10大快速创建完美LightSwitch移动应用程序的技巧
[原文发表地址] Top 10 Quick Tips for Building Great Mobile LightSwitch Apps
[原文发表时间] 23 May 2013 11:31 AM
我最近使用LightSwitch创建了许多HTML客户端,所以我想我应该分享一些快速的技巧,以便你在创建完美的移动应用时使用。(你需要将Visual Studio 2012更新到Update2来获得LightSwitch HTML客户端)
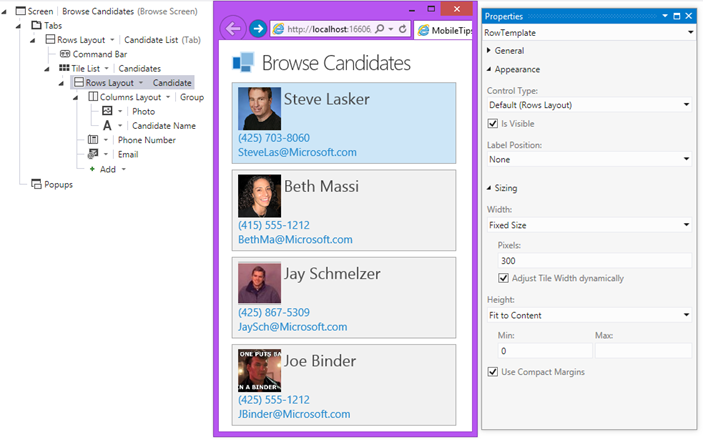
#1 – 建议对浏览器屏幕使用平铺列表和利用行 & 列布局
由于LightSwitch自动调整屏幕来适应不同表单元素,在你的浏览数据屏幕上使用平铺列表代替默认的列表控件是一个不错的想法,特别是你有许多字段想显示在平铺列表上。在平铺列表中利用列布局控件和行布局控件来放置数据相当不错。平铺列表的宽度默认是自动调整以便来适应屏幕(但不会比你指定的宽度小)。如果你想使用固定的宽度,选择行布局控件,在属性窗口中取消选中“Adjust Tile Width dynamically”项。
#2 – 将过滤器作为弹出窗口显示以节省空间
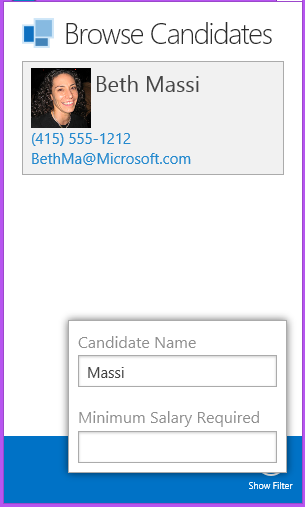
在内容树的底部,所有屏幕都有一个弹出窗口区域,你可以使用它来设计针对该屏幕的“弹出窗口”对话框。你可以使用它们来显示/收集屏幕上附加的或可选的信息。当你设计查找屏幕的时候更喜欢在移动设备上使用这些弹出窗口。你的可选查找字段将不会占据宝贵的空间,这样就允许重要的内容显示在最上面。
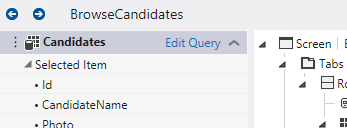
快速的添加一个可选的过滤器,在视图模式的屏幕设计器上选择“Edit Query”…
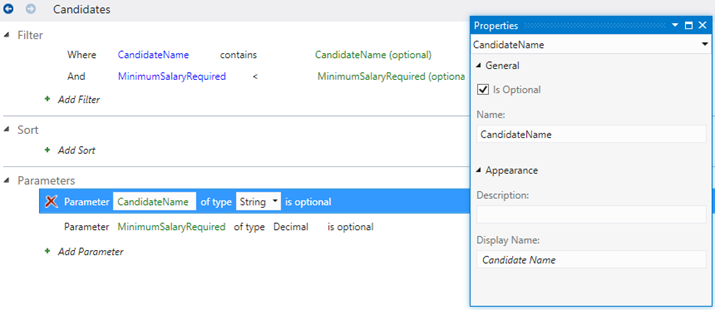
添加过滤器以及可选参数…
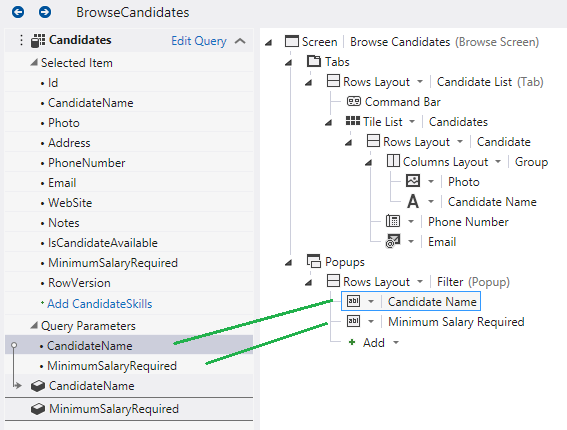
在树中选择Popup节点,点击“Add Popup”。将组命名为“Filter”。接着将可选参数拖到popup组里。这将自动的为你创建本地的屏幕属性。
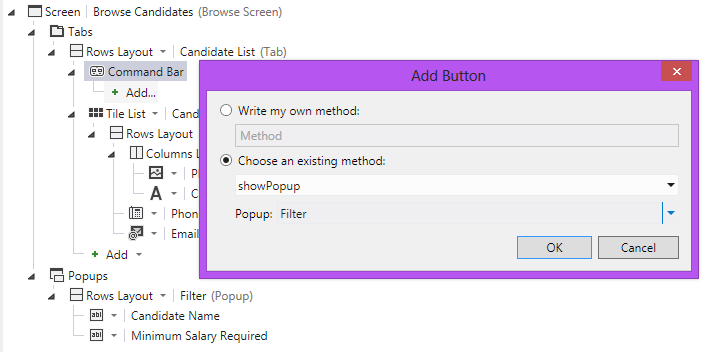
最后在命令条上添加一个按钮,设置点击动作来显示popup。如果你想的话,在属性窗口里改变命令条图标为“Filter”
注意你可能愿意创建全局查询,那样就可以跨屏幕来重用筛选的查询。 - 请参考下面的#6
#3 – 考虑你的主 - 从选项
打断一下,我已经写了关于在屏幕上显示主-从数据不同的方式。 如果你错过的话,你可以参考:主-从屏幕与LightSwitch HTML客户端
这是我总结的那篇文章上的一些技巧:
- 必要的话,LightSwitch可以为不同表单元素自动调整屏幕的布局
- 当你有很多子数据需要显示或者你的目标是较小的移动设备如手机,在主-从屏幕上使用标签控件(Tab Control)是一个不错的想法。这样限制了用户一次浏览/编辑的信息量。当你选择了很多的数据集显示的时候,这是你在屏幕上获得的默认的布局
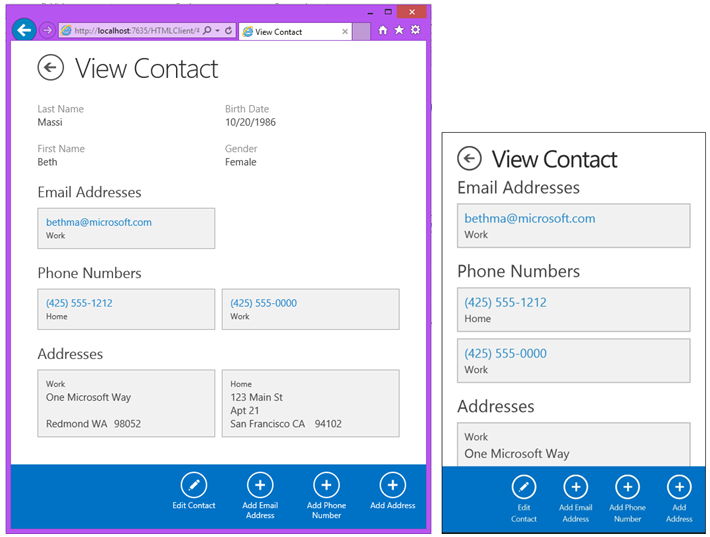
- 对于较小的数据集,将所有的数据显示在单一的标签上效果不错,前提是你不会很多数据需要同时浏览/编辑(如下面的贴图)或者当你的用户使用大尺寸的设备如平板电脑。
#4 – 使用占位符文本来解释字段(比较简洁的提示文本)
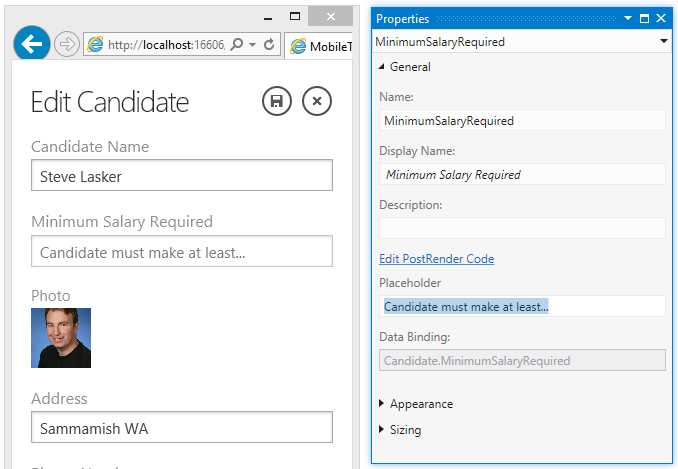
在移动设备上没有提示(因为没有鼠标),但是你可以在输入控件中使用HTML 5 占位符文本。只需要在属性表单上设置它,文本显示为浅灰色直到用户输入数据。
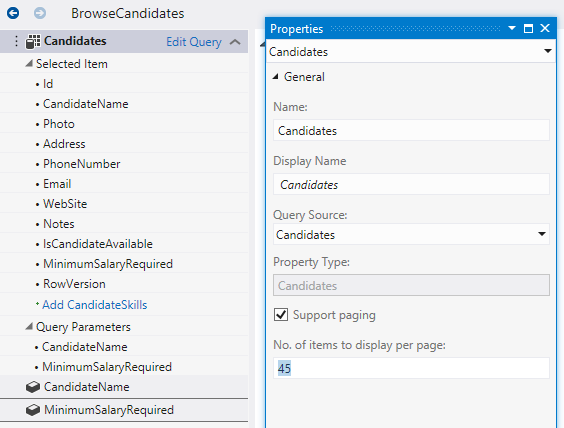
#5 – 设置范围/页面尺寸
这个技巧可应用于任何客户端,并不仅仅是移动设备。 LightSwitch在页面上自动的处理数据的异步加载。对于浏览数据屏幕,默认的页面尺寸是45。在移动设备上,当用户浏览到列表的最后,下一页的45行会自动加载。你可以在屏幕的设计器上设置页面尺寸。在视图模式上选择Query,并在属性窗口上设置。
#6 – 使用屏幕或全局查询为数据集排序
这个技巧可应用于任何设备的任何屏幕上。默认情况下,你数据源中数据是按照他们输入的顺序获得的(从最旧的到最新的),但通常并不是我们想要显示的顺序。使用查询可以有多种方法来提供基本的排序。如果你只使用一个屏幕显示数据集的话,你可以在屏幕设计器的视图模式下点击“Edit Query”链接,正如#2中使用的,并在那里提供排序。
但是,如果你使用数据集来跨屏幕的话,最好创建一个全局的查询并使用。事实上,查询可以“积累”,所以你可以将一个查询作为另一个查询的源。通过这个方式, 你可以获得一个基查询来排序数据,并将它当做后续查询的源 (关于更多的查询,请参考:MSDN上使用查询过滤数据)
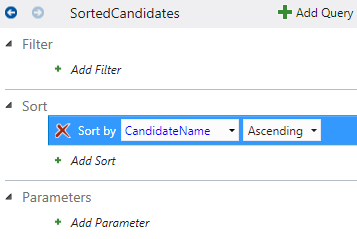
要建立一个全局的查询,你可以在解决方案管理器上右击Entity,选择“Add Query”,接着在查询设计器上定义一个排序(Sort):
现在,你已经创建了附加的查询,你可以使用它作为源。
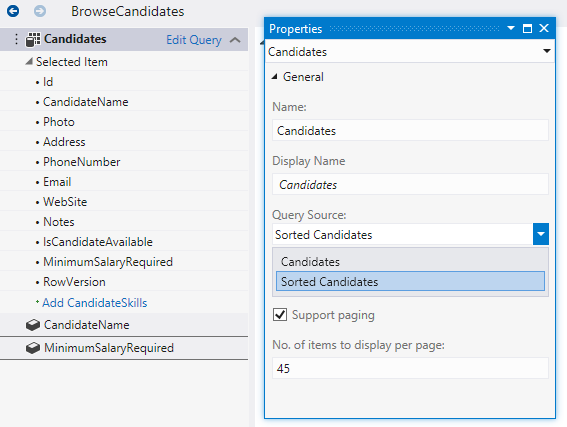
一旦你拥有了你所需要的全局查询,当创建屏幕的时候,你可以选择这个查询作为屏幕数据。但是如果你已经创建了屏幕的话,你可以在视图模式下选择查询并设置Query Source属性来修改源查询。
#7 – 使用全局查询为选择器排序
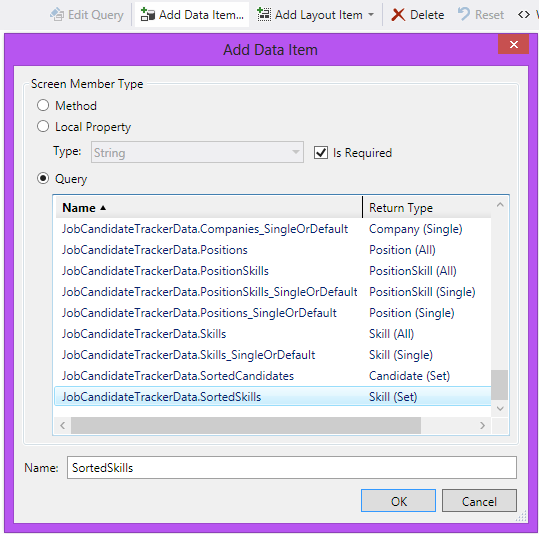
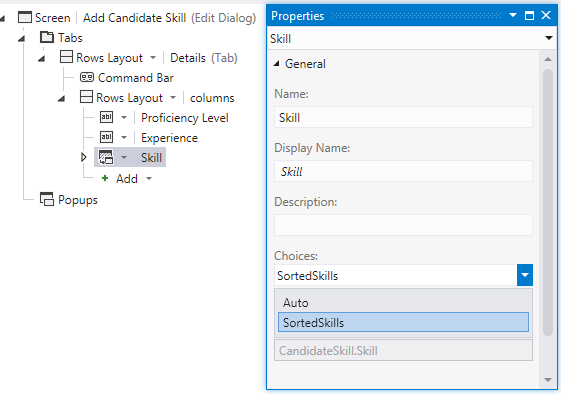
同上面的#6相似,你也可以在屏幕上对任何数据选择器进行排序,所以Choices列表可以有序的显示给用户。就像我上面展示的那样,创建一个全局查询来对数据进行排序。接着将查询作为选择器的源,首先点击“Add Data Item…”按钮来添加全局查询,选择你所定义的排序查询。
接着在内容树中选择选择器,将Choices属性设为已排序的查询。
#8 – 使用你自己的Logo和启动画面
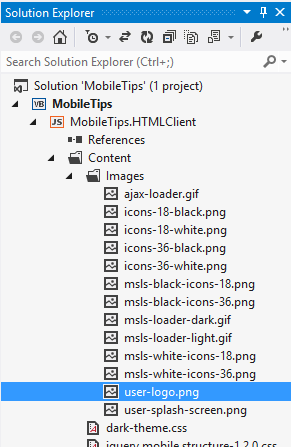
如果你想在你的移动程序的主屏幕上(第一个屏幕)使用特定Logo的话,只需简单的替换默认Logo就可以达到目的。在解决方案管理器上打开文件视图…
接着展开HTML客户端项目的content\images文件夹,用你自己的图片替换user-logo.png。如果你想改变应用程序加载时显示的启动画面的话,需要替换user-splash-screen.png
#9 – 自定义登陆页面
如果你想使用表单验证,你可能需要改变登录页面并显示你的标识。Andy已经向我们展示了如何实现:登陆第4部 – 身份验证和品牌
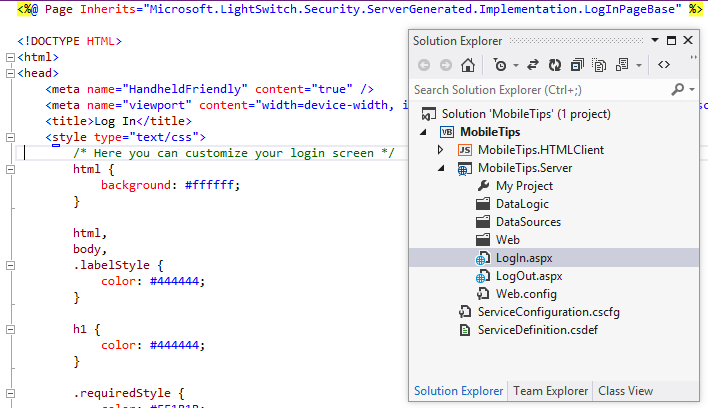
在文件视图上,展开Server项目,你将看到LogIn.aspx和LogOut.aspx页面。你可以随意的定义你这些页面得到你想要的效果。
更多关于LightSwitch身份验证信息请参考: MSDN上LightSwitch的身份验证和授权.
#10 – 通过jQuery Mobile的ThemeRoller插件使你的应用程序更加漂亮
定义LightSwitch HTML客户端样式最简单的方法是使用https://jquerymobile.com/themeroller/ 的ThemeRoller。
首先你需要决定是使用深色主题还是浅色主题,在这个基础上,你需要先选择相应的LightSwitch 主题用于定义深色的还是浅色的按钮(用于保存、主页、取消、加载等等)以及默认的文本颜色。LightSwitch有2个内嵌的主题,浅色主题(默认的)和深色主题。改变为深色主题,首先在解决方案解决器里打来文件视图,展开HTML客户端项目
打开default.html, 将样式表改为深色主题:
<link rel="stylesheet" type="text/css" href="Content/dark-theme.css" />
<link rel="stylesheet" type="text/css" href="Content/msls-dark.css" />
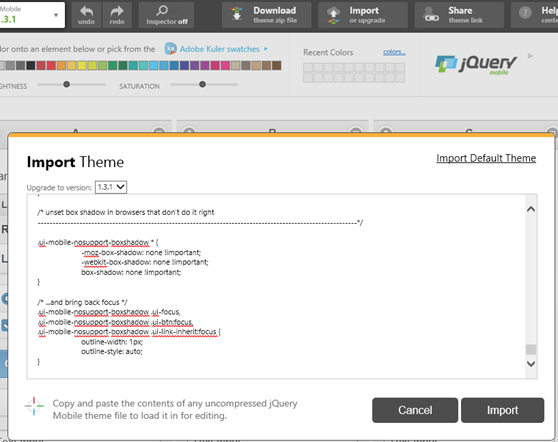
接下来打开datk-theme.css(或者如果你使用的是light-theme.css),将内容拷贝到剪贴板。在ThemeRoller上点击“Import”按钮,将css复制到窗口上来导入主题。自定义主题就是从这里开始的。
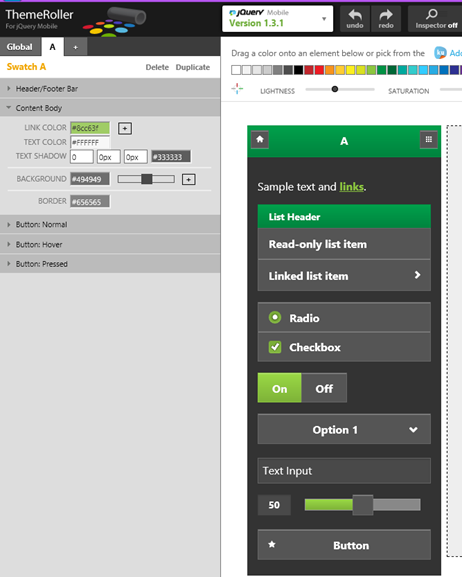
然后将颜色从调色板拖到颜色色块区域,或修改左边的属性来设计你理想的主题。
当你完成后,点击 Download按钮来命名你的主题和获取新的CSS。 解压zip文件,然后将你的主题复制到content文件夹,更新default.html就可以看到效果了。
<link rel="stylesheet" type="text/css" href="Content/green-theme.css" />
#11 补充的技巧! – 当设计HTML屏幕时使用编辑 & 刷新
最后一个补充技巧, 可以使HTML客户端屏幕的设计非常快速。 当你在屏幕设计器上做了任何可视化的改变, 或者更改了CSS/JavaScript屏幕代码,你不需要停止调试来查看发生了什么变化,只需在Visual Studio上点击“Save all Files”,然后刷新你的浏览器来观察改变。
我可以继续分享更多的技巧,这些技巧是我在设计HTML客户端屏幕时觉得是相当重要的。我建议你可以马上使用它们来快速的设计你的移动应用。想知道更多的技巧吗?那就在下面添加评论吧!
非常感谢!