Windows および Windows Phone 8.1 で Web サイトのライブ タイルをサポートする
要約: RSS フィードをお持ちですか。buildmypinnedsite.com から数分で Web サイトのライブ タイルを作成しましょう。
Web を利用したスタート画面を有効にする
Internet Explorer では、Windows および Windows Phone のスタート画面にピン留めすることで、お気に入りの Web サイトをお気に入りのアプリのすぐそばに置くことができます。IE から Web サイトをピン留めすることで、ユーザーはそれらのサイトに何度もナビゲーションすることなく、スタート画面からすぐにアクセスすることができます。
ユーザーがあなたのサイトをピン留めしたときには、そのユーザーがサイトの常連であり、サイトの更新を気にしているということが分かります。この点を考慮し、Internet Explorer では Web サイトのライブ タイルを導入し、ユーザーがブラウザーの外でも Web サイトにつながれるようになりました。
ライブ タイルを使用することで、最新ニュース、新しいメッセージ アラート、新しいブログの記事のタイトルなどの新鮮なコンテンツをユーザーのスタート画面に表示してユーザーに関わることができます。また、Web サイトで複数のタイル サイズをサポートし、ワイド タイルまたは大きいタイルとしてサイトを目立たせて表示することができます。

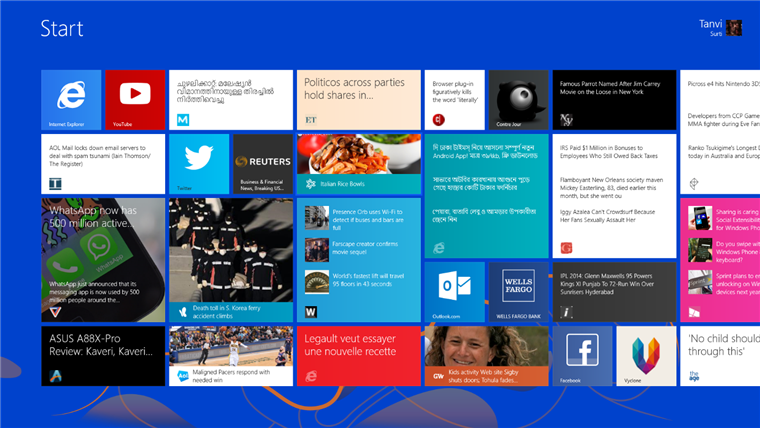
左上から、下に向かって各列を紹介します。IE アプリのタイル、youtube.com、techmeme.com、theverge.com、anandtech.com、mathrubhumi.com、twitter.com、reuters.com、t.msn.com、aol.com、economictimes.indiatimes.com、ピン留めサイトの IE Test Drive、wired.co.uk、lapresse.ca、cnet.com、contrejour.ie、dhakatimes.com.bd、outlook.com、wellsfargo.com、geekwire.com、nymag.com、gawker.com、indiatimes.com、facebook.com、vyclone.com、polygon.com、wpcentral.com、theage.com.au。

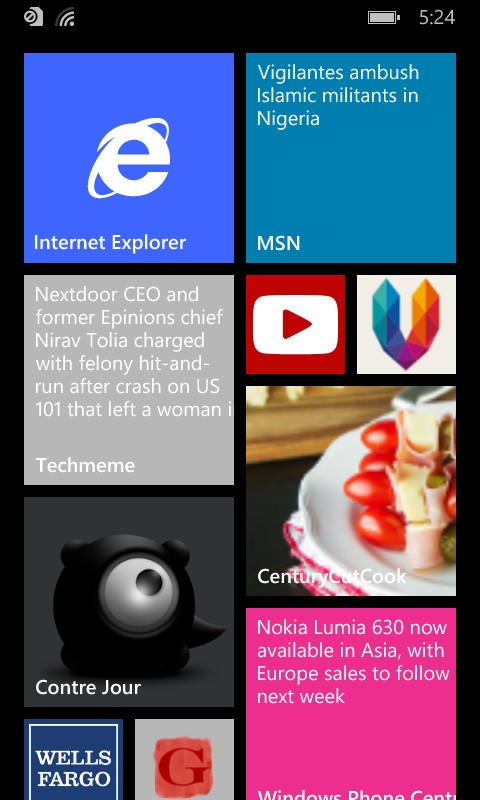
左上から、下に向かって各列を紹介します。IE アプリのタイル、techmeme.com、contrejour.ie、wellsgargo.com、gawker.com、t.msn.com、youtube.com、vyclone.com、ピン留めサイトの IE Test Drive、wpcentral.com
Web サイトにライブ タイルを追加する
Web サイトのライブ タイルには定期通知が利用されていて、プラットフォームが事前定義されたポーリング間隔でサーバーにホストされたポーリング URI からテキストと画像を収集し、このコンテンツを Web サイトのタイルに表示します。サイトにライブ タイルのサポートを追加するには、Web ページのメタ タグを利用するか、マニフェスト ファイルを作成するか、JavaScript API を利用するかの 3 つの方法のいずれかを使用することができます。Windows 8.1 用にタイルを設定するためにメタ タグを使用しているサイトの例を以下に示します。
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
この例で定義されているポーリング URI には、表示する、30 分毎にポーリングされる通知の内容が含まれています。そのため、指定された 30 分間隔で、ユーザーはこのサイトの更新を最大 5 か所目にすることになり、常に Web サイトに密接につながることになります。
ポーリング URI には、事前定義されたテンプレートに従う XML マークアップが含まれています。これらのテンプレートは Web サイト用も Windows アプリケーション用も同じもので、タイルの外観を制御します。テンプレートはテキスト ベースか、画像ベースか、またはその両方です。次の例は、普通サイズのタイル、ワイド タイル、大きいタイルのサイズにバインドされたポーリング URI で構成されています (大きいサイズは Windows ではサポートされていますが、Windows Phone ではサポートされていません)。
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
このバインドにより、次のようなスタート画面でサポートされている全 4 種類のサイズのタイルになります。
 |
 |
| 大きいタイル、 TileSquare310x310ImageAndTextOverlay02 テンプレートを使用 | ワイド タイル、 TileWide310x150ImageAndText01 テンプレートを使用 |
 |
 |
| 普通サイズのタイル、 TileSquare150x150Image テンプレートを使用 | 小さいタイル ( 通知なし) |
コード サンプルを使用してライブ タイルの構築についてより詳しく学ぶことができます。または、サイトに RSS フィードを使用していて、その RSS フィードを通知に利用する場合には、buildmypinnedsite ウィザードを使用してサイトのタイルを数分間で構築することができます。
まとめ
Windows 8.1 と IE11 を使用することで、ユーザーがブラウザーのタブを開いていないときでもユーザーの関心を引き付けることができます。ライブ タイルをサポートすることで、ユーザーがスタート画面で興味のあるコンテンツを予期せず見つける役に立ち、より頻繁にサイトに訪問してもらえるようになります。そして何より、ライブ タイルは数分間で簡単にサイトに追加することができます。
— Internet Explorer 担当グループ プログラム マネージャー Tanvi Surti
— Internet Explorer 担当グループ プログラム マネージャー Derek Liddell