Custom Images for Custom Ribbon Buttons in SharePoint 2013 SharePoint Hosted Apps
I was struggling to get my custom images loaded for use on my custom ribbon buttons that I defined in my SharePoint Hosted App for SharePoint 2013 / SharePoint Online until I read this post…
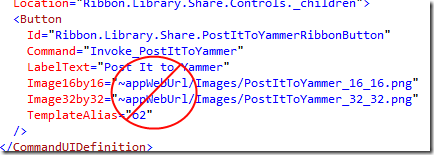
People assume that ~appWebUrl is parsed for the image attributes and it makes total sense, however this is not the way these attributes are handled.
As you can see in the discussion attached above you have two choices:
1. Use the name of your application
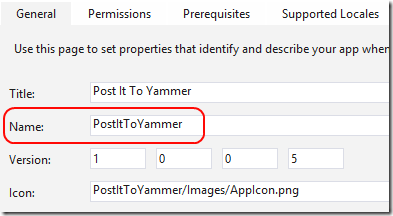
Get the name from the Name property in the app manifest as shown here
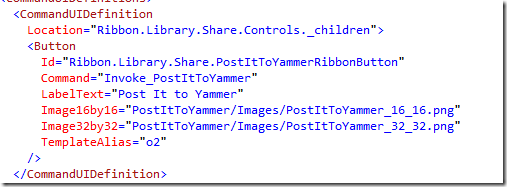
use that in the image path as shown here
2. Use a Base64 string representation of your image
The Base64 string is easy to get and there are a few apps on the web like this one
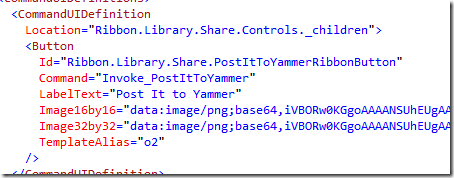
Get the string for both the 16px and 32px versions of your image and then add to your elements.xml like this:
Here are the strings I used if you
Image16by16="data:image/png;base64,[your image string here]"
Image32by32="data:image/png;base64,[your image string here]"