Введение в разработку и тестирование приложений в Облаке
В начале июня 2013 на конференции TechEd (Северная Америка) член технического совета Microsoft и ведущий специалист компании по разработке направления ALM Брайан Харри анонсировал Visual Studio 2013 и Team Foundation Server 2013 совместно с .Net Framework 4.5.1. Несколько недель спустя на конференции Build 2013 в Сан-Франциско было объявлено о доступности предварительных версий этих продуктов. Помимо многочисленных улучшений среды разработки, возможностей создания приложений для любых устройств на базе Windows, в том числе в системе Windows 8.1, веб-приложений и служб для локальных и облачных сред с использованием новых дополнений к Visual Studio и ASP.NET, которые упрощают веб-разработку для различных браузеров и устройств, гибкого управления портфелями проектов, взаимодействия в режиме реального времени, а также упрощения доступа к нужной информации прямо из редактора кода, Visual Studio 2013 является законченным инструментом для разработки, диагностики и отладки приложений в Облаке.
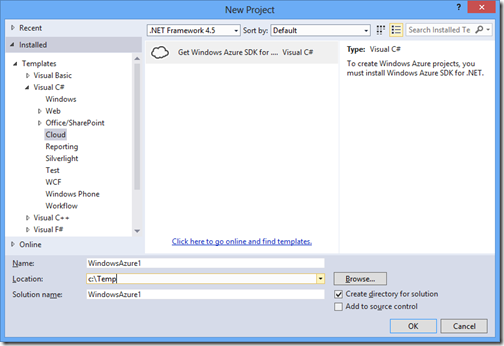
Данная статья является первой в цикле, который позволит начинающим разработчикам получить представление о создании с нуля приложений для Windows Azure и их развертывании при помощи Visual Studio 2013 Preview, тестировании и управлении в облачных средах. Для работы нам потребуется, собственно, Visual Studio 2013 Preview и подписка на Windows Azure. Установить бесплатно предварительную версию Visual Studio 2013 Preview можно с центра загрузки Microsoft. Там доступно несколько редакций, нам потребуется редакция Ultimate. После установки можно видеть шаблон проекта для создания приложений в Облаке.
Рис.1
Изначально этот шаблон пустой. Он требует установки WindowsAzureSDK2.1 для VS2013, который также может работать с VS2012 и 2010 SP1. При открытии нового проекта этого типа установка начнется автоматически. Как и другие дополнительные инструменты, как, например, SQL Server Data Tools, по умолчанию установка происходит через Web Platform Installer. Логично предположить, что машина разработчика, на которой будет происходить создание облачных приложений, имеет выход в Интернет. Однако известны ситуации, когда разработка и тестирование производится локально, а размещение в Облаке осуществляется с нескольких выделенных машин в подразделении. В этом случае на локальную машину следует установить Windows Azure SDK «вручную» в соответствии с инструкцией (см.раздел Install Instructions). Системные пререквизиты указаны там же в разделе System Requirements. Скачать по отдельности WindowsAzureAuthoringTools-x64.msi, WindowsAzureEmulator-x64.exe, WindowsAzureTools.vs120.exe и другие компоненты можно здесь.
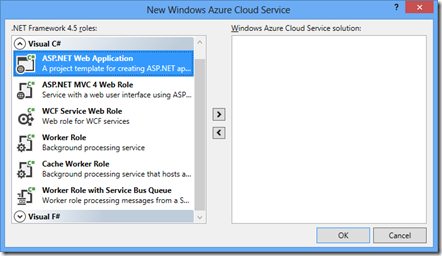
После установки Windows Azure SDK надпись Get Windows Azure SDK в шаблоне проекта (Рис.1) сменяется на Windows Azure Cloud Service. В создаваемое приложение добавим ASP.NET веб-роль:
Рис.2
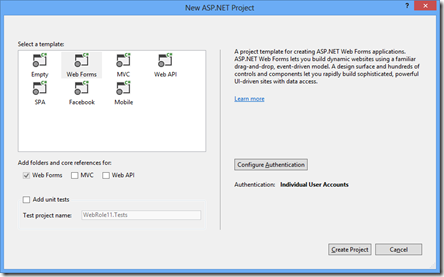
а в нее – веб-форму по умолчанию:
Рис.3
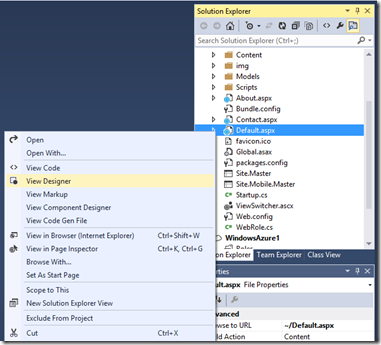
Для рассмотрения дальнейшего процесса локального тестирования приложения и его размещения в Облаке нужно создать простейший пользовательский код, который можно позаимствовать, например, здесь:
Рис.4
По умолчанию запуск осуществляется в локальном эмуляторе Windows Azure, установленном в составе Windows Azure SDK. Если в системе включен User Access Control, будет выдано сообщение
Рис.5
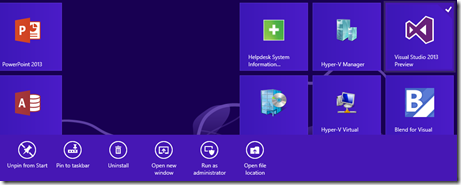
Чтобы запустить Visual Studio с административными привилегиями, зайдите в каталог, где она установлена. В Windows 8 найдите на стартовом экране иконку Visual Studio, щелкните по ней правой кнопкой и в нижней строке меню выберите Run as administrator.
Рис.6
Либо кликните по пункту меню Open file location, в обозревателе войдите в свойства ярлыка Visual Studio 2013 Preview, нажмите на кнопку Advanced и отметьте галку Run as administrator:
Рис.7
Перезапустите Visual Studio, откройте снова ранее созданное приложение и стартуйте его.
Рис.8
Кликните на кнопку Button. В обработчике события нажатия на эту кнопку сработает ранее добавленное туда создание блоба в Azure Storage и строка кода для отладки
var storageAccount = CloudStorageAccount.Parse(RoleEnvironment.GetConfigurationSettingValue("Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString"));
var blobClient = storageAccount.CreateCloudBlobClient();
var blobContainer = blobClient.GetContainerReference("testblob");
blobContainer.CreateIfNotExists();
var blob = blobContainer.GetBlockBlobReference(Guid.NewGuid().ToString());
blob.UploadFromStream(new MemoryStream(Encoding.UTF8.GetBytes("Hello Windows Azure")));
System.Diagnostics.Trace.WriteLine("Added blob to Windows Azure Storage");
Скрипт 1
В окне Output мы увидим соответствующую надпись.
Кроме того в целях тестирования наша процедура Button1_Click содержит настройку монитора диагностики для передачи в другой блоб журналов с определенной периодичностью, в данном случае – каждые полминуты.
DiagnosticMonitorConfiguration diag = DiagnosticMonitor.GetDefaultInitialConfiguration();
diag.Logs.ScheduledTransferPeriod = TimeSpan.FromSeconds(30);
DiagnosticMonitor.Start("Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString", diag);
Скрипт 2
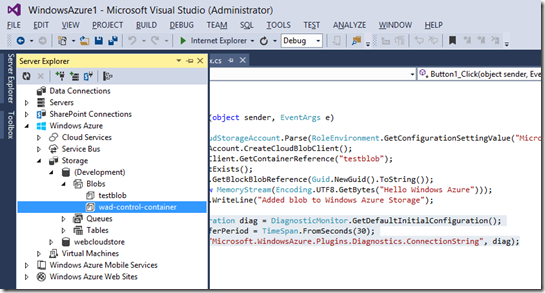
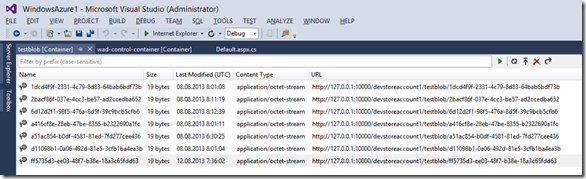
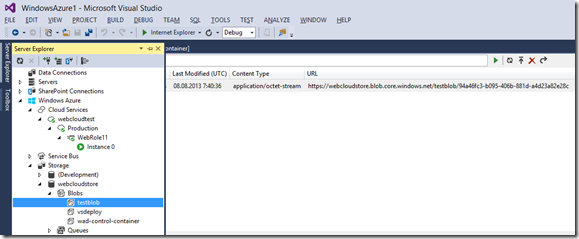
Остановим приложение из VS или закрыв окно браузера. Откройте Server Explorer. Обратите внимание, что эмулятор Windows Azure содержит два блобовских контейнера в разделе Storage\Blobs. Первый – это созданный нами testblob (Скрипт 1). Второй – wad-control-container – контейнер, который создался для записи журналов при помощи монитора диагностики (Скрипт 2).
Рис.9
Дважды кликнув по контейнеру testblob, можно видеть, что он содержит блобы с именами гуидов, созданные (Скрипт 1) всякий раз при запуске приложения и нажатию кнопки Button на веб-странице (Рис.8).
Рис.10
Двойной клик по каждой из строчек открывает содержимое соответствующего блоба в окне, допустим, IE. Там лежит трассировочная строка Hello Windows Azure.
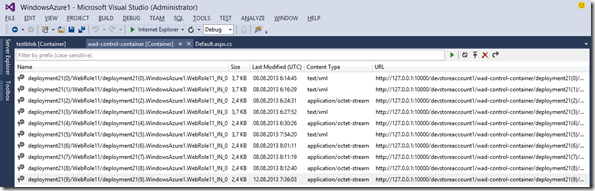
Второй контейнер содержит журналы Windows Azure, собранные при помощи монитора диагностики:
Рис.11
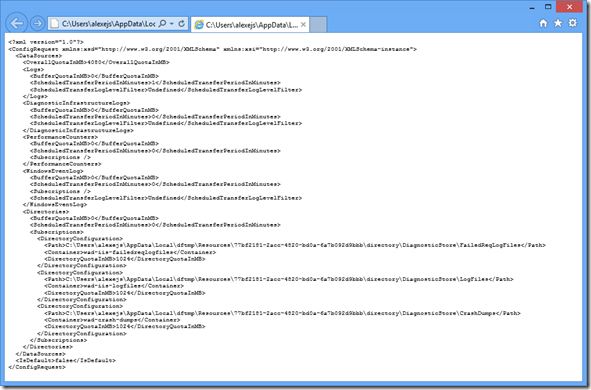
Каждый блоб также можно открыть в браузере и прочитать сохраненный в тот или иной момент времени журнал:
Рис.12
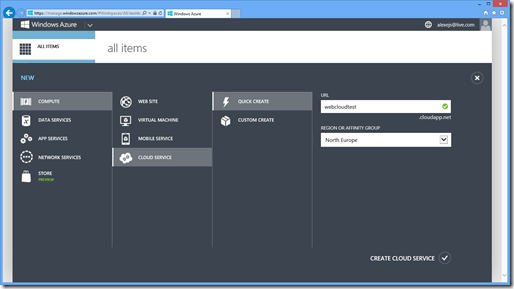
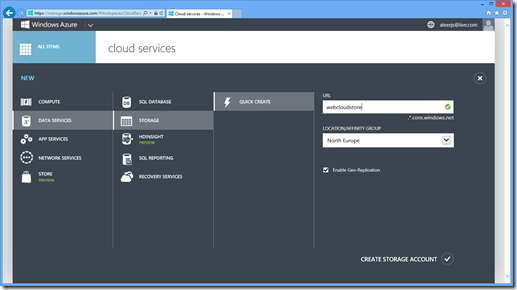
Убедившись в работоспособности приложения, перейдем к его размещению и запуске в Облаке. Предварительно для запуска веб-ролей в среде Windows Azure.понадобится создать облачную службу, для чего заходим на портал управления Windows Azure, нажимаем значок + в левом нижнем углу и в появившемся меню выбираем Cloud Service. Опция Custom Create позволяет сразу же опубликовать облачную службу, указав файл конфигурации (CSCFG), пакет (CSPKG) и сертификат. Поскольку мы собираемся публиковать приложение из проекта Visual Studio, нам будет достаточно опции Quick Create. В этом случае нужно только придумать название службы и задать датацентр, в котором она будет работать. Датацентр, как правило, выбирается из соображений минимизации стоимости трафика, который в пределах одного и того же датацентра бесплатный. Например, если наше приложение будет работать с базой данных SQL Azure, созданной в датацентре North Europe, то и службу имеет смысл размещать там же.
Рис.13
Наше приложение использует учетную запись хранения, которая до этого эмулировалась средствами Windows Azure Tools, установленными локально. Теперь ее потребуется создать в Облаке:
Рис.14
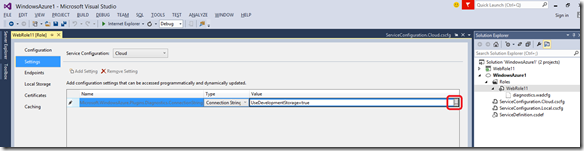
Остается перенастроить проект в Visual Studio c эмулятора на использование «честных» облачных службы и учетной записи хранения. Для этого в обозревателе решений в проекте Windows Azure выбираем Свойства роли, которая обращается к службам хранилища, и идем на закладку Settings. Сейчас строка соединения настроена на локальный эмулятор: UseDevelopmentStorage=true.
Рис.15
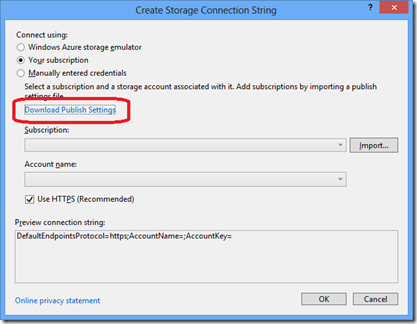
Требуется сослать ее в Azure. Самый простой способ это сделать, чтобы не вводить руками учетную запись и первичный ключ - кликнуть на многоточие справа и выбрать Download Publish Settings:
Рис.16
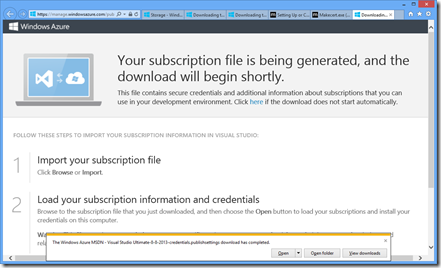
Для текущей подписки будет скачан файл, позволяющий Visual Studio автоматически получить вышеуказанные сведения. Он содержит сведения о сертификате, поэтому его следует сохранять в безопасное место. Этот файл мы указываем, нажав кнопку Import.
Рис.17
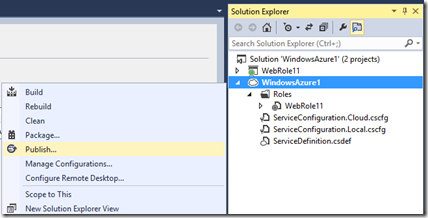
Приложение готово к публикации. Ее можно осуществить с портала управления Windows Azure путем создания пакета служб и файла конфигурации службы, либо напрямую из Visual Studio при помощи мастера публикации. Для его запуска из контекстного меню проекта Windows Azure выбираем пункт Publish.
Рис.18
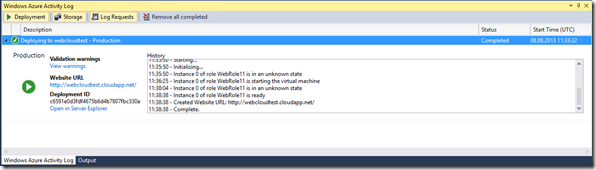
Приложение успешно публикуется.
Рис.19
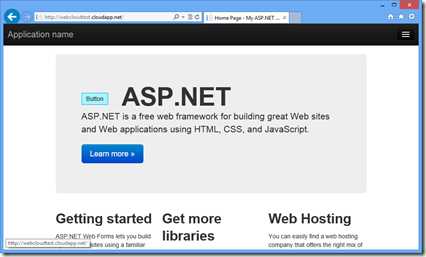
Если теперь запустить его в облаке, указав адрес службы, созданной на Рис.13
Рис.20
диагностическая информация для целей тестирования (Рис.10-12) будет складываться в контейнер Рис.14 аналогично тому, как это происходило в случае эмулятора. Посмотреть собранную диагностику можно разными способами, в том числе через Server Explorer, как это делалось на Рис.9. Однако теперь он будет указывать в Облако, т.к. мы изменили конфигурацию проекта и строку соединения (Рис.15-17).
Рис.21
В следующей статье мы поговорим об отладке и тестировании приложений непосредственно в Облаке.