Des fonctionnalités d'édition enrichie plus performantes dans IE11
Avec Internet Explorer 11, les applications Web et les sites peuvent proposer aux utilisateurs des fonctionnalités d'édition enrichies, qui leur permettent d'enregistrer et de partager facilement des données. Les scénarios de création de contenus en ligne et dans le cloud (envoi de courriers électroniques, modification de documents Web, y compris avec Office 365, etc.) s'appuient sur le composant contentEditable de HTML5. Grâce à IE11, les utilisateurs peuvent désormais coller des images issues de sources d'entrée diverses, copier des listes tout en conservant leur mise en forme et annuler plus facilement leurs modifications.
Collage d'images issues de diverses sources et plus de possibilités de contrôle
Avec IE11, les sites Web peuvent désormais accéder directement aux images collées à partir du presse-papiers. IE11 est le tout premier navigateur à prendre en charge à la fois le collage d'images directement à partir du presse-papiers (images issues d'un logiciel de retouche photo ou copiées à l'aide de la touche Impr. écran, par exemple) et le collage de code HTML intégrant des images locales (à partir d'applications telles que Microsoft Office, qui stockent des images temporairement dans des chemins d'accès locaux, par exemple). Pour encoder ces images, vous pouvez utiliser l'élément DataURI ou l'élément Blob.
Grâce à la nouvelle fonctionnalité d'encodage DataURI d'IE11, les sites Web peuvent prendre automatiquement en charge le collage d'images issues du presse-papiers, sans nécessiter de code Javascript supplémentaire. Par défaut, IE11 colle les images issues du presse-papiers en les convertissant en éléments DataURI et en les insérant dans le code HTML du composant contentEditable. Par exemple, si vous tracez un rectangle rouge dans un logiciel de retouche photo et que vous le copiez dans contentEditable, l'image devient une balise <img> au sein du code que vous modifiez :
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAI
AAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1
I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAA
AAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D">
En ajoutant seulement quelques lignes de code, les développeurs Web peuvent décider d'utiliser un élément Blob en lieu et place d'un élément DataURI. Grâce aux éléments Blob, les applications peuvent traiter directement les données de l'image. Par exemple, un client de messagerie Web peut avoir besoin d'encoder des images au format MIME avant de les télécharger vers le cloud. Les applications qui utilisent des éléments Blob gèrent la durée de vie de l'objet, tandis que DataURI ne nécessite pas de gestion des objets.
Les nouvelles API de presse-papiers d'IE11 facilitent grandement la prise en charge du collage d'images sous forme d'élément Blob. Le code ci-dessous convertit l'ensemble des images collées en élément Blob.
var blobList = []; <htmlObject>.addEventListener("paste", function() { var fileList = clipboardData.files; for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; var url = URL.createObjectURL(file); event.msConvertURL(file, "specified", url); blobList.push(file); } } );
Le tableau ci-dessous explique de façon synthétique comment choisir entre un élément dataURI et un élément blob :
| DataURI | Blob | |
| Nécessite du code JavaScript supplémentaire | Non | Oui |
| Fonctionne lorsque des images sont collées à partir du presse-papiers | Oui | Oui |
| Fonctionne lorsque du code HTML faisant référence à des images locales est collé | Oui | Oui |
| Lieu de stockage des données de l'image | Inline, au sein du code HTML collé (la taille du code HTML peut augmenter de façon significative) | Référence externe (aucune influence sur la taille du code HTML, mais l'application doit gérer l'exportation d'images lors de l'envoi du code HTML) |
| Flexibilité des données de l'image | Faible (elle doit pouvoir être extraite du code HTML au préalable) | Élevée (elle peut être traitée à l'aide de la référence de l'élément Blob) |
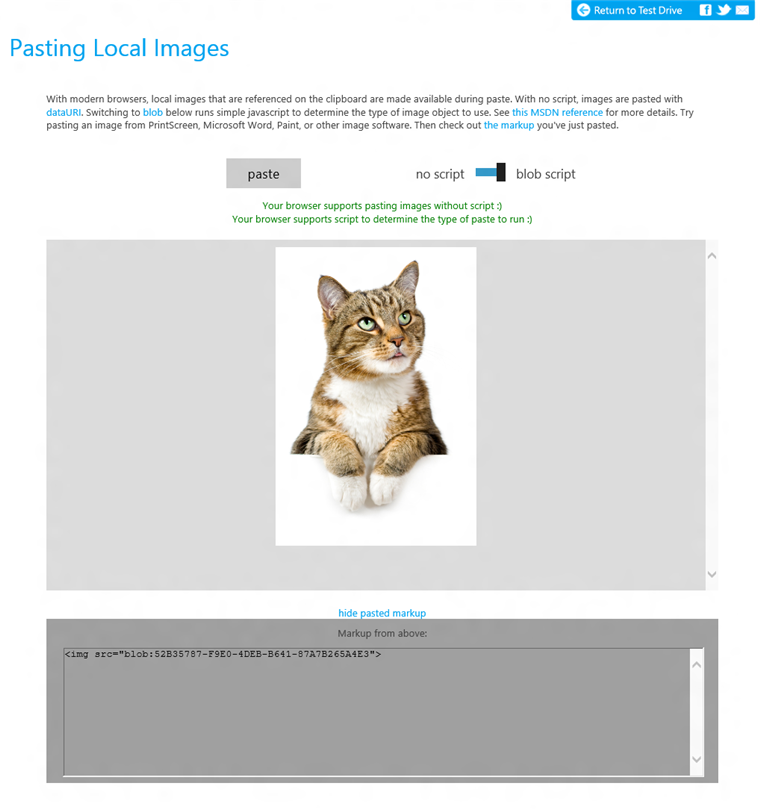
Vous pouvez constater par vous-même comment fonctionne le collage d'images dans la démonstration Paste Image du site Test Drive, où vous pouvez utiliser alternativement un élément DataURI et un élément Blob pour coller des images.

La démonstration Paste Image du site Test Drive vérifie si votre navigateur peut coller des images en utilisant l'élément DataUIri ou Blob
Collage de listes sous forme de listes HTML
Avec IE11, les utilisateurs peuvent coller des listes issues des principales applications bureautiques et poursuivre la modification de ces listes dans le navigateur. Après avoir collé la liste, l'utilisateur peut tout simplement appuyer sur Entrée à la fin de la liste pour créer de nouveaux éléments. Cette fonctionnalité est particulièrement appréciable lorsque l'utilisateur colle du contenu mis en forme, issu d'applications de traitement de texte telles que Microsoft Word. IE11 reconnaît que le texte mis en forme contient une liste et le convertit en véritable liste HTML à l'aide d'éléments <ul> ou <ol>, afin de vous permettre de modifier la liste de façon tout à fait normale.

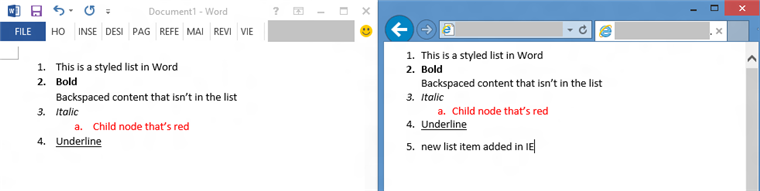
Le collage et la modification de listes mises en forme à partir d'applications telles que Microsoft Word (à gauche) est simple et naturel dans IE11 (à droite)
Des fonctionnalités d'annulation plus intuitives et plus sophistiquées
Avec IE11, les pages Web bénéficient automatiquement de fonctionnalités d'annulation plus performantes. Les développeurs Web peuvent quant à eux contrôler plus finement la façon dont les manipulations du DOM liées à des scripts s'intègrent à la pile d'annulation. Dans la plupart des cas, les développeurs n'ont pas besoin de s'occuper de la pile d'annulation, et IE11 fonctionne tout à fait normalement. Par exemple, si la page contient un bouton « Gras » qui appelle execCommand(“bold”) lorsque l'utilisateur clique dessus, IE11 prend automatiquement en charge l'annulation de cette action, afin de permettre à l'utilisateur d'appuyer sur Ctrl-Z pour annuler l'opération. IE11 effectue un suivi de chaque modification du DOM initiée par un script et la place dans une unité d'annulation séparée.
La pile d'annulation par défaut d'IE11 gère la plupart des modifications de script simples, mais il arrive parfois que les développeurs aient besoin de prendre en charge des modifications plus complexes composées de plusieurs étapes. Par exemple, la page peut détecter que l'utilisateur a saisi « :) », supprimer ce texte et insérer à la place un glyphe représentant une émoticône. Dans ce cas, IE crée normalement deux unités d'annulation (une pour la suppression et une autre pour l'insertion). L'utilisateur doit alors appuyer deux fois sur Ctrl+Z pour annuler la modification de script. Or, ce n'est sans doute pas le comportement que vous souhaitez adopter. IE11 ajoute deux nouvelles commandes permettant aux développeurs Web de faire fonctionner ce scénario : vous pouvez appeler ms-beginUndoUnit, exécuter votre script, puis appeler ms-endUndoUnit. Toutes les modifications du DOM effectuées entre les deux commandes sont regroupées dans une seule et même unité d'annulation.
Les développeurs Web peuvent réinitialiser l'historique d'annulation par programmation à l'aide de la commande ms-clearUndoStack. Cette fonctionnalité est utile si vous réutilisez votre instance d'éditeur dans plusieurs contextes. Par exemple, lorsque l'utilisateur répond à plusieurs courriers électroniques, vous pouvez effacer la pile d'annulation du message précédent à chaque fois qu'un autre message est ouvert.
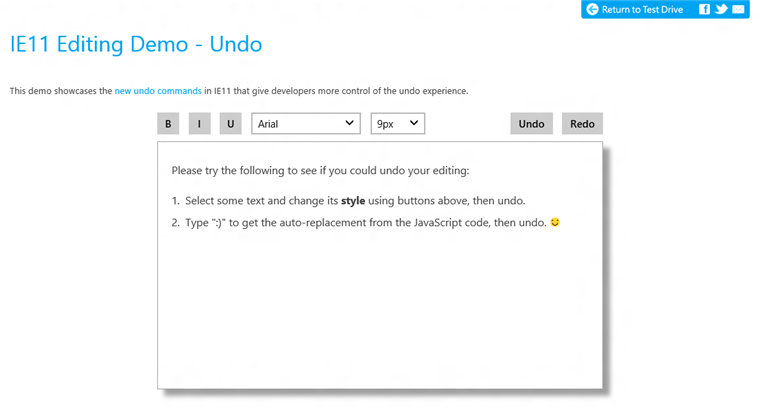
Vous pouvez essayer la démonstration Undo sur le site Test Drive : elle utilise les nouvelles commandes pour regrouper les unités d'annulation lors du remplacement automatique de l'émoticône.

La démonstration Undo du site Test Drive teste les opérations d'annulation en plusieurs étapes dans votre navigateur
Résumé
Avec Internet Explorer 11, les applications Web et les sites peuvent proposer aux utilisateurs des fonctionnalités d'édition enrichies, qui leur permettent d'enregistrer et de partager facilement des données. Les utilisateurs peuvent créer des contenus plus riches, grâce à la fonctionnalité de collage d'image automatique, au copier-coller amélioré des listes mises en forme et à un comportement plus intuitif des opérations d'annulation.
N'hésitez pas à essayer ces nouvelles fonctionnalités avec IE11 dans Windows 7 ou Windows 8.1, et à nous part de vos commentaires par le biais de Connect.
Jianfeng Lin et Ben Peters
Chefs de projet, Internet Explorer