Представляем режим чтения в Internet Explorer 11

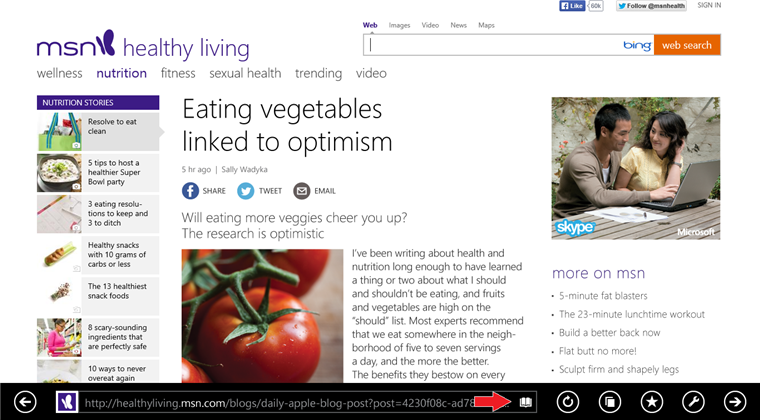
В Internet Explorer 11 можно нажать кнопку в адресной строке или коснуться ее, чтобы перевести представленную на веб-странице статью в режим чтения.
Режим чтения — это новый компонент в Internet Explorer 11 для Windows 8.1. Он поможет сфокусироваться на основном контенте веб-страницы, которую вы хотите прочитать. Режим чтения — это способ читать только статью или запись блога, не отвлекаясь на связанный (или несвязанный) контент вокруг текста. Найдите статью, которую хотите прочитать, переключитесь в режим чтения и наслаждайтесь процессом. Закончив, просто выйдите из режима чтения, чтобы продолжить просмотр сайта.

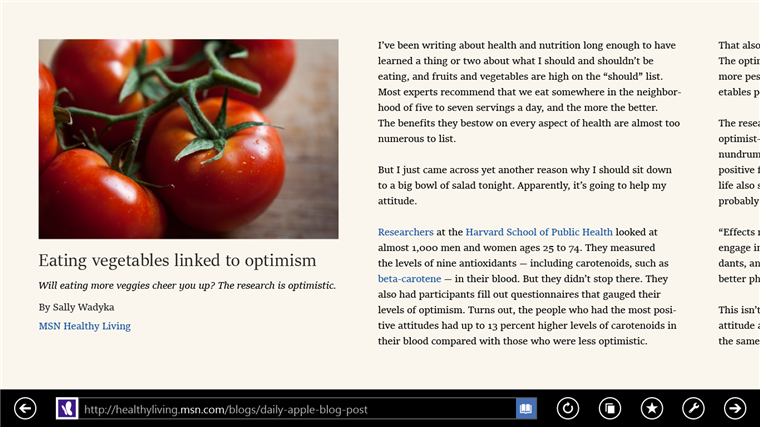
Интернет-статья в режиме чтения
Режим чтения — это встроенный компонент "иммерсивного" Internet Explorer, то есть вам не нужно устанавливать что-то дополнительно. Он доступен для страниц со значительным количеством текста, на любом языке, поддерживаемом Internet Explorer.
Как использовать режим чтения в Internet Explorer 11
Пользоваться режимом чтения легко. Просто нажмите кнопку режима чтения в адресной строке. Если вы предпочитаете клавиатуру, для перевода страницы в режим чтения можно также нажать клавиши CTRL+SHIFT+R.
Кнопка режима чтения будет появляться в адресной строке для страниц с контентом, "похожим на статью". Если вы ее не видите, значит страница будет неправильно отображаться в режиме чтения.
Для выхода из режима чтения снова коснитесь или щелкните кнопку режима чтения в адресной строке или нажмите клавишу Esc. Чтобы перейти к предыдущей странице, коснитесь или щелкните кнопку "Назад" или проведите пальцем назад, если используете устройство с поддержкой управления касаниями.
Почему чтение становится удобным?
При разработке режима чтения в Internet Explorer 11 мы старались создать такое представление страницы, которое было бы очень удобным для чтения и в котором ее действительно было бы удобнее читать, чем в оригинальном виде — как временный удобный уголок для чтения в браузере именно для этой статьи. В то же время мы стремились сохранить единство контента, а также информацию об URL-адресе, авторе и другую важную контекстуальную информацию о статье. Это не первый браузер, в который интегрирована такая функция. Однако мы увидели возможность улучшить достижения других браузеров, внедрив лучшие способы повышения удобочитаемости, которые веками вырабатывали и использовали издатели печатной продукции, и адаптировав их для чтения в Интернете.
Удобство чтения страницы зависит от множества компонентов, например от выбора шрифта, длины строки, свободного места, знаков конца абзаца, расстояния между строк, кернинга, контраста и размещения иллюстраций. Вот некоторые компоненты, которые мы встроили в режим чтения в Internet Explorer 11 и которые, по нашему мнению, повышают удобство чтения:
Новый шрифт, разработанный для чтения в Интернете
В режиме чтения в Internet Explorer 11 используется совершенно новый шрифт для Windows 8.1 под названием Sitka. Он разработан для Майкрософт Мэтью Картером (Mathew Carter) в сотрудничестве с группой Advanced Reading Technologies, которая ранее разработала способ отображения текста Clear Type, хорошо работающий как при чтении в Интернете, так и при печати.
Одно из преимуществ шрифта Sitka заключается в оптическом масштабировании, обеспечиваемом различными весами. Исследования показали, что разное расстояния между буквами, размеры штриха и высота строчных букв положительно влияют на удобочитаемость текста различного размера. В оптическую группу входят стили, специально оптимизированные для каждого размера и варианта применения — а не один размер для всего, как в большинстве гарнитур, используемых в Интернете. Таким образом достигаются отличная разборчивость текста и стиль в отображении размеров, все с помощью одного семейства. Например, в режиме чтения используется Sitka Small — с более толстыми штрихами, большей высотой строчных букв и большим расстоянием между буквами — для подписей под иллюстрациями и Sitka Banner — с более тонкими штрихами и более плотным расположением букв — для заголовков статей.

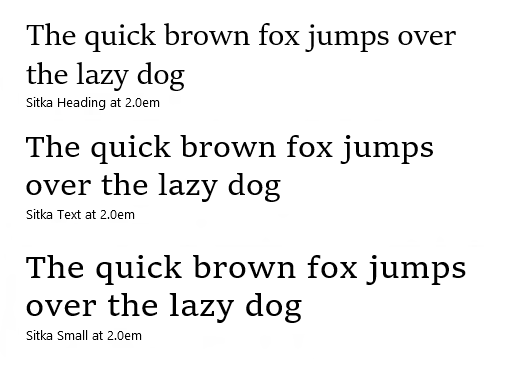
На этом рисунке показаны три оптических веса шрифта Sitka в размере 2,0 em. Вы можете увидеть, что благодаря более плотному расположению букв и меньшей ширине Sitka Heading — лучший выбор для чтения текста в этом размере.

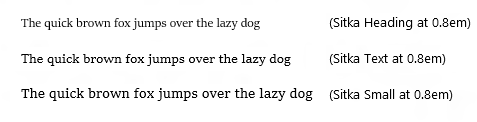
На этом рисунке показаны те же три оптических веса шрифта Sitka, на этот раз в размере 0,8 em. Легко увидеть, что благодаря большей высоте строчных букв и более свободному расположению букв Sitka Small намного лучше подходит для чтения текста в этом размере.
Sitka — это первая гарнитура, разработанная на основе научного изучения удобочитаемости непосредственно в процессе разработки. Для большинства шрифтов удобочитаемость не изучается. В тех немногих случаях, когда это исследуется, это делается, когда шрифт уже почти готов. Sitka же постоянно проверялся во время процесса разработки.
Кроме того, в режиме чтения используется шрифт размером выше среднего, поскольку исследования показали, что скорость чтения увеличивается в случае большего размера (плато достигается при очень больших размерах).
Удобное для глаз расположение
Для чтения некоторых статей в Интернете нужны значительные усилия, поскольку на странице находится слишком много контента. Напротив, эффект, к которому мы стремились при создании режима чтения в Internet Explorer 11, можно назвать облегчающим — на страницу должно быть приятно смотреть. Для этой цели мы уделили внимание некоторым важным аспектам разметки, особенно стремясь достичь правильного сочетания ширины колонки, высоты строки и размера текста.
Например, поскольку в режиме чтения пользователь может изменять размер шрифта, было важно, чтобы при этом корректировалось также расстояние между строками. Также уделялось внимание свободному пространству между колонками, вокруг иллюстраций и между абзацами. Цель заключалась в том, чтобы страница воспринималась четко и без искажений. Свободное пространство помогает глазам и мозгу быстро идентифицировать и распознать различные элементы статьи, а также позволяет определить последовательность просмотра текста.
Больше никаких ссылок "Далее, далее, далее..."
В сети много статей, содержащих несколько отдельных страниц контента. Это означает, что для продолжения чтения приходится щелкать ссылку "Следующая страница", иногда снова и снова, если статья простирается на много страниц. И приходится ждать загрузки каждой последующей страницы, прерывая чтение.
Режим чтения в Internet Explorer 11 объединяет основной контент со всех страниц статьи в одну непрерывно прокручиваемую страницу. Это прекрасно работает на всех устройствах. Больше не придется щелкать ссылки "Следующая страница". Вместо этого по мере чтения можно будет просто пользоваться для прокрутки пальцем или мышью. Вы будете полностью контролировать расположение текста на экране.
Если вы используете устройство с широким экраном, например планшет или большой монитор, статьи в режиме чтения могут отображаться со множеством колонок, с горизонтальной прокруткой страницы.
Если вы предпочитаете читать на планшете в портретном режиме или если Internet Explorer отображается рядом с окном другого приложения, статьи в режиме чтения будут отображаться в одну колонку, с вертикальной прокруткой страницы. Как правило, если окно Internet Explorer имеет недостаточную ширину для отображения двух колонок текста, режим чтения будет использовать одну колонку, с вертикальным прокручиванием.
Как работает режим чтения
Если веб-сайт определен как подходящий для режима чтения, режим чтения использует несколько эвристических средств для определения важного контента и извлечения его со страницы, чтобы создать новую страницу (в памяти). Интернет — это большое и динамическое пространство, и с прикладной точки зрения наш алгоритм нацелен на извлечение самого важного контента для максимального количества сайтов, подходящих для режима чтения. Эти эвристические средства изучают теги HTML, глубину узла, размер изображения и количество слов, чтобы определить, какой контент на странице является "основным".
Мы подготовили интерактивную демонстрацию Пробное испытание режима чтения, чтобы подробнее рассказать о ключевых правилах, используемых в алгоритме извлечения для режима чтения. Надеемся, что эти советы помогут разработчикам и диспетчерам контента сделать так, чтобы их сайты хорошо выглядели в режиме чтения.
Счастливого чтения!
Мы рады добавить режим чтения в Internet Explorer 11. Попробуйте его сегодня и расскажите о своих впечатлениях.
— Джейн Лайлс (Jane Liles) и Бонни Ю (Bonnie Yu), руководители программы, Internet Explorer
— Марти Холл (Marty Hall), дизайнер взаимодействия, Internet Explorer