Detailinformationen auf der Einstellungsseite der Kalenderliste dargestellt.
Abbildung 6. Die Navigationsleiste dient dazu, Detailinformationen schnell anzuzeigen oder um einen Schritt nach oben zu gehen. Die Schaltflächen zum Zurück- und Vorwärtsnavigieren verhalten sich wie ein Webbrowser.
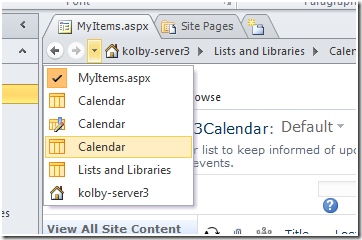
Auf jeder Registerkarte wird der Verlauf gespeichert, sodass Sie schnell zurückfinden (Abbildung 7).
Abbildung 7. Die Verlaufsschaltfläche auf der Navigationsleiste ist sehr praktisch. Für jede Registerkarte wird der Verlauf gespeichert. Möglicherweise möchten Sie wie beim Webbrowser mehrere Schritte zurücknavigieren.
Der Navigationsbereich, wie bereits erwähnt, ist ein guter Ausgangspunkt. Beim Klicken auf ein Element im Navigationsbereich wird standardmäßig eine neue Registerkarte geöffnet, um die Katalogseite für dieses Element anzuzeigen. Wenn die aktuelle Registerkarte bereits ein Katalog ist, kann innerhalb der Registerkarte navigiert werden. Diese letzten zwei Sätze mögen zugegebenermaßen etwas kompliziert sein, um sie auf Anhieb zu verstehen, aber wir hoffen, dass Sie in der Praxis dies nachvollziehen können. Der Navigationsbereich ist nützlich, um mehrere geöffnete Registerkarten zu verwalten. Ein besonderes Feature ist die Fähigkeit, Registerkarten in die gewünschte Reihenfolge zu sortieren (ähnlich wie beim Internet Explorer). Das ist besonders hilfreich, wenn ich mit einer Seite und zahlreichen CSS-Dateien arbeite. Wenn ich die Registerkarten in einer anderen Reihenfolge geöffnet habe, sodass ich sie neu organisieren möchte, klicke darauf und führe sie einfach dorthin, wohin ich sie benötige. Sie können außerdem neue Registerkarten öffnen, indem Sie auf die kleine Registerkarte rechts der letzten Registerkarte klicken.
Dies und das
Es gibt noch ein paar andere Aspekte, von denen ich denke, dass sie es wert sind erwähnt zu werden.
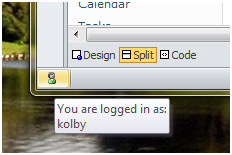
Als anderer Benutzer anmelden (Log In As…)
In der Version 2007 war es recht kompliziert, sich bei SPD unter einem anderen Benutzerprofil anzumelden (jemand hatte es mir erklärt, aber ich war nach dem 2. Schritt verloren). In der Version 2010 klicken Sie einfach auf das kleine Symbol unten links, dann können Sie sich ab- und wieder unter einem anderen Benutzerprofil anmelden. Diese Möglichkeit ist auch für Websitebesitzer geeignet, die Auswirkungen unserer Berechtigungskontrolle auf Benutzer mit verschiedenen Berechtigungen zu überprüfen. Halten Sie Ausschau nach dem bald erscheinenden Blog zum Feature, mit dem Administratoren die Steuerung der Art und Weise ermöglicht wird, wie Benutzer mit SPD umgehen dürfen („Giving IT Control“).
Abbildung 8. Die Funktion „Als anderer Benutzer anmelden“ ist nützlich für Benutzer und Team mit mehreren Konten.
Menüband und Anpassungen der Symbolleiste für den Schnellzugriff
Sie können abgesehen von Add-Ins auch Befehle der Symbolleiste für den Schnellzugriff (Quick Access Toolbar, QAT) und dem Menüband mithilfe der neuen Erweiterbarkeit hinzufügen (siehe Abbildung 9).
Abbildung 9. Die Symbolleiste für den Schnellzugriff und das Menüband können Ihren Anforderungen gemäß angepasst werden. Wie Sie sehen, habe ich der Symbolleiste für den Schnellzugriff einige Befehle hinzugefügt, und ich habe mir eine eigene Registerkarte des Menübands mit den meistgenutzten Schaltflächen erstellt.
Einige nennenswerte Einschränkungen
In einem frühen Entwicklungsstadium haben wir eine einschneidende Entscheidung gefällt: keine Unterstützung der Abwärtskompatibilität mit SharePoint, Version 3 und früher. Das bedeutet, dass SPD 2010 nur mit SharePoint 2010 zusammenarbeitet. Obschon dies eine schwere Entscheidung war, so erlaubt uns dies eine bessere Builderstellung, weitreichende und gründlichere Tests. SPD 2010 sehe ich fast als ein neues Produkt an, ein neues Toolset für SharePoint 2010. Natürlich unterstützen wir eine parallele Installation von SPD 2007 und 2010. Bei einem Parallelsetup muss ein wichtiger Aspekt bedacht werden. Es sollten dieselben Clienttypen (x64 und x86) verwendet werden. SPD 2007 gibt es nur in der x86-Architektur, darum verwenden Sie bei einer parallelen Installation nur die x86-Version von SPD 2010. Dies gilt für alle Microsoft Office-Anwendungen. Sie sollten deshalb keine 64-Bit-Version von SPD mit einer 32-Bit-Version von Office installieren.
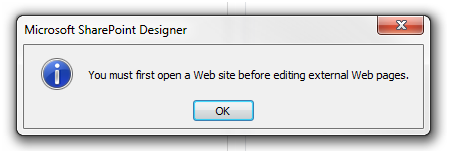
Da SPD zu einem leistungsstarken und nützlichen Toolset für SharePoint 2010 geworden ist, sind wir bei SharePoint fest verankert. Mit anderen Worten, SPD ist ein exklusives SharePoint-Tool. Für einige mag dies bedauerlich sein, weil sie den Seiten-Editor nur in Verbindung mit SharePoint verwenden können. Der Seiten-Editor ist nur verfügbar, wenn eine SharePoint-Website geöffnet ist. Beim Versuch, eine Seite in SPD ohne geöffneter Website zu öffnen, erhalten Sie die folgende Fehlermeldung. Wir empfehlen, Microsoft Expression Web als Tool für die eigenständige Bearbeitung von Seiten.
Abbildung 10. SharePoint Designer 2010 ist an SharePoint gebunden und kann nicht als unabhängiger Seiten-Editor verwendet werden. Ohne geöffneter Website erhalten Sie folgende Fehlermeldung beim Öffnen einer Seite oder einer Datei in SPD.
Zusammenfassung
Vielen Dank für Ihre Aufmerksamkeit und die Zeit, die Sie sich für den Blog genommen haben! Bei SharePoint Designer 2010 handelt es sich um ein leicht zu bedienendes und robustes Tool. Das gesamte Spektrum der Anwender, von Information Workern zu Power-Entwicklern, wird den Wert und die Nützlichkeit von SharePoint Designer 2010 erkennen. Achten Sie auf weitere Blogs zu nützlichen Features und unserem Beta 2 Release. Wir freuen uns auf SharePoint 2010 und hoffen, Sie auch!
Es handelt sich hierbei um einen übersetzten Blogbeitrag. Sie finden den Originalartikel unter SharePoint Designer 2010 New Shell Tour