SharePoint テーマ エンジンの使用
原文の記事の投稿日: 2010 年 4 月 10 日 (土曜日)
 こんにちは、Kolby です。いよいよ SharePoint 2010 のリリースが近づいてきて、私たちが手がけた製品そして 2010 に追加した新機能のことを考えると、気持ちが高ぶってきます。特に楽しみにしているのは、SharePoint チームがこのリリースに追加したテーマ機能です。先週、私は SharePoint Designer 2010 でマスター ページにテーマを使用するために CSS ファイルを設定する方法を学習し、"誰もがこのことを知る必要がある" と思いました。
こんにちは、Kolby です。いよいよ SharePoint 2010 のリリースが近づいてきて、私たちが手がけた製品そして 2010 に追加した新機能のことを考えると、気持ちが高ぶってきます。特に楽しみにしているのは、SharePoint チームがこのリリースに追加したテーマ機能です。先週、私は SharePoint Designer 2010 でマスター ページにテーマを使用するために CSS ファイルを設定する方法を学習し、"誰もがこのことを知る必要がある" と思いました。
テーマの可能性とは
テーマ エンジンは CSS ファイルを使用して、以下のことを実行できます (トークン名は イタリック )。
- 色の置換 (背景色や前景色など) - ReplaceColor
- フォントの置換 - ReplaceFont
- イメージの色の変更 (濃淡、ブレンド、塗りつぶしのいずれかを使用) - RecolorImage
ブラウザーの UI を使用して既成のサイト テーマを選択することも、SharePoint Server (SPS) で 12 種類の色と 2 種類のフォントから選択して新しいテーマを作成することもできます。これらの値は THMX ファイルに格納されます。これは、Microsoft Office でも使用されている標準的な方法です。Microsoft PowerPoint でテーマを作成して THMX ファイルに保存し、それを SharePoint で使用することもできます。THMX ファイルはルート サイトのテーマ ギャラリーに格納され、SPD またはブラウザー ([サイトの設定] (Site Settings) の [テーマ ギャラリー] (Themes gallery)) を使用してテーマを追加できます。12 のテーマ色がトークンで表されます。
- Dark1、Dark2
- Light1、Light2
- Accent1、Accent2、Accent3、Accent4、Accent5、Accent6
- Hyperlink
- Followed Hyperlink
テーマ エンジンはこれらの色を使用して、Lightest、Lighter、Medium、Darker、Darkest という 5 つの追加の置換を生成します。CSS ファイルで置換を参照するには、"色-置換"という形式を使用します (たとえば "Light2-Darkest")。
構文
テーマ エンジンは、CSS ファイル内のコメントを読み取ることで動作します。テーマが適用されたスタイルの場合、既定の選択を定義し、スタイルの直前にテーマ トークンを配置します。次に例を示します。background-color 要素があり、そのテーマを Light2-Darkestに設定します。CSS での定義は次のようになります。
/* [ReplaceColor(themeColor:"Light2-Darkest")] */ background-color:#707070;
既定のテーマでは背景色は #707070 で表示されますが、テーマを適用すると背景色は Light2-Darkestに置き換えられます。他のトークンの使用例については、この記事の最後を見るか、v4.master の既定の CSS ファイル (corev4.css) を見てください。このファイルはとても参考になります。
ファイルの設定
テーマ機能を使用するようにマスター ページを設定するには、2 つのことを行う必要があります。
- エンジンが参照する場所に CSS ファイルを配置します。
- CSS ファイルをマスター ページで正しく登録します。
場所
テーマ エンジンは、CSS ファイルが正しい場所に配置されている場合にのみ、それに基づいて実行します。ここでのカスタマイズでは、RootSite/Style Library/~language/Themable フォルダーを使用します。このフォルダーは、SharePoint Server 発行機能が有効になっている SPS サイトの場合に存在します。この構造がないルート サイトを使用している場合、必要なことは、"Style Library" という名前のフォルダーをルート サイトに作成し、その中に "Themable" という名前のフォルダーを作成することだけです。Themable フォルダーのすべての内容が、テーマ エンジンによって参照されます (サブフォルダーの内容も含みます)。このフォルダー構造を、SharePoint Designer またはブラウザーで作成しなおします。言語フォルダーは省略できますが、異なる言語用に異なる CSS ファイルを使用する場合は、このフォルダーが必要です。英語の場合、フォルダーの名前は en-usです。
イメージを特定の場所に置く必要はありませんが、RootSite/Style Library/Imagesフォルダーに置くことをお勧めします。
イメージの色の変更について 2 つのヒントがあります。複数の場所でレンダリングされるイメージの色を変更する場合、イメージに対して最後に実行された色の変更が、テーマを適用されるすべての場所で使用されます。たとえば、同じイメージで異なる色変更の方法 (濃淡、ブレンド、塗りつぶし) を示したかったのですが、すべて塗りつぶしで表示されました。イメージの個別のコピーを保存し、それぞれに別のテーマを適用する必要がありました (注: 最後の代替手段は、detach 属性を使用して、色を変更するときは新しいイメージを作成するようにエンジンに指示することですが、レンダリングの間にイメージの複数のコピーをダウンロードすることによるパフォーマンスの理由から、この方法は慎重に使用する必要があります。そのため、ここでは詳しく説明しません)。イメージ クラスター (複数のイメージを含む 1 つのファイル) の場合、includeRectangle パラメーターを使用してイメージの一部分の色を変更できます (この方法の例については corev4.css を参照してください)。
登録
テーマを設定した CSS ファイルをマスター ページに適用するには、CSS ファイルを単にリンクする代わりに、登録する必要があります。これにより、テーマを適用すると、マスター ページはテーマを設定された CSS ファイルを参照するようになります。次のパラメーターを、マスター ページの head タグに配置します。
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/~language/ Themable /myStyleSheet.css %>" After="corev4.css" runat="server"/>
After パラメーターにより、テーマを設定された CSS ファイルは corev4.css の後でページに適用されるようになります。ただし、 <% $SPUrlトークンは SharePoint Foundation (SPF) では解決されないことに注意してください。SPF では、ハード コードした URL を使用して場所を指定する必要があります。残念なことに、異なる言語に対して異なる CSS ファイルを使用したい場合、このことが制約になります (~language トークンがありません)。
デモ
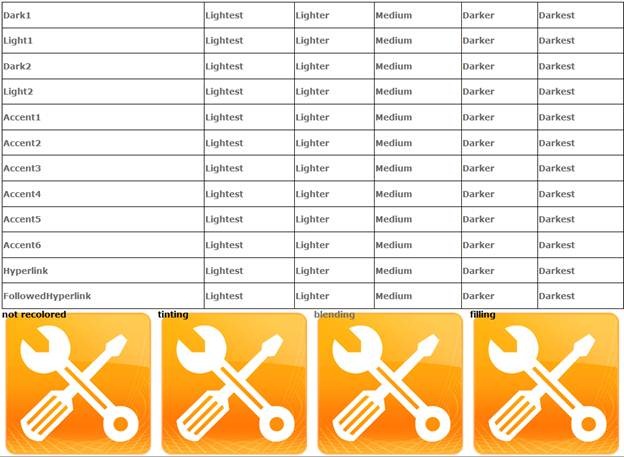
それでは、"テーマを適用できる" CSS ファイルを設定する必要があります。見た目のよいマスター ページを用意して、試してみます。テーマの最終形であるカラー パレットをよりよく理解してもらえるよう、すべての色置換を示す大きい表を v4.master に組み込みました。また、サンプル イメージを追加し、その色を変更してみます。次に示すのは、既定の配色を使用した場合の結果です (背景色スタイルの既定の設定として白を使用したことに注意してください)。

次に、ブラウザーに移動して新しいサイト テーマ how about Convention with Papyrus およびフォントとして Segoe Script を選択します。すると、ずっとカラフルな表が表示されます (下を参照)。ハイパーリンク テキストとイメージ ラベルにテーマを適用しました。色の変更には、Dark2-Lightestを使用しました (Dark2-Lightest のセルと、塗りつぶし方法で色を変更したロゴの色が完璧に一致していることがわかります)。
コード例
次に示すのは、フォント、フォントの色、イメージの色にテーマを適用した 2 番目のロゴ イメージの CSS の例です。
/* [ReplaceFont(themeFont: "MinorFont")] */ font-family:Verdana;
/* [ReplaceColor(themeColor:"Dark2-Darker")] */ color:black;
/* [RecolorImage(themeColor:"Dark2-Lightest",method:"Tinting")] */ background:url("/Style Library/images/spdicon1.png") no-repeat;
イメージの色変更の品質には本当に驚いています。正確かつ様式的に使用すれば、SharePoint のテーマ エンジンは機能と同じくらいに外観を気にするユーザーを喜ばしてくれます。
最後まで読んでいただいてありがとうございます。皆さんにとっても新しい SharePoint テーマ エンジンがわくわくさせてくれて役に立つものであることを願っています。
これはローカライズされたブログ投稿です。原文の記事は、「Working with the SharePoint Theming Engine」をご覧ください。
