Мобильный Интернет должен одинаково работать для всех
Дополнение от 4 августа 2014 г. — теперь разработчики могут ознакомиться с этими обновлениями, присоединившись к сообществу Windows Phone Preview для разработчиков или скачав эмулятор обновления Windows Phone 8.1. Сведения об изменениях платформы, описанных в данной статье, можно найти на сайте MSDN. Мы также опубликовали обновленные рекомендации по обновлению настроенных сайтов для обеспечения их соответствия стандартам.
Обновление Windows Phone 8.1 включает в себя сотни усовершенствований Internet Explorer 11, которые значительно улучшают совместимость с мобильным Интернетом.
Основываясь на ваших отзывах, мы стремились сделать работу в Internet Explorer похожей на работу с Интернетом на устройствах на базе iOS и Android, даже если для этого требовалось добавлять в веб-платформу нестандартные компоненты. Мы считаем такой подход более практичным в современном мире мобильного Интернета, для которого характерен уход от чрезмерной стандартизации.
Мы протестировали более 500 ведущих сайтов для мобильных устройств и выяснили, что обновление Internet Explorer 11 улучшает работу на более чем 40 % из них.
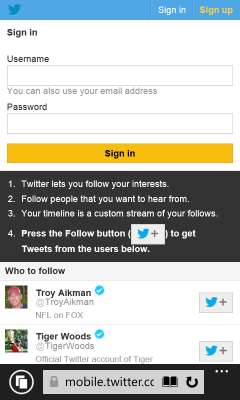
Например, раньше при открытии сайта www.twitter.com в Internet Explorer 11 вы видели следующее:

Windows Phone 8.1
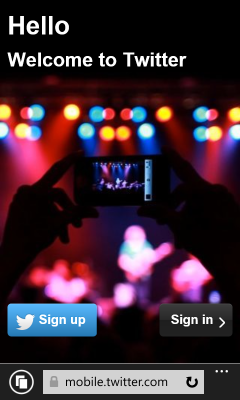
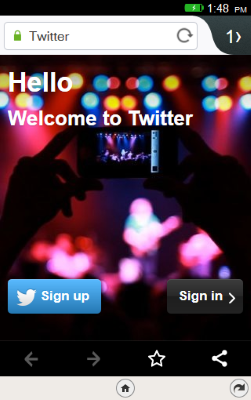
А вот что вы увидите в Internet Explorer 11 с обновлением, в Firefox OS и на iPhone:

Обновление для Windows Phone 8.1

Firefox OS

iPhone с iOS7
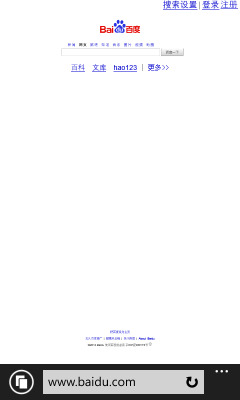
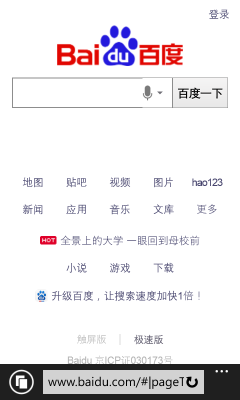
Аналогичным образом, если открыть сайт www.baidu.com в Internet Explorer 11 и Firefox OS, вы увидите следующее:

Windows Phone 8.1

Firefox OS
А вот что вы увидите в Internet Explorer 11 с обновлением и на iPhone:

Обновление для Windows Phone 8.1

iPhone с iOS7
Анализ наиболее популярных веб-сайтов
В отличие от основанного на стандартах "классического" Интернета многие современные веб-страницы для мобильных устройств проектировались и разрабатывались для iOS и iPhone. Это часто приводит к тому, что взаимодействие с пользователями других устройств осуществляется на более низком уровне.
Несколько недель назад мы рассказали о своей концепции и приоритетах относительно Интернета. Мы убеждены, что "Мобильный Интернет должен одинаково работать для всех — пользователей, разработчиков и предприятий". Мы начали работать в этом направлении, стараясь выяснить, что именно заставит мобильный Интернет работать по указанному выше принципу.
По мере анализа наиболее популярных сайтов для мобильных устройств по всему миру мы стали находить характерные особенности, которые и вызывали проблемы. Часто на сайтах использовался несовершенный код обнаружения, который вынуждал пользователей Windows Phone работать с классической версией сайта. Классические веб-сайты обычно имеют больший размер и медленнее загружаются, вынуждая пользователей тратить больше денег на передачу данных. Эти сайты отображаются с мелким текстом, и вам приходится тратить много времени на масштабирование и панорамирование для нормального чтения материала. Кроме того, на них предполагается использование мыши, что затрудняет работу с меню и формами.
Когда операционная система Windows Phone 8.1 перешла на этап коммерческого выпуска (RTM), она содержала ту же быстродействующую, основанную на стандартах подсистему браузера Internet Explorer 11, которая применяется в классической версии Internet Explorer на настольных компьютерах. Уже несколько лет мы рассматривали возможность реализации одинаковой разметки во всех браузерах на базе обнаружения компонентов и постепенного сокращения возможностей. Хотя время от времени мы все еще натыкаемся на классические сайты, не следующие данным рекомендациям, общая ситуация в сфере настольных систем значительно улучшилась. В сфере мобильного Интернета все совершенно иначе. Многие сайты используют компоненты через устаревший префикс поставщика, не поддерживая при этом стандартную беспрефиксную версию или поддерживая только префиксы поставщика для определенных устройств. Другие сайты используют нестандартные фирменные API, которые работают только с Safari или Chrome. Конечно же, и в Internet Explorer были ошибки и отсутствующие компоненты, которые приводили к проблемам на мобильных версиях сайтов, разработанных специально для браузеров наших конкурентов.
Обновление Internet Explorer в обновлении для Windows Phone 8.1
Мы собрали все эти данные о совместимости и начали планировать, какие именно изменения следует внести в Internet Explorer. В оставшейся части этой записи блога описываются некоторые из самых важных изменений и дается соответствующее обоснование. Большинство проблем, затрагивающих сайты для мобильных устройств, можно разделить на пять основных категорий:
- Неправильные механизмы определения браузера не распознают Internet Explorer в качестве мобильного браузера и выводят версию для настольных компьютеров.
- Используются только устаревшие компоненты с префиксами webkit, замененные стандартами.
- Используются собственные компоненты с префиксами webkit, для которых стандарты отсутствуют.
- Используются компоненты, которые не поддерживаются Internet Explorer, без мягкой деградации.
- Выявление ошибок взаимодействия и отличий в реализации возможностей в Internet Explorer.
Изменение строки агента пользователя
Одна из самых значительных проблем заключалась в том, что сайты не определяют Internet Explorer на Windows Phone в качестве мобильного браузера и предоставляют контент для настольных компьютеров. Это часто приводит к отображению сайтов с мелким текстом, и вам требуется масштабировать и панорамировать сайт перед чтением. Кроме того, часто в этом случае передается больший объем данных, так как контент не оптимизирован для мобильных устройств. Изображения имеют большой размер, а также загружается и отображается больше рекламных объявлений.
Существует множество разных способов, с помощью которых сайты определяют необходимость в предоставлении мобильной версии. Вот одна из таких проверок, найденная нами на реальном сайте:
window.mobileCheck = function() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera); return check; }
Мы обновили строку агента пользователя В Internet Explorer на Windows Phone, чтобы увеличить число сайтов, которые будут правильно предоставлять оптимальный мобильный контент. Это продолжает историю с проблемной схемой, которая потребовала доработки всех браузеров и встречалась подавляющему числу веб-разработчиков. Например, имеется интересное обсуждение, датированное еще 2006 годом и посвященное ошибке WebKit с заголовком "Safari лжет. Выдает себя за Mozilla, Gecko и KHTML". Когда мы выпускали Internet Explorer 11 на настольных системах, мы добавили в строку токен "like Gecko" (как Gecko), так как это значительно улучшило совместимость с классическими сайтами. Chrome и Opera заявляют о себе, как о Gecko и Safari, чтобы обеспечить совместимость с веб-контентом.
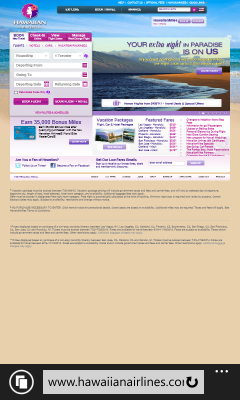
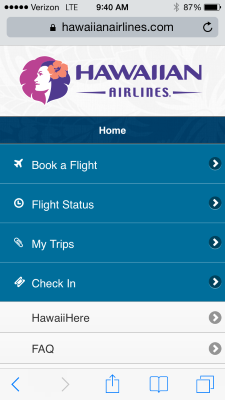
Если открыть сайт www.hawaiianairlines.com в Internet Explorer 11 и Firefox OS, вы увидите классический интерфейс:

Windows Phone 8.1

Firefox OS
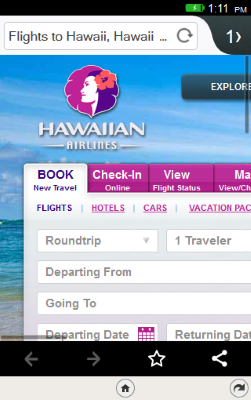
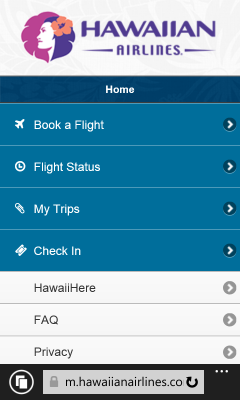
А вот что вы увидите в Internet Explorer 11 с обновлением и на iPhone:

Обновление для Windows Phone 8.1

iPhone с iOS7
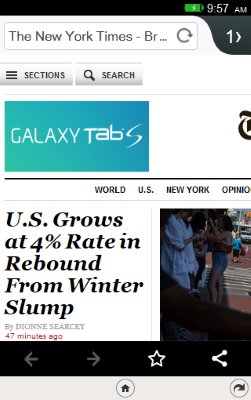
Если открыть сайт www.nytimes.com в Internet Explorer 11 и Firefox OS, вы также увидите классический интерфейс:

Windows Phone 8.1

Firefox OS
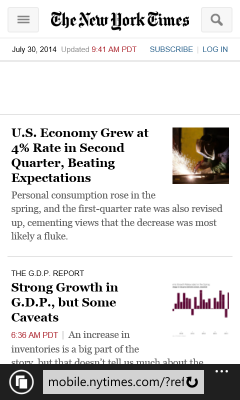
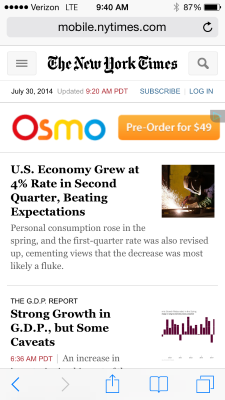
А вот что вы увидите в Internet Explorer 11 с обновлением и на iPhone:

Обновление для Windows Phone 8.1

iPhone с iOS7
В качестве общей рекомендации мы советуем разрабатывать гибкий сайт, способный адаптироваться к возможностям разных устройств. Если вы решили создать интерфейс исключительно для мобильных устройств, рекомендуем выполнить поиск вложенной строки "mobile" в строке агента пользователя, чтобы определить, когда следует предоставлять оптимизированный мобильный контент:
function isMobile() { return navigator.userAgent.toLowerCase().indexOf("mobile")>=0; }
Сопоставление устаревших компонентов с префиксами webkit с реализацией Internet Explorer
После изменения строки агента пользователя, позволяющего Internet Explorer получать тот же контент, который получают другие браузеры на телефонах, мы смогли начать анализ проблем, возникающих при взаимодействии с пользователями мобильных устройств. Первая серьезная проблема заключалась в том, что многие сайты для мобильных устройств отправляли только контент с префиксами webkit для градиентов, адаптируемых блоков, переходов и анимаций на основе CSS. Подсистема браузера Internet Explorer 11 уже поддерживает эти возможности для сайтов с разметкой для разных браузеров. Как выяснила группа разработчиков Mozilla, WebKitCSSMatrix широко распространен на мобильных устройствах. Internet Explorer поддерживает MSCSSMatrix. Многие сайты также используют window.orientation вместо развивающегося стандарта screen.orientation. Вторая проблема заключалась в том, что в коде сайтов часто использовался старый синтаксис. Например, вместо обновленной методики на основе стандартов применялся старый синтаксис градиентов.
В обновлении для Windows Phone 8.1 мы добавили сопоставление популярных API, имеющих префиксы webkit, с основанными на стандартах компонентами, которые уже поддерживаются в Internet Explorer 11. Это означает, что для сайтов, передающих только код WebKit, по мере загрузки страницы выполняется преобразование в код на основе стандартов. Мы не планируем обеспечивать поддержку всех API с префиксами webkit и предоставили сопоставления только для тех из них, которые настолько распространены на сайтах для мобильных устройств, что нормальная работа с Интернетом без них невозможна.
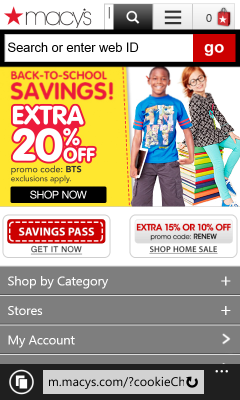
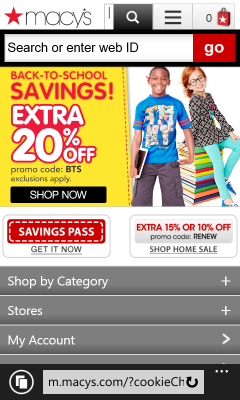
При открытии сайта www.macys.com в Internet Explorer 11 вы видите следующее:

Windows Phone 8.1
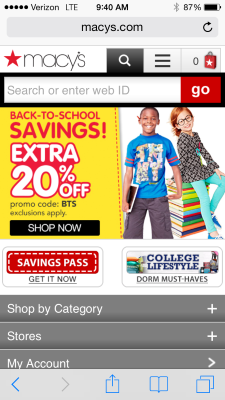
Здесь видно, что в Internet Explorer 11 с обновлением и на iPhone градиенты отрисовываются правильно:

Обновление для Windows Phone 8.1

iPhone с iOS7
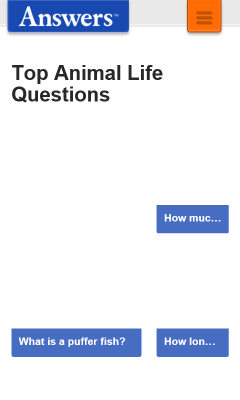
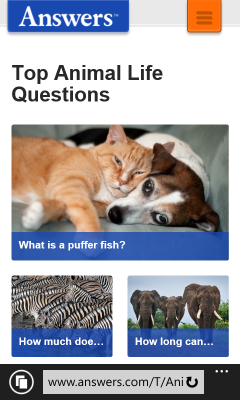
При открытии сайта www.answers.com в Internet Explorer 11 вы видите следующее:

Windows Phone 8.1
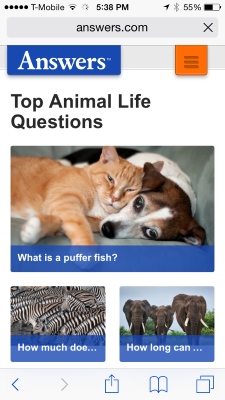
Здесь видно, что в Internet Explorer 11 с обновлением и на iPhone сайт отрисовывается правильно:

Обновление для Windows Phone 8.1

iPhone с iOS7
Добавление поддержки нестандартных собственных компонентов
Мы обнаружили, что небольшое количество нестандартных компонентов, реализованных Apple на iPhone, получили широкое распространение. Сейчас эти компоненты не включены в стандарты, однако отсутствие их поддержки в браузерах вызывает нарушения в работе ведущих сайтов в мобильном Интернете. Одним из примеров таких компонентов является -webkit-appearance, который позволяет странице изменять стиль элемента, согласуя его с собственными приложениями. Как отмечают разработчики Mozilla, "мало того, что это нестандартный компонент, его поведение изменяется в разных браузерах". К сожалению, отсутствие определенного уровня поддержки таких нестандартных собственных компонентов затрудняет работу с веб-сайтами.
Новые компоненты, поддерживаемые в Internet Explorer
Существует несколько основанных на стандартах компонентов, которые не поддерживались Internet Explorer 11. Они редко используются на сайтах для настольных компьютеров, однако широко распространены в мобильном Интернете. Когда мы решили сделать Internet Explorer 11 более ориентированным на мобильный контент, нам потребовалось добавить эти компоненты. Например, window.locationbar определен в HTML5, но крайне редко используется на классических сайтах. Мы сконцентрировались на реализации нескольких новых компонентов с учетом того, на каких сайтах для мобильных устройств они используются.
Одной из самых значительных проблем, связанных с API и отрицательно влияющих на совместимость с сайтами для мобильных устройств, является поддержка управления касанием. В Internet Explorer 10 мы предоставили поддержку событий указателя, которая теперь имеет статус Candidate Recommendation в W3C, и обновили этот механизм в Internet Explorer 11 с учетом изменений в спецификации. Использование событий указателя предоставляет сайтам, обеспечивающим применение мыши, управления касанием, пера и других средств ввода, множество преимуществ с точки зрения производительности и функциональности. Мы также продолжаем рекомендовать этот API для сайтов, которые пользователи открывают на самых разных устройствах.
Большинство сайтов в мобильном Интернете ориентированы на использование устаревшей модели событий касания, а пользователям нужно, чтобы эти сайты просто работали. В обновлении Internet Explorer 11 мы добавили поддержку событий касания, что обеспечивает правильную работу таких сайтов. Проведенное нами исследование показало, что для классических сайтов реализация событий касания на устройстве, которое также поддерживает мышь (например, на планшетах Windows и устройствах "2 в 1"), вызывает больше проблем. Например, мы выяснили, что реализация событий касания вызвала нарушение поддержки мыши и сенсорной панели примерно на 10 % ведущих сайтов. Многие сайты не рассчитаны на одновременное получение событий мыши и событий касания и поддерживают только один из этих видов событий. Вместе с другими поставщиками браузеров мы присоединились к группе сообщества по событиям касания W3C, чтобы работать над устранением таких проблем в масштабах всего Интернета. Мы опубликовали дополнительную информацию о событиях указателя и касания в этой статье.
Устранение наиболее серьезных проблем взаимодействия
По мере дальнейшего изучения разметки на сайтах, неправильно работающих в Internet Explorer, мы выявили определенные проблемы взаимодействия. Например, элементы <button> и <label> внутри ссылок <a> доступны для независимого выбора в других браузерах, хотя данный момент не отмечен в документации. Другим примером является поддержка обновления <meta>. Согласно спецификации HTML5, для перенаправления на другой URL-адрес в состав элемента должна входить строка "URL=". В других браузерах данное требование отсутствует, и при неправильном использовании это приводит к постоянному обновлению страниц в Internet Explorer.
Наконец, мы также выявили несколько ошибок в подсистеме Trident, которые затрагивали ведущие сайты для мобильных устройств, и включили в данное обновление соответствующие исправления. Например, мы исправили некоторые проблемы с навигацией для location.hash и некоторые проблемы с разметкой CSS, затрагивающие популярные сайты для мобильных устройств.
Что можете сделать вы?
Многие внесенные нами изменения ориентированы на работу с устаревшим контентом или контентом с префиксами поставщика, опубликованным на таких сайтах. Мы не планируем обеспечивать поддержку всех API с префиксами поставщика -webkit-. Мы продолжим распространять свои идеи, чтобы стимулировать внедрение разметки, основанной на стандартах, на сайтах. А пока добавленная нами поддержка необходима для того, чтобы мобильный Интернет просто работал. Вы можете помочь нам в этом, если встречаетесь с сайтами, использующими нестандартный код: мы регистрируем неправильно работающие сайты совместно с компанией Mozilla на webcompat.com. Часто эти сайты вызывают проблемы в разных браузерах, включая Firefox и Internet Explorer, что упрощает поиск сайтов с такими проблемами.
Если вы разрабатываете веб-сайты, проверьте их с помощью сканера на сайте http://modern.ie. Это средство выявляет распространенные проблемы с кодом, включая ошибочное использование префиксов поставщиков, и помогает исправить код.
В совокупности, изменения, внесенные в Internet Explorer в обновлении Windows Phone 8.1, значительно улучшают совместимость с наиболее популярными веб-сайтами для мобильных устройств. Это обновление развертывается для тех из вас, кто использует Windows Phone 8.1 Preview для разработчиков, и будет развернуто для пользователей Windows Phone 8.1 в ближайшие несколько месяцев. Мы также опубликовали полный список всех изменений в руководстве по Internet Explorer для разработчиков на сайте MSDN.
Если у вас есть вопросы, вы можете связаться с нами через Twitter @IEDevChat. Следующий чат #AskIE будет проводиться сегодня (31 июля) с 10:00 до 12:00 по дневному тихоокеанскому времени. Не забудьте включить #AskIE в ваши вопросы.
Эдриан Бэйтмэн (Adrian Bateman)
Руководитель программы, Internet Explorer
Frank Olivier (Фрэнк Оливер)
Руководитель программы, Internet Explorer