[IE 8 What’s New-9] IE 8 호환성 뷰
안녕하세요. Bocho입니다.
오늘은 IE 8 What’s New 그 아홉번째 시간으로 IE 8 호환성 뷰에 대해서 살펴보겠습니다.
항상 새로운 버전이 출시되게 되면 제일 먼저 언급되는 것이 “호환성(Compatibility)” 인듯합니다.
이전 버전에 최적화된 웹사이트가 새로운 버전의 익스플로러에서도 잘 동작할지 여부에 대해 많이들 궁금해 하시는 것 같습니다.
제가 지금까지 약 한달 여간 IE 8을 사용하면서, 평소에 이용하던 웹사이트 중에 IE 8에서 깨져 보이거나 사용하는데 문제가 있었던 기억이 거의 없습니다. 무수히 많은 ActiveX도 잘 설치되고 인터넷 쇼핑몰에서 신용카드 결제도 정상적으로 잘돼서 그냥 평소에 IE 7을 사용하듯이 가끔 브라우저 버전을 잊을 정도로 편안하게 잘 사용했습니다.
왜 그럴까요?
물론 웹사이트를 서비스하는 많은 업체에서 IE 8에 발 빠르게 대응한 결과 일 수도 있습니다만, IE 8이 기본적으로 아래 표와 같이 이전 버전을 지원할 수 있도록 Multi engine을 탑재하고 있기 때문입니다. 따라서 IE 7에 최적화된 사이트도 문제없이 IE 8을 이용해서 보실 수 있으며, 웹사이트를 서비스하는 업체에서도 간단한 방법으로 IE 8에 대응할 수 있습니다.
Compatibility Mode Value |
Render Behavior |
IE=5 |
“Quirks” mode |
IE=7 |
”Standards” mode |
IE=8 |
Internet Explorer 8 Standards mode |
IE=edge |
Uses latest standards that Internet Explorer 8 and any future versions of the browser support. Not recommended for production sites. |
위 표에서 호환성 모드 값은 웹사이트 개발자가 해당 웹페이지를 특정 버전으로 보이게 하고 싶을때 <meta http-equiv="X-UA-Compatible" content="IE=7" /> 태그를 추가하거나 혹은 IIS에서 X-UA-Compatible: IE=7을 헤더값에 추가하는 방식으로 사용하게 됩니다.
물론 일반 사용자시라면 이런 건 잘 모르셔도 되죠.. ^^
만일 관련 내용이 궁금하시다면 아래 technet 문서를 참고하시구요.
Implementing the META Switch on IIS
https://msdn.microsoft.com/en-us/library/cc817572.aspx
Standards by Default: What Does It Mean?
https://msdn.microsoft.com/ko-kr/library/cc817575(en-us).aspx
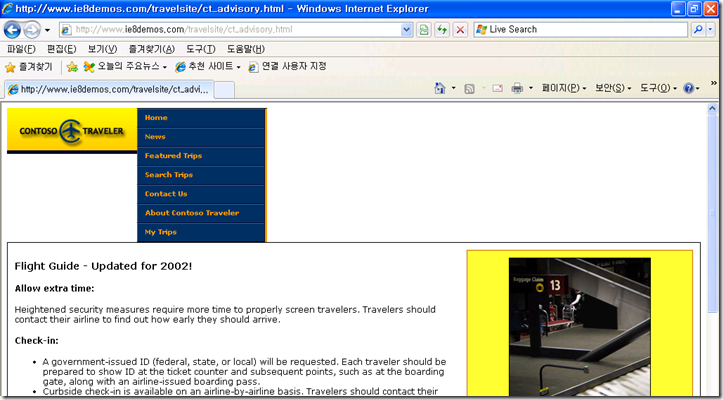
아래 그림은 IE 8에서 레이아웃이 깨지는 사이트 예입니다. 이 경우 해당 사이트가 웹 표준을 준수하지 않아 IE 8에서 아래와 같이 메뉴부분과 본문 부분의 표가 어긋나 보이게 됩니다.
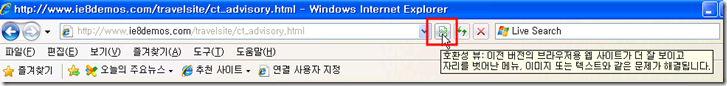
이런 경우 주소창 옆에  “호환성 뷰 아이콘” 이 표시됩니다.
“호환성 뷰 아이콘” 이 표시됩니다.
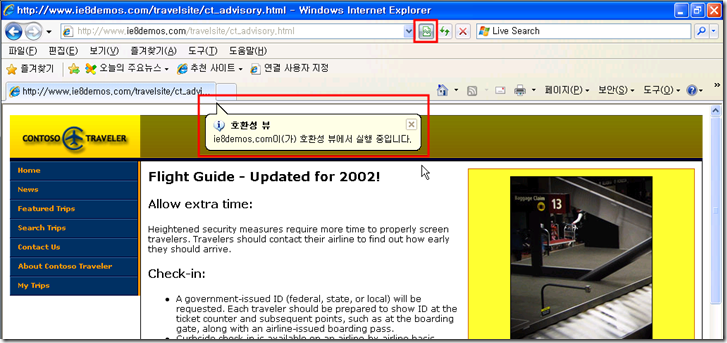
 “호환성 뷰 아이콘” 을 클릭하면 아래와 같이 메뉴와 본문이 완벽하게 보여집니다.
“호환성 뷰 아이콘” 을 클릭하면 아래와 같이 메뉴와 본문이 완벽하게 보여집니다.
제가 약 한달 간 국내외 사이트를 사용하면서, 실제로 웹페이지의 레이아웃이 깨져서 “호환성 뷰”를 클릭한 적은 한번도 없었습니다. 그 이유는 이미 말씀 드린 것처럼, 웹사이트를 서비스하는 회사들이 간단한 태크나 헤더값 세팅을 통해 쉽게 IE 7버전으로 웹 사이트를 서비스하도록 이미 변경했기 때문입니다.
이는 IE 8이 이전 버전과의 호환성을 고려해 멀티 엔진을 탑재했기 때문에 가능한 것이지요.
혹여, 아직 IE 8에 대응하지 않은 좀 게으른(?) 웹사이트를 발견하게 되신다면, “호환성 뷰” 기능을 이용하셔서 편리하게 웹 사이트를 이용하시기 바랍니다. 오늘은 여기까지.. 이상 Bocho 였습니다. ^^
ps. 오늘 부터 여의도 벚꽃 축제 시작이라고 하네요. 일찍 퇴근해서 모두들 벚꽃 구경 가자고요 ^^