OpsMgr: Modifying the Colours of the Sections within the Speedometer Widget
The Speedometer Gauge Widget Template allows the creation of custom Speedometer widgets from the output of their corresponding PowerShell scripts, using the IT Pro Authoring UI in the OpsMgr 2012 Operations Console. There are currently 2 versions of the Sample Speedometer Gauge Widget Template:
- The Original Version:
https://blogs.msdn.microsoft.com/wei_out_there_with_system_center/2016/01/05/opsmgr-sample-speedometer-gauge-widget-template/ - The Sliverlight Friendly Version:
https://blogs.msdn.microsoft.com/wei_out_there_with_system_center/2016/05/03/opsmgr-sample-silverlight-friendly-speedometer-widget-template-for-the-web-console/
Both versions are available as sample management packs and can be downloaded from the TechNet Gallery.
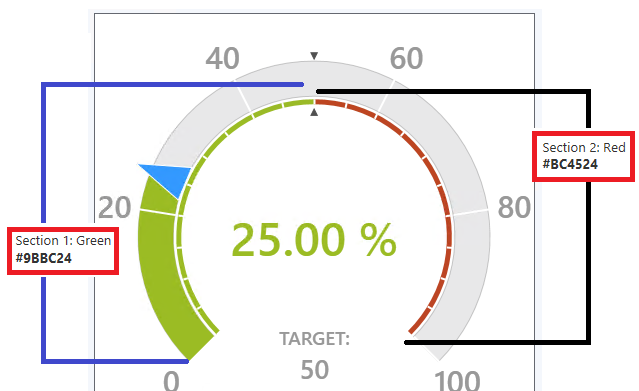
The colours used for the sections within the Speedometer Gauge widget can be set using Hex codes. For example, the green section in the following Speedometer Gauge widget uses the Hex code of #9BBC24 and the red section uses the Hex Code of #BC4524.

Here is a cool way of how my buddy Dan Panzich obtain the Hex code of the colours he wanted to assign to the sections of the custom Speedometer widgets he created using a widget template.
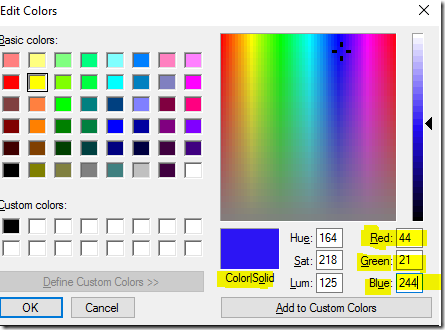
First, start with Microsoft Paint:
Click the Edit colors button to open the Edit Colors page, search for the right colour by select a Basic color or by moving the cursor around the palette. Record the Red (R ) , Green (G ) and Blue (B ) values for the colour of choice. In this example, its R=44, G=21, B=244.

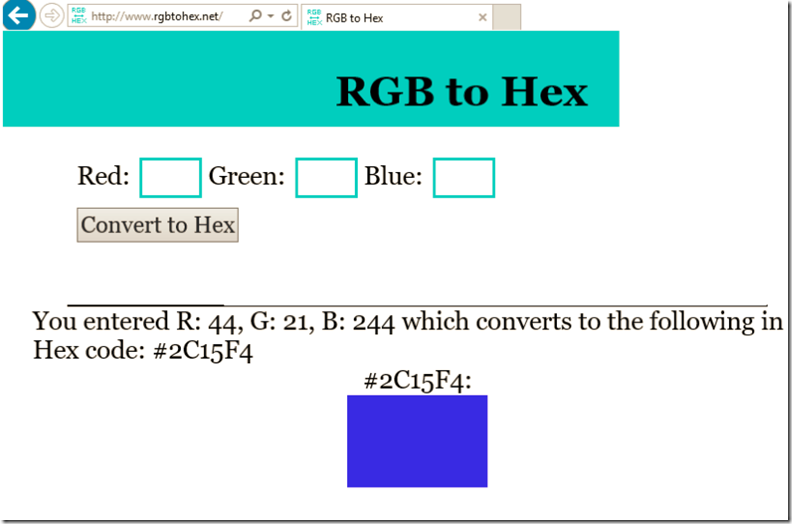
Then, go to www.rgbtohex.net:
At the RGB to Hex site, fill in the RGB values into the fields and click the Convert to Hex button. The RGB values will be converted to a Hex Code. In this example, the Hex code is #2C15F4

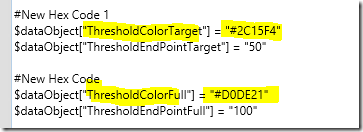
With a new set of Hex codes, the sections within a Speedometer widget can be modified by going to its PowerShell Script configuration page first and assigning the Hex codes to the “ThresholdColorTarget” and “ThresholdColorFull” properties. In this example, #2C15F4 is assigned to the“ThresholdColorTarget” property and #D0DE21 is assigned to the “ThresholdColorFull” property.


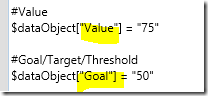
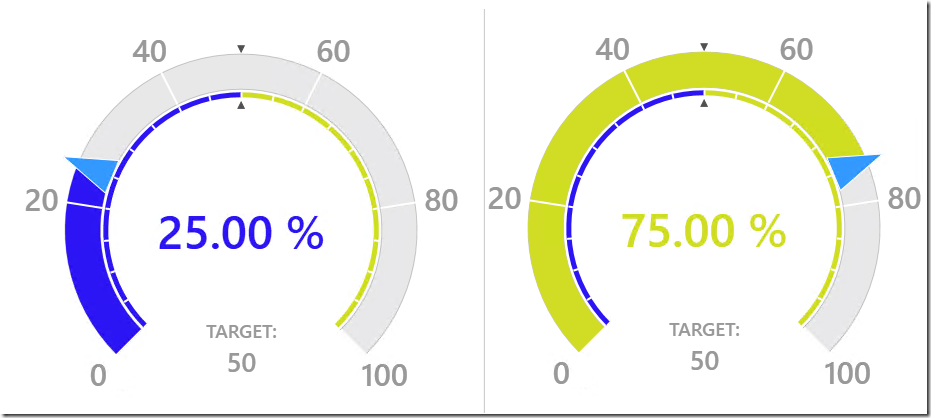
This means that if the value assigned to the “Value” property is greater than the value assigned to the “Threshold/Target/Goal” property, the colour represented by Hex code #D0DE21 will be dominant on the Speedometer Widget. On the other hand, if the value assigned to the “Value” property is less than the value assigned to the “Threshold/Target/Goal” property, the colour represented by Hex code #2C15F4 will be dominant on the Speedometer Widget.

Here are examples of what the Speedometer widgets will look like when the value returned is less than and on the other hand, greater than a threshold of 50.

Thank you for your support !