Neue Funktionen der F12-Entwicklungstools in Windows 8.1 Update
Wir freuen uns, eine Reihe wichtiger Neuerungen ankündigen zu können – zum einen bei den F12-Entwicklungstools in IE und zum anderen Neuerungen, die mit Visual Studio 2013 Update 2 eingeführt werden. Die Neuerungen bei den F12-Tools sind in den neuen Veröffentlichungen von IE11 enthalten.
Die Funktionen der F12-Entwicklungstools, deren Stärken bei einem schnellen iterativen Workflow sowie der Bereitstellung präziser Daten im DOM-Explorer und aussagekräftiger Daten in Speicher- und Leistungstools haben wir bereits besprochen.
Mit diesem Update erhalten die F12-Entwicklungstools folgende Verbesserungen:
- Kompakterer iterativer Workflow mit Änderungsnachverfolgung in den CSS-Tools
- Möglichkeit zum Debuggen im erstellten Code (z. B. CoffeeScript oder TypeScript) mit Source Maps-Unterstützung sowie „Just My Code“ (JMC)-Debugging bei Verwendung von Bibliotheken anderer Entwickler
- Verbesserte JS-Snapshottools und Filterung zur schnelleren Problembehebung, beispielsweise bei der Suche nach Speicherlecks
Werfen wir nun einen näheren Blick auf die Verbesserungen an den F12-Tools.
Verfolgen von Änderungen in CSS mit Änderungsleisten
Zu einer der großen Stärken von Tools wie F12 gehört, dass das Design einer Website direkt im Browser auch ohne Quellcode bearbeitet werden kann. Manchmal fällt es jedoch nicht leicht, den Überblick über alle vorgenommenen CSS-Änderungen zu behalten und die endgültigen Änderungen in den ursprünglichen Quelldateien anzuwenden. Daher haben wir mit Änderungsleisten und einem neuen CSS-Bereich für Änderungen im DOM-Explorer eine Möglichkeit eingeführt, mit der Änderungen visuell aufgezeichnet und nachverfolgt werden können.
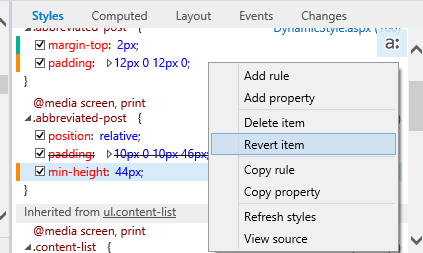
Jede Änderung, die Sie im DOM-Explorer im Bereich „Stile“ an den CSS-Regeln und CSS-Eigenschaften vornehmen, wird an linken Rand neben der bearbeiteten Eigenschaft oder Regel visuell hervorgehoben. Die so genannten „Änderungsleisten“ sind bei neuen Eigenschaften grün, bei geänderten Eigenschaften und Werten gelb und bei gelöschten Eigenschaften rot. Diese Änderungsleisten bleiben erhalten, auch wenn Sie sich anderen DOM-Knoten zuwenden.

Änderungsleisten auf der Registerkarte „Stile“
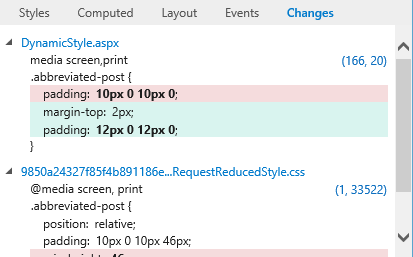
Da in der Regel mehrere Knoten gleichzeitig bearbeitet werden, haben wir dem CSS-Bereich, in dem alle Änderungen der aktuellen F12-Sitzung aufgeführt sind, eine neue Registerkarte hinzugefügt. Die hier verfügbare Vergleichsansicht können Sie bei manuellen Änderungen am Quellcode als Prüfliste verwenden. Außerdem lassen sich Änderungen über ein Kontextmenü kopieren und zurücksetzen.

Die neue Registerkarte „Änderungen“
Debuggen der App mit „Just My Code“ (JMC)
Wenn Sie Websites und Apps entwickeln, verwenden Sie sehr wahrscheinlich Bibliotheken von Drittanbietern wie jQuery oder Angular. Diese Bibliotheken werden häufig unterschätzt. Entwickler neigen dazu, sich beim Debuggen ihres eigenen Codes in den Bibliothekscode zu geraten und sich in diesen Tiefen zu verlieren, bevor wieder der eigene Code und das eigentliche Problem im Mittelpunkt stehen.
Visual Studio bietet seit längerem für einige Sprachen die Funktion „Just My Code“ (JMC), zu diesen gehört seit Visual Studio 2012 auch JavaScript. Der Debugger bleibt bei JMC genau dort, wo das Debuggen stattfinden soll: in Ihrem Code und nicht in dem Code, den Sie nicht ändern können.
Mit dieser neuen Funktion der F12-Tools wird das Debuggen in zweierlei Hinsicht vereinfacht:
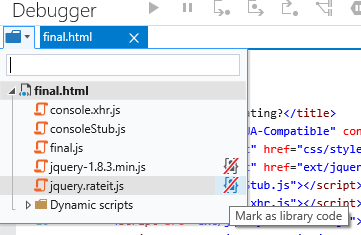
- Sie geraten nicht mehr versehentlich in als Bibliothekscode gekennzeichnete Dateien (Bibliotheken). Und falls dies doch einmal passiert, können Sie eine Bibliothek über die Dateiauswahl im Debugger markieren (siehe unten). Nach der Markierung führt Sie jeder weitere Schritt zu Ihrem Code.
- Wenn Sie die Option „Bei allen Ausnahmen unterbrechen“ aktivieren, wird das Debuggen bei Ausnahmen im Bibliothekscode nicht unterbrochen.

Markieren von Dateien als Bibliothekscode
Standardmäßig werden von den F12-Tools Dateien als Bibliothekscode eingestuft, die mit der URL *.min.js übereinstimmen. Sie können dieses Verhalten jedoch einfach ändern. Markieren Sie hierfür Bibliotheken in der Dateiauswahl des Debuggers oder im Kontextmenü der Registerkarte „Datei“, wenn diese im Debugger geöffnet ist.
Wir werden diese Funktion und den Workflow in einem weiteren Blogbeitrag näher erläutern.
Debuggen Ihrer in anderen Sprachen geschriebenen App mit Source Maps (v3)
JavaScript-Apps sind in letzter Zeit immer komplexer geworden. Apps werden vermehrt in anderen Sprachen geschrieben und anschließend in JavaScript kompiliert (z. B. werden die F12-Tools in TypeScript geschrieben und anschließend in JavaScript kompiliert). Möglicherweise verfügen Sie auch über komprimierten JavaScript-Code, der nicht mit der ursprünglichen Quelldatei übereinstimmt, in der Sie die App geschrieben haben. Kompiliertes JavaScript, das im Browser ausgeführt wird und durch Debuggen verbessert werden soll, entspricht nicht dem Code in Ihrem Editor. Dadurch wird das Debuggen komplizierter.
Die Community hat eine Lösung für dieses Problem entwickelt, die im Browser und Visual Studio zum Einsatz kommt. Bei „Source Maps“ (Spezifikationen) werden ursprüngliche Quelldatei und kompilierte Dateien einander zugeordnet. Diese Zuordnungen werden während der Kompilierung erstellt. In dieser Version der F12-Tools wird die Version 3 der Source Map-Spezifikationen unterstützt.
Wenn eine kompilierte JavaScript-Datei eine gültige Source Map definiert, laden die F12-Tools bei aktivierter Option „Source Maps“ (eine Schaltfläche im Debugger) standardmäßig die ursprüngliche Quelldatei und nicht die ausführende JS-Datei. Ihnen stehen folgende Optionen zur Verfügung:
- Dateien in der Dateiauswahl und nicht die ausgeführten Dokumente verwenden den eigenen ursprünglichen Quelldateinamen.
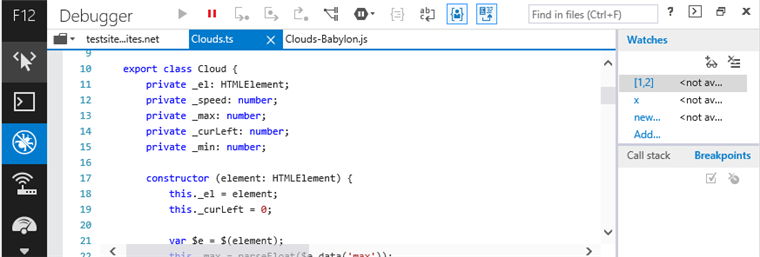
- Datei(en), die im Debugger geöffnet werden und mit denen Ihr Code schrittweise überprüft wird, sind ursprüngliche Quelldateien. In TypeScript, CoffeeScript und Script # werden diese Dateien entsprechend farblich markiert (siehe folgende TypeScript-Datei).

Wie auch auf „Just My Code“ werden wir auf Source Maps in einem weiteren Blogbeitrag näher eingehen.
Dreierlei Snapshots
Beim Debuggen eines Speicherlecks sind Sie in der Regel (auch bei vorheriger Filterung) mit einer großen Datenmenge konfrontiert, die aus der Speicherprofilerstellung stammt. Daher ist die Suche nach dem LEck oftmals schwierig. In den F12-Tools hatten wir bereits Maßnahmen ergriffen: Eine Zusammenfassung des App-Zustands wird auf der Snapshot-Kachel angezeigt und separate DOM-Informationsindikatoren weisen auf Probleme hin. In diesem Update möchten wir jedoch weiter gehen und Entwickler dabei unterstützen, Probleme noch leichter zu beheben.
Mit dem F12-Speichertool lassen sich nun drei Snapshots vergleichen (inklusive einer Bereichsauswahlansicht für diese Snapshots). Dieses Verfahren vereinfacht das Ermitteln von Lecks. Es geht um folgende Snapshots:
- Der ursprüngliche App-Zustand vor dem Start des Szenarios, das die Basis für die App-Objekte bildet.
- Der Zustand nach dem Ausführen des Szenarios. Ggf. wurde die mögliche App-Basis modifiziert, daher ist vor dem erneuten Ausführen des Szenarios ein weiterer Snapshot erforderlich.
- Der „Normalzustand“ Ihrer App, wenn Sie das Szenario erneut ausführen. In diesem Zustand sollten alle Objekte Ihres Szenarios freigegeben (oder aktiviert) sein.
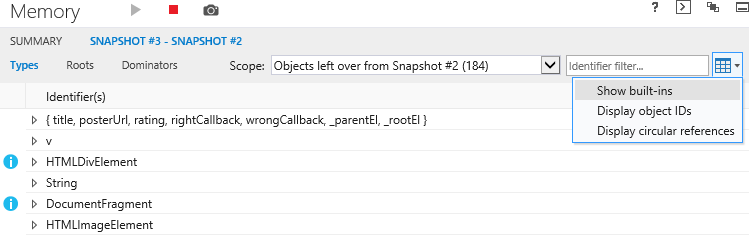
Mit diesen Snapshots können Sie Szenarios vergleichen und den neuen Dropdownfilter „Bereich“ verwenden, um die nach Snapshot 2 verbliebenen Objekte auszuwählen. Diese Option zeigt den Endzustand des Szenarios und möglicherweise eine Reihe von Objekten, die Sie nicht mehr benötigen (siehe unten).

Filter „Bereich“
In der obigen Typenansicht wird eine Liste mit Objekten und ein Bundstegindikator angezeigt, der auf die Ursache möglicher Probleme hinweist.
Tools für IE unter Windows Phone in Visual Studio 2013 Update 2
Vermutlich sind Sie beim Versuch, eine gelungene mobile Version Ihrer Website zu erstellen, auf Probleme bzgl. Aussehen oder Funktionsweise in Browser für mobile Geräte gestoßen. Wir freuen uns, Ihnen mitteilen zu können, dass in Visual Studio 2013 Update 2 die Debugging- und Performance-Tools von Visual Studio für Internet Explorer 11 unter Windows Phone 8.1 verwendet werden können. Weitere Informationen hierzu finden Sie im Visual Studio ALM Blog.
Viele weitere Verbesserungen…
In dieser Version der F12-Tools haben wir zahlreiche Anregungen von Kunden umgesetzt und haben außerdem Fehler eliminiert, einschließlich mehrere durch die Netzwerkinspektion hervorgerufene Abstürze und nicht beachtete bedingte Kommentare beim Verwenden der F12-Tools als Emulator niedriger Dokumentenmodi. Sie können die Liste mit allen Fehlern auf der Microsoft Connect-Site für IE (https://connect.microsoft.com/IE/Feedback) einsehen.
Im Folgenden finden Sie eine ausführliche Liste mit den Verbesserungen in dieser Version der F12-Tools.
Shell
- STRG+[ und STRG+] zur Navigation zwischen Tools
Konsole
- Dropdown zur Auflistung der Ausführungsziele
- Prüfen von mit „console.log“ protokollierten Objekten, einschließlich „printf-style“-Formatierung
- Lokale Variablen (bei Haltepunkt) in IntelliSense für die Konsole
- Tastenkombination $_ in der Konsole für den Zugriff auf die Ergebnisse der letzten Auswertung in der Konsole
- Aufzeichnung der Konsolennachrichten – vor dem Start der F12-Tools (Internet Options -> Advanced -> Always record developer console messages [Internetoptionen -> Erweitert -> Entwicklerkonsolennachrichten immer aufzeichnen])
Debugger
- Dauerhafte BPs, Überwachungen, Registerkarten und Ähnliches zum Erhalt des Status
- Debuggen des TypeScript/kompilierten Code in den F12-Tools mithilfe von Source Maps
- Debuggen des eigenen Codes ohne Ablenkung durch den Bibliothekscode (JMC)
- Benennen von zu prüfendem Code über //#sourceUrl=<url> comment
- Tastenkombination zum Abbrechen und Aktualisieren der Seite bei Unterbrechung (STRG+UMSCHALT+F5)
- Vollständig qualifizierte Funktionsnamen (z. B. a.b.c) in den Ansichten „Aufrufliste“ und „Profiler“
DOM-Explorer
- CSS-Pseudozustände – Festlegen des Pseudozustands eines Elements zum Testen der Pseudoformate
- CSS-Änderungsleisten – Anzeigen der geänderten Werte in der Formatvorlagenansicht
- Ansicht mit CSS-Änderungen – Anzeigen der endgültig angewendeten CSS-Änderungen und Kopieren in die Zwischenablage
- Kombinierter Bereich für berechnete Formatvorlagen – Anzeige der CSS-Formatvorlagen in einem zusammengefassten Bereich mit Überarbeitungen und Quellverweisen
- STRG+B im DOM-Explorer für ausgewählte Elemente
Emulation
- Informationen zum Dokumentmodus – Hilfe bei Kompatibilitätsszenarien durch Angaben dazu, weshalb sich eine Seite in einem bestimmtem Dokumentmodus befindet
UI-Reaktionsfähigkeit
- Sortieren aller Ereignisstufen in ausführlichen Zeitachsenansicht nach Dauer
- Vereinfachen der ausführlichen Zeitachsenansicht durch Filterung von Ereignissen bestimmter Kategorien (z. B. GC, Bilddecodierung)
- Einfaches Zoomen der Diagramme und Detailansichten auf die Zeit einer bestimmten Ereignisinstanz (über das Kontextmenü)
- Ermitteln der genauen Eigenschaft, die geändert wurde (und des geänderten Werts), wenn die Inlineformate eines DOM-Elements programmgesteuert geändert wurden
Speicher
- Identifizieren der für das Zuordnen einer bestimmten Funktion verantwortlichen Codezeile zum Abgleich von Speicher und Quelldatei
- Kontextmenüelement zum Anzeigen von Objekten in der Dominatorenansicht (und Anzeigen der beibehaltenen Seite usw.)
- Einfacheres Ändern von Objekten in einer aktualisierten Typenansicht zum Anzeigen verantworlichen Typen für Wachstum in einem Vergleich
- Gitternetzlinien in der Tabellen-UI
- Einstellungs-UI (Anzeigen von Einbauten, Zirkelverweisen, Objekt-IDs)
Zusammenfassung
Ab diesem Update für IE11 und die F12-Tools werden die Entwicklungstools häufiger aktualisiert. So haben Sie die neuesten Funktionen und Fehlerbehebungen immer direkt zur Verfügung. Sie werden künftig mehr von uns hören. Wenn Sie uns Ihre Meinung mitteilen möchten, Fragen haben oder Hilfe zu neuen Funktionen benötigen, wenden Sie sich einfach über Twitter @IEDevChat, über das IE11-Tool „Feedback senden“ oder über Connect an uns.
Diese Beitrag kratzt nur an der Oberfläche der neuen Funktionen der F12-Tools. In den nächsten Wochen werden wir weitere Blogbeiträge veröffentlichen, die sich eingehender mit der Verwendung der F12-Tools beschäftigen. Auf MSDN finden Sie außerdem die vollständige Dokumentation zu den F12-Entwicklertools.
Bis dahin freuen uns auf Ihr Feedback. Sie erreichen das Team über Twitter @IEDevChat, über das IE11-Tool „Feedback senden“ oder über Connect.
– Andy Sterland, Program Manager, F12 Tools
– Jonathan Carter, Program Manager, F12 Tools
– Simon Calvert, Lead Program Manager, F12 Tools