Generating API Documentation for PnP JS Core
One of our more requested features as we have developed the library was comprehensive API documentation. And rightly so. We quickly discovered that as the library grew and evolved it would be a Sisyphean task trying to keep docs up to date manually. We did a lot of research and trial and error, but have the beginnings of a process and wanted to share how we got here, some challenges, as well as our future plans.
Getting Started
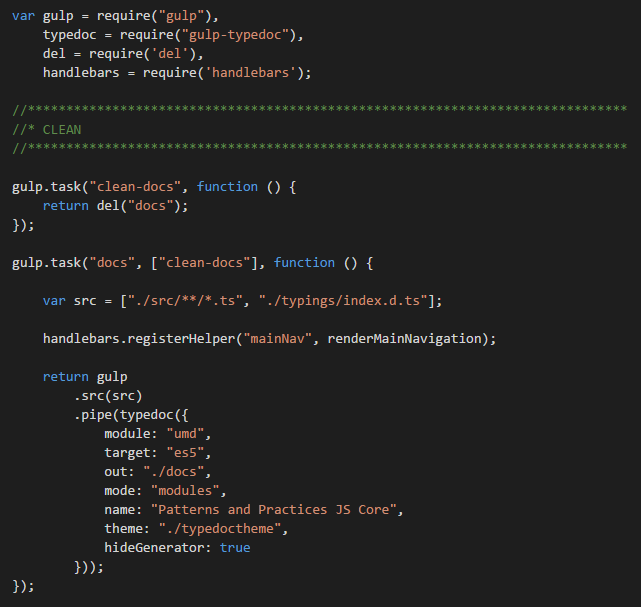
When we started the library one of the first issues we logged was a need for documentation. We had a great discussion, and the issue thread is worth reading to see us sorting out a plan, but in short we decided on a tool called TypeDoc. It is based on JSDoc style comments and produces html pages based on Handlebars templates. This supports our need to generate documentation as well as provides the possibility to customize the look. Setting it up is fairly easy using gulp:
First we require the libraries we need - in this case gulp, typedoc, del, and handlebars. We only need del to clean the generated docs directory and handlebars because we are using a custom helper to create our navigation. Otherwise you just need gulp and TypeDoc. We then grab all of the ts source files, along with the index.d.ts file to our referenced libraries and pipe that to TypeDoc. TypeDoc takes a set of options as described in their documentation. The ones we are using are:
- module: The type of module to build
- target: The TypeScript transpiler target
- out: The location to which the finished documents are written
- mode: Affects how the generated documents are organized
- name: Effectively the title of all the pages as well as included in headings
- theme: Relative path to a custom theme which consists of Handlebars templates
- hideGenerator: If true removes a line stating that the docs were generated using TypeDoc
Hurdles
We did encounter some issues getting things working. Currently it appears that in TypeDoc a custom js template file is not implemented, it is just ignored. Second, some of the options either don't do anything or break the documentation generation process, so it was a little trial and errors to get things working.
Future Plans
Always looking for help improving the code comments which results in better documentation. Also, we are aiming to incorporate community content such as blog posts - as well as samples. Accessibility is another challenge we are looking to solve and will likely take updates to the templates as well as comments but will provide great value to those folks using screen reading devices.