PROJECT SERVER 2013. SHAREPOINT 2013 DEVELOPER DASHBOARD.
Buenas,
Al hilo de lo que hablamos en su día, referente al Developer Dashboard de SharePoint Server 2010:
Os queríamos hacer llegar la información referente a cómo trabajar con él en la versión de 2013, ya que estimamos puede resultar muy útil a la hora de ayudarnos a entender determinados comportamientos, y resolver ciertos problemas.
Hemos encontrado este script para habilitarlo, de tal manera que nos resulte más fácil usarlo:
https://gallery.technet.microsoft.com/office/Configuring-the-Developer-75a2c269
Y si buscamos en la web, podemos encontrar varias referencias a cómo usarlo y mejoras introducidas, respecto a la versión anterior, como:
- Se ejecuta en una ventana separada, de tal modo que evita que se vea afectada la “carga” de la página solicitada
- Muestra información detallada por página
- Se ofrece una pestaña con información detallada para peticiones en concreto
- Trabaja usando un servicio web dedicado (diagnosticsdata.svc)
- Se puede habilitar (ON) o deshabilitar (OFF), que es la opción por defecto, usando comandos de PowerShell (la opción “OnDemand” ya no existe.)
- Depende de “Usage and Health Data Collection Service Application”, así que debemos asegurarnos que este servicio este creado, y sus trabajos en el Timer de SharePoint ejecutándose
Para empezar a usarlo, debemos configurarlo en PowerShell:
$svc = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$dds = $svc.DeveloperDashboardSettings
$dds.DisplayLevel = "On"
$dds.Update()
Y para volver a deshabilitarlo:
$svc = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$dds = $svc.DeveloperDashboardSettings
$dds.DisplayLevel = "Off"
$dds.Update()
El script mencionado originalmente es más “elegante” pero bueno, que cada cual decida la mejor manera de llevar esto a cabo.
Una vez que lo tengamos habilitado, veremos el icono en la esquina superior derecha de nuestro explorador web, justo debajo del símbolo de interrogación.:
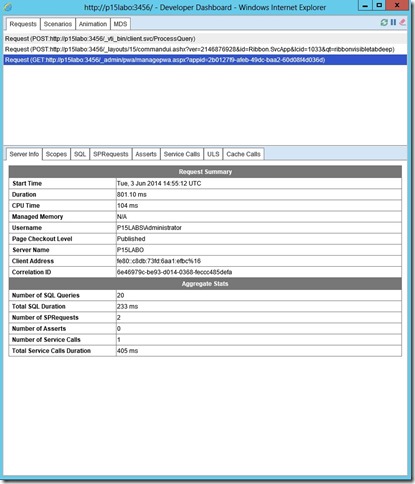
Si pinchamos sobre dicho icono, se nos muestra en una ventana distinta:
En la pestaña de “Server Info” se nos muestra información útil, como el identificador de correlación en el log.
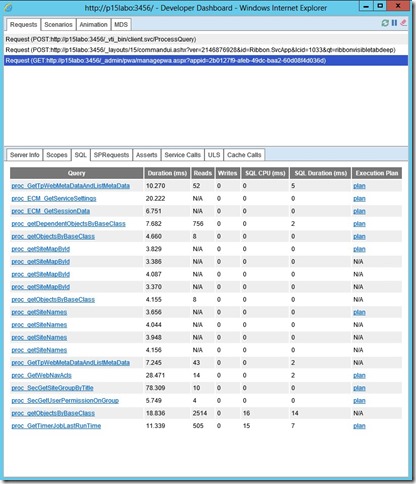
A mi personalmente me gusta mucho la información de la pestaña “SQL”, por la información que nos ofrece:
La información de la pestaña ULS ayuda también a hacernos una idea sobre qué está pasando, teniendo todo esto en la misma herramienta, lo cual se agradece.
No siendo una herramienta que usemos todos los días, si es cierto que resulta muy útil para detectar determinados problemas de rendimiento, entender dónde se está empleando mas tiempo y recursos para determinadas peticiones, etc.
Esperamos os haya resultado de interés, un saludo.
Jorge Puig