IE9 Site Pinning tutorial – jump list och overlay
Med IE9 kan webbsidor pinnas fast på aktivitetsfältet i Windows 7 precis som vilken applikation som helst. Den fastpinnade webbsidan kan till exempel ha en anpassad jump list och notifiera om händelser genom att visa en overlay-ikon i aktivitetsfältet.
Så här skapar du en anpassad jump list för din webbsida och använder dig av overlay-ikoner:
Definera en favicon
Se till att ha en favicon som kan representera din fastpinnade webbsida på aktivitetsfältet. Tips: Ha en favicon i storlek 32x32 eller större för snyggast upplevelse för användare med högre DPI.
Specifera i <head> elementet var favicon.ico ligger någonstans:
<LINK rel=”shortcut icon” href=”/favicon.ico”>
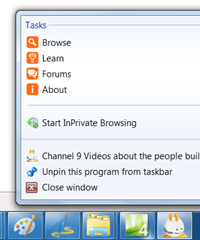
Skapa en anpassad jump list med Tasks
Populära funktionaliteter eller kategorier på din webbsida kan läggas upp som Tasks i en jump list. De defineras med hjälp av HTML meta-taggar:
<META name="msapplication-task" content="name=Browse;action-uri=https://preview.channel9.msdn.com/Browse;icon-uri=/Search.ico">
<META name="msapplication-task" content="name=Learn;action-uri=https://preview.channel9.msdn.com/Learn;icon-uri=/Light.ico">
<META name="msapplication-task" content="name=Forums;action-uri=https://preview.channel9.msdn.com/Forums;icon-uri=/Discuss.ico">
<META name="msapplication-task" content="name=About;action-uri=https://preview.channel9.msdn.com/About;icon-uri=/Info.ico">
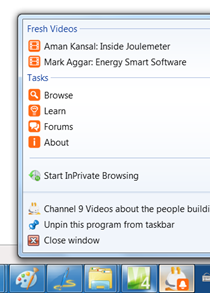
Skapa en anpassad jump list med egna kategorier
Fler kategorier med dynamisk information kan läggas till i jump list och varje post blir pinnbar. Definera en ny kategori med hjälp av följande metoder:
//skapa kategori
window.external.msSiteModeCreateJumplist('Fresh Videos');//skapa poster
window.external.msSiteModeAddJumpListItem('Mark Aggar: Energy Smart Software', 'https://preview.channel9.msdn.com/Blogs/Charles/Mark-Aggar-Windows-Power-Management-and-Energy-Smart-Software', '/Movie.ico');
window.external.msSiteModeAddJumpListItem('Aman Kansal: Inside Joulemeter', 'https://preview.channel9.msdn.com/Blogs/Charles/Aman-Kansal-Inside-Joulemeter', '/Movie.ico');//visa listan
window.external.msSiteModeShowJumplist();
För att rensa listan kallar du på följande metod:
window.external.msSiteModeClearJumplist();
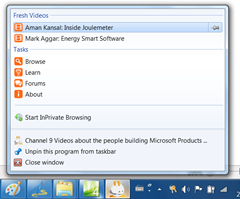
Använd overlay-ikoner
För att uppmärksamma om en händelse eller uppdatering på din webbsida kan du använda dig av overlay-ikoner. (Observera att webbsidan måste vara öppen och vara fastpinnad för att overlay-ikonerna ska visas.)
//visa overlay
window.external.msSiteModeSetIconOverlay('/Alarme.ico', 'Overlay 1');
För att ta bort overlay-ikonen kallar du på följande metod:
window.external.msSiteModeClearIconOverlay();
Fotnot: Ikonerna som jag har använt i ovanstående exempel är gjorda av Axialis Team .