The Microsoft surface/Kinect marketing solution (Part 4)
You will find (Part 1) && (Part 2) && (Part 3)
Today we will be adding A picture for the button and changing Its name, so it will be a very short blog post ![]()
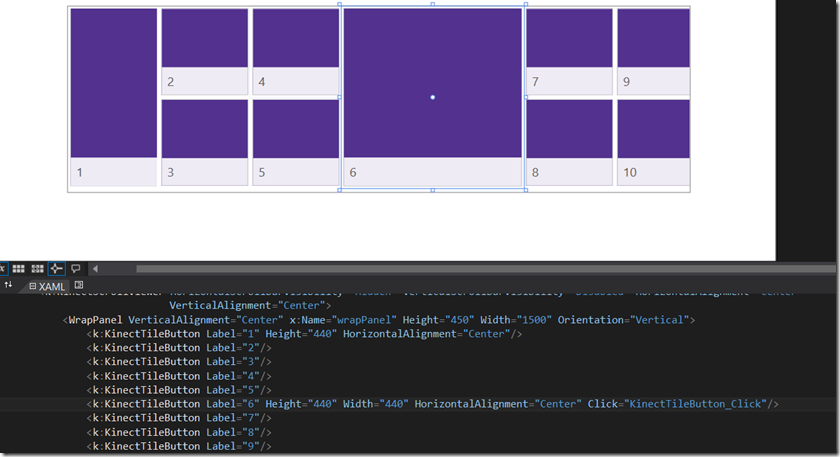
Last time we reached :
This, so today we will be editing button no.6
lets rename it to Technical details other than 6.
its as easy as changing label to “Technical Details”.
Then for changing the button background:
1st lets say that we want to have this picture
we will do :
1. Drag and drop the Picture in the App folder
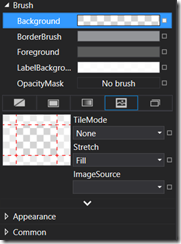
2. Change the button Background to Tile Brush
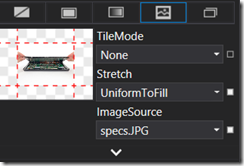
3. ImageSource set to the file
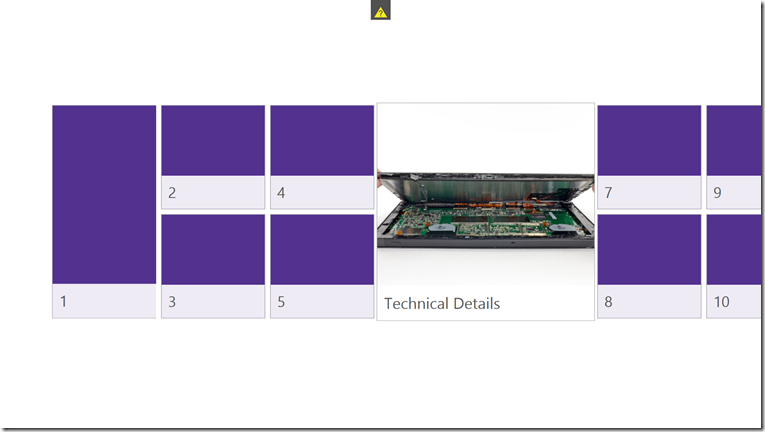
4. Run the application and you should be seeing something like that
And you can apply this to the rest of the Buttons ![]()
Till Next week.