Comment facilement justifier le texte dans l’éditeur HTML de SharePoint 2007
SharePoint 2007 offre la possibilité d’écrire du contenu plus ou moins comme vous le feriez avec Word, grâce à la webpart d’édition de contenu et le contrôle d’édition HTML (disponible dans les sites de publication uniquement).
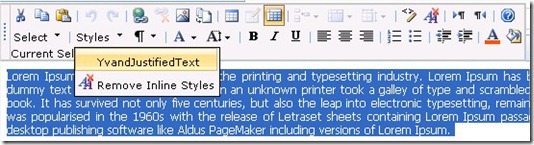
L’une des fonctionnalités intéressantes de ces contrôles est la possibilité pour les administrateurs de créer des styles prédéfinis que les contributeurs pourront sélectionner et appliquer directement à leur texte, comme on peut le voir dans la capture :
Ces styles sont faciles à créer et vous trouverez un pas à pas sur cette page.
Cependant, lorsque les contributeurs appliquent un style à leur texte, cela crée automatiquement un nouveau tag “<span>”, et applique le style à celui-ci. Ce comportement engendre plusieurs problèmes à considérer:
- A chaque fois qu’un contributeur applique un style, un nouveau tag “<span>” est créé même si il en existait déjà un. Au final vous pouvez vous retrouver avec des dizaines de “<span>” imbriqués dans votre code HTML.
- Cette génération de “<span>” rend très difficile la création de styles CSS évolués, du fait que vous ne pouvez pas prédire à l’avance combien de “<span>” vous aurez au final.
- Certaines options de formattage ne peuvent pas s’appliquer à un “<span>” car c’est un élément “inline”, contrairement au tag “<p>” qui est un élément bloc.
Heureusement, le comportement du “<span>” peut être modifié pour qu’il aggisse comme un bloc, à l’instar du “<p>”, ce qui rend possible les options de justification et de centrage du texte.
Voilà ci-dessous un exemple permettant de le faire :
.ms-rteCustom-YvandJustifiedText
{
text-align: justify;
display: block;
color: purple;
}
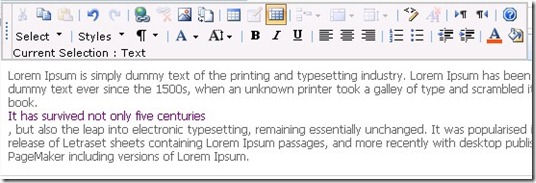
Il faut cependant noter que si ce style est appliqué à une partie du paragraphe, le texte sélectionné se comportera alors comme un paragraphe à part entière. Dans l’exemple ci-dessous, le style n’a été appliqué qu’au texte en violet, alors que le texte entier n’est qu’un seul paragraphe:
Dans SharePoint 2010, ce comportement a été revu et les tags “<span>” ne sont plus générés lorsque le style est appliqué à un paragraphe entier, mais le style est directement appliqué au paragraphe. Cela facilite énormément le développement des styles et contribue à générer un code HTML plus propre.
Evidemment, un “<span>” est toujours créé lorsque le style est appliqué sur une partie d’un paragraphe uniquement.
Yvan Duhamel, Support Escalation Engineer.