Apresentando o novo Visual Designer
Artigo original publicado na segunda-feira, 22 de outubro de 2012
Introduções:
Olá a todos, meu nome é Sam Chung e sou gerente de programa do SharePoint Designer. Tenho imenso orgulho em apresentar a todos um de nossos maiores investimentos no SharePoint Designer 2013: o Visual Designer.
Antes de começarmos, recomendo a leitura dos artigos do MSDN que preparamos. Os artigos relevantes estão disponíveis nos seguintes links:
https://msdn.microsoft.com/en-us/library/sharepoint/jj163272(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj164055(v=office.15).aspx
https://msdn.microsoft.com/en-us/library/sharepoint/jj163971(v=office.15).aspx
O Visual Designer é uma superfície de design de fluxo de trabalho totalmente nova que é integrada ao SharePoint Designer 2013. Quem já tem familiaridade com o SPD 2010 sabe que era possível primeiro criar fluxos de trabalho do SP 2010 no Visio, exportá-los e depois importar esses diagramas para o SPD 2010. Embora esse método funcionasse, havia várias limitações:
- Não havia uma maneira de parametrizar as diferentes ações no Visio.
- Sempre era necessário alternar para o Designer Baseado em Texto para definir os parâmetros das ações.
- Durante a exportação do SPD, não era possível saber como seu diagrama poderia ter sido alterado
- Não havia uma maneira de mostrar/usar ações personalizadas no Visio
Todas essas limitações foram eliminadas e incluímos diversos novos recursos para fazer esse componente se destacar.
Como ele funciona?
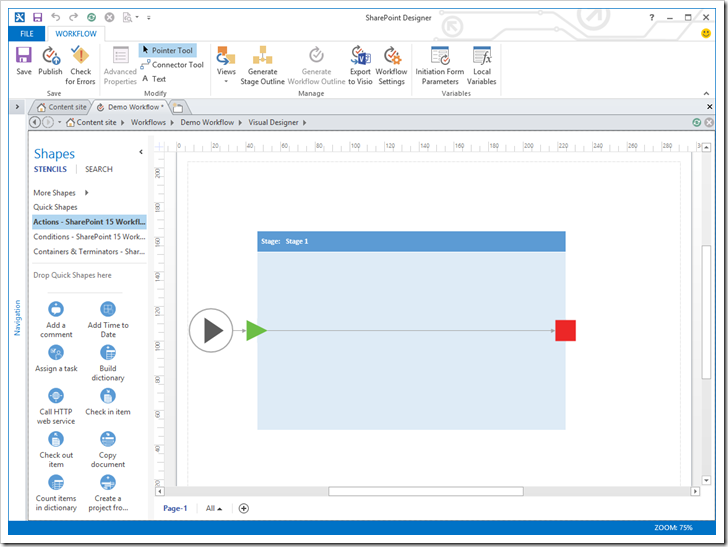
Vejamos qual é a aparência do Visual Designer. Confira a seguir uma captura de tela do designer:
Como você pode ver, o Visual Designer se parece com uma tela do Visio exibida diretamente dentro do SharePoint Designer. Na realidade, é exatamente isso. Quando o SharePoint Designer 2013 e o Visio 2013 Professional forem instalados paralelamente na mesma máquina, o Visual Designer será habilitado.
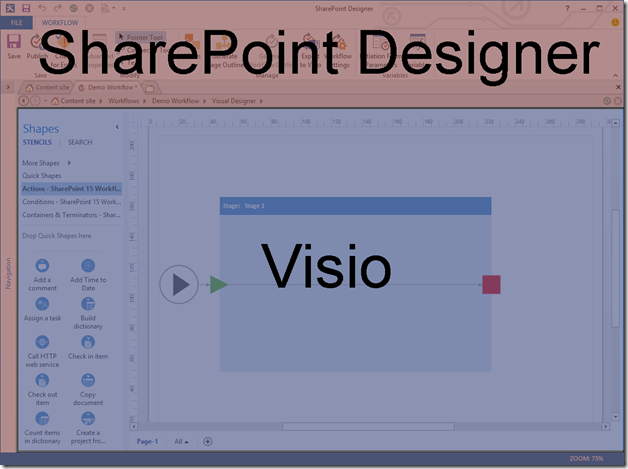
Se observarmos a tela, é possível ver dois aplicativos diferentes:
Embora haja dois aplicativos distintos em execução, eles foram integrados de maneira tão direta que parece se tratar de um único aplicativo. Parece que toda a atividade está ocorrendo no SPD.
Como faço para habilitar o Visual Designer?
Veja a seguir os pré-requisitos para usar o Visual Designer
- Instale o SharePoint Designer 2013 e o Visio Professional na mesma máquina
- O Visual Designer não funcionará em versões anteriores do SPD
- Somente o Visio Pro pode habilitar o Visual Designer
- Conecte o SharePoint Designer 2013 a um site do SharePoint 2013 com o Gerenciador de Fluxo de Trabalho configurado
- O Visual Designer não funciona em sites da versão 2010
- Isso acontece porque não é possível criar fluxos de trabalho do SharePoint 2013 em sites do SharePoint 2010
- Mais informações sobre como configurar o Gerenciador de Fluxo de Trabalho estão disponíveis em: https://msdn.microsoft.com/en-us/library/sharepoint/jj163276(v=office.15)
- Crie um novo fluxo de trabalho do SharePoint 2013
- O Visual Designer só funciona com a criação/edição de fluxos de trabalho do SharePoint 2013
- Você não pode usar esse recurso para criar/editar fluxos de trabalho do SharePoint 2010
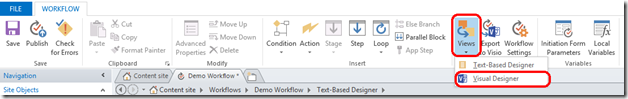
Depois que você tiver certeza de que possui todos os pré-requisitos, poderá alternar para o Visual Designer
a qualquer momento clicando no botão "Modos de Exibição" localizado na Faixa de Opções:
Quais são os pontos principais?
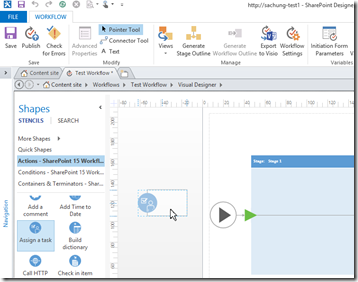
1) Possibilidade de criar fluxos de trabalho usando o comando de clicar e arrastar, como no Visio
-
- Todas as suas ações são disponibilizadas no painel de estêncil à esquerda
- O painel de estêncil automaticamente exibe a lista de ações correspondentes ao tipo de fluxo de trabalho que você está criando.
- Ações personalizadas também aparecem no estêncil
- O painel é pré-classificado em ordem alfabética
2) Possibilidade de usar "marcas de ação" para definir as propriedades de diversas ações
-
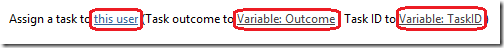
- A marca de ação mostra as propriedades de "nível superior" de uma ação. Se você analisar a mesma ação no Designer Baseado em Texto, perceberá que algumas propriedades são mostradas como links na frase:
-
- Esses mesmos links são mostrados como as opções na marca de ação.
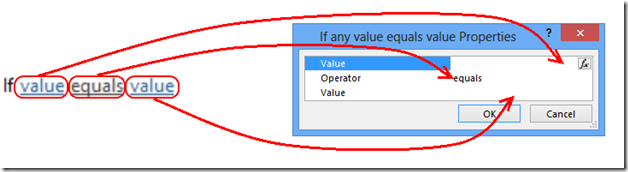
- A seleção de qualquer uma dessas opções abrirá a caixa de diálogo correspondente à opção ou a "grade de propriedades de nível superior" (mais informações logo a seguir)
3) As grades de propriedades de nível superior permitem definir as propriedades que só apareceriam no nível da
frase no Designer Baseado em Texto.
-
- Conceito semelhante às marcas de ação
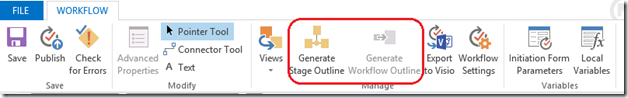
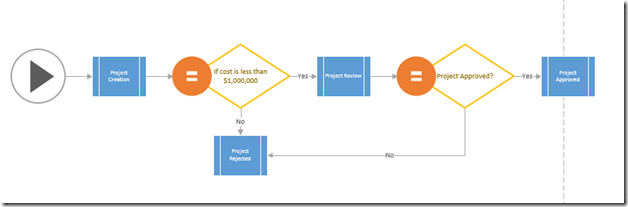
4) Você pode gerar diagramas no nível do estágio para exibir o fluxo de trabalho apenas no nível do estágio. Isso é ótimo para compreender o fluxo do fluxo de trabalho ou para fins de relatórios.
-
- Observação: o diagrama no nível do estágio e o diagrama original são distintos. Eles não são sincronizados.
- Criarei outra postagem do blog unicamente para explicar a exibição no nível de estágio e suas funcionalidades
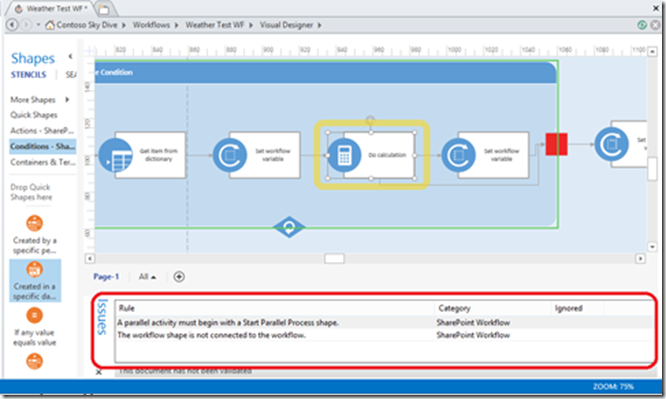
5) Os erros no fluxo de trabalho são mostrados no painel Problemas:
-
- Observe como os erros são listados no painel de erros
- São mostrados tanto os erros no nível da forma como os erros na propriedade do fluxo de trabalho
- Quando você clica em uma mensagem de erro, a forma associada é automaticamente destacada
- A verificação de erros é realizada sempre que você tenta publicar um fluxo de trabalho, clica no botão "Verificar se Há Erros" da Faixa de Opções e tenta alternar do Visual Designer para o Designer Baseado em Texto
- Não ocorre verificação de erros quando você simplesmente salva os fluxos de trabalho
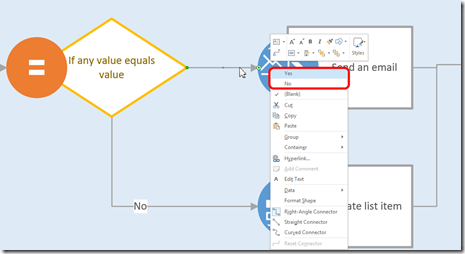
6) Para definir ramificações condicionais, é necessário clicar com o botão direito do mouse nelas
-
- Lembre-se de que, para definir todas as ramificações provenientes de formas condicionais, é necessário clicar com o botão direito em cada ramificação e selecionar "Sim" ou "Não"
Há diversos recursos no Visual Designer que não mencionei. Eles serão abordados nas próximas postagens. Se tiver dúvidas, sinta-se à vontade para postá-las.
Obrigado,
Sam
Esta postagem do blog foi traduzida. O artigo original está disponível em Introducing the new Visual Designer