Expériences utilisateur optimisées et sites réels plus rapides grâce aux nouveaux outils d'analyse des performances sur modern.IE
Nous avons aujourd'hui apporté des améliorations à l'outil d'analyse de codage modern.IE afin d'aider les développeurs à identifier les problèmes de codage courants et d'améliorer les performances des sites réels. Ces améliorations peuvent avoir un impact réel sur les actions menées par les utilisateurs sur les sites qu'ils visitent. Nous avons également publié un nouveau didacticiel qui explique comment utiliser swish.com en association avec modern.IE et les outils F12 dans Internet Explorer 11 afin d'améliorer les performances de leur page d'accueil de 40 % sur les navigateurs modernes, notamment Internet Explorer. Nous continuons à intégrer de nouveaux outils dans modern.IE afin d'aider les développeurs à passer moins de temps à tester la compatibilité des navigateurs.

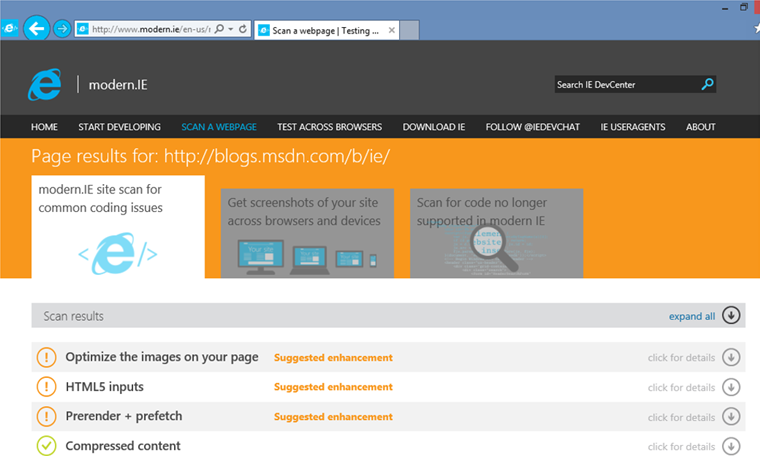
Les nouveaux outils de test des performances dans modern.IE améliorent la réactivité des pages sur les navigateurs modernes
Analyse des performances Web
L'outil d'analyse détecte cinq problèmes de performances courants. Dans de nombreux cas, la solution suggérée est simple à mettre en place et entraîne une amélioration notable des performances. Voici un récapitulatif des nouveaux outils :
Optimisation des images
Ce test analyse les images de votre page Web et suggère comment accélérer le chargement de la page à l'aide d'un service d'optimisation des images, tel que kraken.io. Plus de 60 % du trafic des sites Web actuels se compose d'images. Les utilisateurs consultent les pages Web sur une grande variété d'appareils, du téléphone mobile au téléviseur grand écran. Le fait de savoir quand envoyer des images haute ou faible résolution au navigateur peut améliorer considérablement l'expérience utilisateur.
Compression du contenu
Ce test détermine si la page Web utilise des techniques de compression, telles que gzip. Tout comme l'optimisation des images, les performances des sites peuvent être optimisées en compressant le contenu, puis en extrayant et en décompressant le contenu lorsque l'utilisateur en a besoin.
Prérendu du contenu
Ce test détecte le balisage HTML qui permet au navigateur d'identifier le contenu qu'un utilisateur a le plus de chances de consulter par la suite, afin que le navigateur puisse récupérer ce contenu à l'avance. Ceci peut considérablement améliorer les performances des sites réels, car les pages s'affichent plus rapidement lorsque les utilisateurs explorent un site plus en profondeur. Un développeur peut demander le prérendu d'une page Web entière en prérécupérant les ressources individuelles ou en résolvant au préalable les noms DNS. Dans tous les cas, cette opération ne requiert qu'une ligne de métadonnées pour optimiser les performances.
Navigation avec avance rapide
Ce test détermine si une page Web a implémenté des relations de liens « précédents » et « suivants » qui permettent aux navigateurs de prévoir les pages Web au sein d'une série (par exemple, lorsqu'un utilisateur parcourt un article d'actualité de plusieurs pages ou un ensemble de résultats de recherche pour un produit sur un site de commerce). Grâce aux cibles d'avance rapide, le navigateur commence à charger la page avant même que l'utilisateur ne termine le mouvement de balayage. Avec le nombre croissant d'utilisateurs qui naviguent sur un appareil tactile, la page Web est plus réactive et plus rapide.
Entrées HTML5
Ce test détecte les types d'entrées HTML5 ; un moyen standard et hautement performant de valider la saisie d'un utilisateur. Avant que les entrées HTML5 ne deviennent un standard Web, les développeurs devaient concevoir des fonctions de validation personnalisées dans JavaScript qui peuvent être plus lentes que la validation intégrée des entrées du navigateur.
Outils d'analyse des performances puissants dans IE11 et sur le Web
L'outil d'analyse modern.IE identifie les différentes méthodes courantes qui permettent à un développeur d'améliorer les performances des pages Web et de compléter les nouveaux outils de développement F12 d'IE11, notamment des outils d'amélioration de la réactivité de l'interface utilisateur et de profilage de mémoire qui aident les développeurs à diagnostiquer et à corriger les problèmes de performances. Les développeurs utilisent souvent plusieurs outils d'analyse des performances (notamment webpagetest.org et PageSpeed Insights), car chaque outil évalue différents aspects des performances : réponse du serveur, connectivité réseau, navigation mobile, etc.

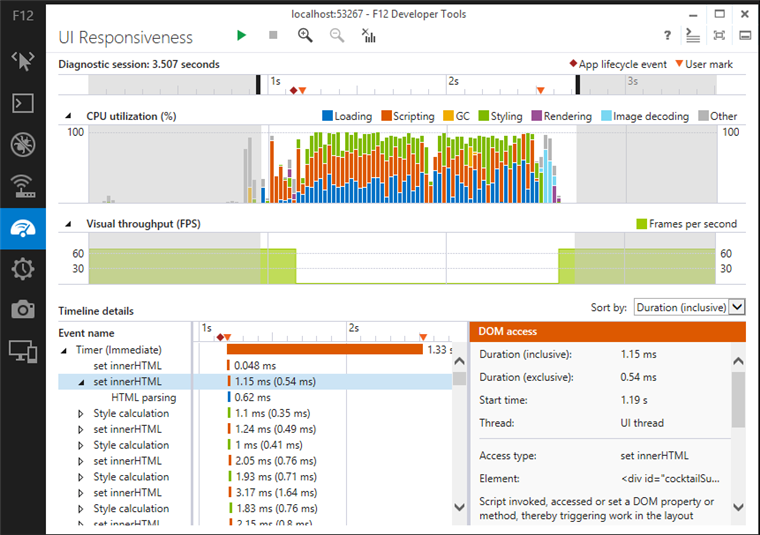
Les fonctions d'amélioration de la réactivité de l'interface utilisateur et de profilage de mémoire des outils de développement F12 d'IE11 complètent modern.IE et aident les développeurs à diagnostiquer et à corriger les problèmes de performances des sites Web
Obtenez une récompense en essayant les outils
Nous proposons aux développeurs d'utiliser modern.IE et les outils F12 d'IE11 afin d'élaborer un Web plus rapide en participant au défi « 11% for 11 » (indice : des pizzas sont à gagner). Pour en savoir plus, consultez le blog « Exploring IE » ici.
Comme toujours, nous sommes impatients de connaître vos suggestions d'amélioration de modern.IE et des outils F12 et d'aider les développeurs à passer moins de temps à tester et plus de temps à concevoir des expériences Web innovantes. Vous pouvez nous contacter par courrier électronique ou sur Twitter ( @IEDevChat). Vous pouvez consigner des bogues via Connect.
Sandeep Singhal
Chef de projet, Internet Explorer