IE8/9/10/11: Compatibility View–Wie kann manuell, serverbasiert oder per Policy das Verhalten beeinflusst werden?
Update: auch hier ist der Inhalt nach wie vor relevant und wurde von mir bis IE11 erweitert.
Update2: Für eine nahezu 100%ige Kompatibilität zu IE8 sollte sich jeder den Enterprise Mode for Internet Explorer 11 anschauen, da dies viele Probleme und Roadblocks beseitigt!
Der Kompatibilitätsmodus wurde für den Internet Explorer 8 eingeführt, damit existierende, für IE7 erstellte Webseiten ohne Aufwand/Veränderungen weiterbetrieben werden können.
Das zu wissen beruhigt, aber ohne zu wissen, wie dieses Feature effektiv konfiguriert werden kann, hilft das Wissen über die Existenz wenig.
Manuelle Konfiguration
Für den “Otto-Normal” User bieten sich zwei Möglichkeiten den Kompatibilitätsmodus (dauerhaft) zu aktivieren:
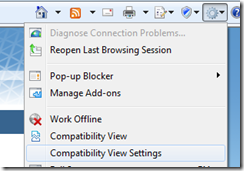
Das GUI (Extras->Einstellungen der Kompatibilitätsansicht / Tools->Compatibility View Settings)
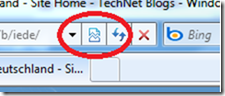
Der Kompatibilitätsansichtsbutton in der Adresszeile (nur bis IE10 einschl.)
Für den erfahrenen User bietet sich noch eine andere Möglichkeit kurzfristig/flüchtig das Rendering zu beeinflussen:
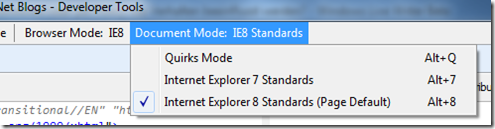
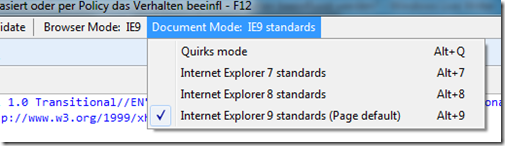
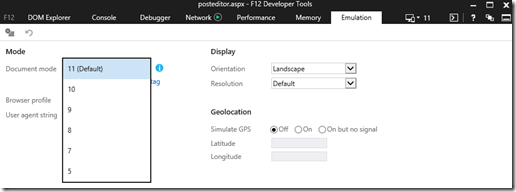
Die Developer Tools (F12 oder Extras->Entwicklertools / Tools->Developer Tools):
Programmatische Konfiguration
Natürlich kann es auch für Programmierer und Applikations/Serverbetreiber notwendig sein, diese Settings für ihre Seite/Applikation vorzugeben.
Auch hierfür stehen zwei Möglichkeiten zur Verfügung (nach Prioritäten geordnet ):
“Per Page”
Die “Per Page” Einstellung hat die höchste Priorität. Der Meta-Tag Eintrag muss an erster Stelle innerhalb des Header Tags stehen.Folgende Varianten sind möglich:
<meta http-equiv="X-UA-Compatible" content="IE=5"/>
Dies ist die einzigste Möglichkeit den IE8 alle Seiten im sog. “Quirks Mode” darstellen zu lassen. Die Angabe über den <meta …> Tag hat die höchste Priorität. D.h. selbst wenn ein !DOCTYPE angegeben wurde, wird dieser ignoriert.<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
Sofern ein gültiger DOCTYPE existiert wird die Seite im “IE7 Standards mode” dargestellt.<meta http-equiv="X-UA-Compatible" content="IE=7"/>
Die seite wird immer im “IE7 Standards mode” dargestellt, auch wenn kein “!DOCTYPE” vorhanden ist<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"/>
Sofern ein gültiger DOCTYPE existiert wird die Seite im “IE8 Standards mode” dargestellt.<meta http-equiv="X-UA-Compatible" content="IE=8"/>
Die Seite wird immer im “IE8 Standards mode” dargestellt, auch wenn kein “!DOCTYPE” vorhanden ist<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/>
Sofern ein gültiger DOCTYPE existiert wird die Seite im “IE9 Standards mode” dargestellt.<meta http-equiv="X-UA-Compatible" content="IE=9"/>
Die Seite wird immer im “IE9 Standards mode” dargestellt, auch wenn kein “!DOCTYPE” vorhanden ist<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE10"/>
Sofern ein gültiger DOCTYPE existiert wird die Seite im “IE10 Standards mode” dargestellt.<meta http-equiv="X-UA-Compatible" content="IE=10"/>
Die Seite wird immer im “IE10 Standards mode” dargestellt, auch wenn kein “!DOCTYPE” vorhanden ist<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE11"/>
Sofern ein gültiger DOCTYPE existiert wird die Seite im “IE11 Standards mode” dargestellt.<meta http-equiv="X-UA-Compatible" content="IE=11"/>
Die Seite wird immer im “IE11 Standards mode” dargestellt, auch wenn kein “!DOCTYPE” vorhanden ist<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
Bei dieser Einstellung wird die aktuellste Version der Rendering Engine verwendet. Hierbei ist es unerheblich ob ein “!DOCTYPE” angegeben wurde oder nicht. Die Funktionsweise ist also vergleichbar mit “IE=7” und “IE=8”. Verwendet wird dies um eine Kompatibilität zu neuen IE Versionen wie z.B. IE9 herstellen zu können.Diese Notation wird voraussichtlich entsprechend für die nächsten IE Versionen gelten.
VGL.: X-UA-Compatibility Meta Tag and HTTP Response Header
“Per Site”
Die “Per Site” Einstellung hat eine höhere Priorität als eine “!DOCTYPE” Angabe, Unterliegt allerdings der “Per Page” Einstellung.Im Prinzip muss der Web Server einen Header “X-UA-Compatible” mitschicken. Der Wert entspricht den Angaben wie bei “Per Page”, also “5”,”EmulateIE7”,”7”,”EmulateIE8”,”8”, “EmulateIE9”, “9” , “EmulateIE10”, “10” , “EmulateIE11", “11” und “edge”.
Bei Verwendung eines IIS mittels web.config: https://msdn.microsoft.com/en-us/library/cc817572.aspx
Bei Verwendung eines Apaches: https://msdn.microsoft.com/en-us/library/cc817573.aspx"Per DOCTYPE"
Anhand des DOCTYPEs wählt der IE den entsprechenden Modus. Wird kein “!DOCTYPE” angegeben wählt der IE automatisch den “Quirks Mode” , sofern ihm dieser nicht durch ein anderes Setting vorgegeben worden ist
Zu beachten gilt :
- Bei der Verwendung des META Tags oder bei dem Hinzufügen des entsprechenden HTTP Headers wird der “Version Vektor” des IE8 nicht beeinflusst. Dies bedeutet, dass sich der IE8 auch immer als solcher identifizieren wird obwohl u.U. “IE=EmulateIE7” verwendet wurde. Der Grund dafür ist die Tatsache, dass “Version Vektor” erst nach dem Laden des Haupt-Dokuments geändert werden kann. Dies könnte ggf. zu Problemen mit der Web Applikation führen.
- Es ist nicht möglich den in den Developer Tools sichtbaren “Internet Explorer 7” Browser Mode per “!DOCTYPE” oder “X-UA-Compatible” Flag auszuwählen. Der einzige Unterschied zwischen dem Browser Mode “Internet Explorer 7” und “Internet Explorer 8 Compatibility View” ist der Eintrag “Trident/4.0” im User Agent String des Browser beim Senden einer HTTP Anfrage. Dies dient lediglich zu Testzwecken für den Fall, dass ein Web Server auf den “Version Vector” reagieren sollte.
- Es ist nicht möglich einen IE6 Standards Mode zu simulieren. Zu Zeiten von IE6 wurde meistens der Quirks Mode verwendet.
Administrative Verwaltung
Last but not least gibt es natürlich auch die Möglichkeit das Verhalten mittels einer Group Policy vorzugeben:
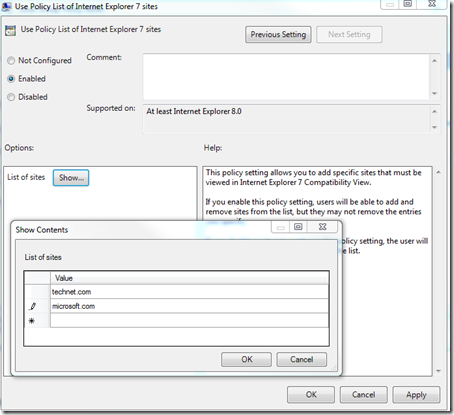
Use Policy list of Internet Explorer 7 sites (Maschine)
Use Policy list of Internet Explorer 7 sites (User)
Wichtig bei der Verwendung der Policy sind folgende Dinge:
- IE8: Es müssen Domainnamen und nicht Server oder Subdomainnamen angegeben werden, sprich “microsoft.com” anstelle von “www.microsoft.com”
- IE9/..: Es müssen Domainnamen oder Subdomainnamen angegeben werden, sprich “microsoft.com” oder "www.microsoft.com"
- Es darf kein abschließender Slash “/” benutzt werden, sprich “microsoft.com” anstelle von “microsoft.com/”
- Die Konfigurierten Settings werden angewendet, aber sind nicht im GUI des Users sichtbar
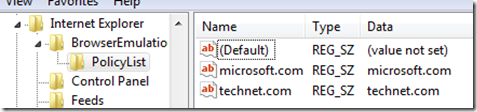
FYI: Die konfigurierte Liste landet in folgendem Registrykey:
HKCU\Software\Policies\Microsoft\Internet Explorer\BrowserEmulation\Policylist
und enthält pro konfigurierter Domain einen REG_SZ Wert:
(Anmerkung: die Usersettings über das GUI werden anders gespeichert. Da eine manuelle Änderung hier nicht supportet ist, werden wir darauf nicht näher eingehen.)
Links
https://blogs.msdn.com/b/askie/
https://blogs.msdn.com/b/ie/archive/2008/08/27/introducing-compatibility-view.aspx
https://blogs.msdn.com/b/mikeormond/archive/2008/09/25/ie-8-compatibility-meta-tags-http-headers-user-agent-strings-etc-etc.aspx
https://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility-features-for-site-developers.aspx
https://gpsearch.azurewebsites.net/Default.aspx?PolicyID=1807